CSS background-repeat PropertyS2C Home « CSS background-repeat Property
Definition
The CSS background-repeat property allows us to specify if and how a background image is repeated.
Applies To
All elements.
Property Values
no-repeat - The background image is NOT repeated.
inherit - The background-repeat properties are inherited from the parent element.
repeat - The background image is repeated horizontally and vertically.
repeat-x - The background image is repeated horizontally.
repeat-y - The background image is repeated vertically.
Default Value
Default value is repeat.
Inheritance
The background-repeat property is NOT inherited from the parent element unless specified using the inherit property value.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS background-repeat property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS background-repeat Property</title>
<!-- Valid values for CSS background-repeat Property are:
fixed, inherit and scroll.
-->
<style type="text/css">
/* Background repeat horizontally */
#para1 {
background-image: url(https://server2client.com/images/html.png);
background-repeat: repeat-x;
}
/* Background repeat vertically */
#para2 {
background-image: url(https://server2client.com/images/html.png);
background-repeat: repeat-y;
}
/* Background repeat horizontally and vertically */
#para3 {
background-image: url(https://server2client.com/images/html.png);
background-repeat: repeat;
}
</style>
</head>
<body>
<h1>Looking at the CSS background-repeat Property</h1>
<h2>Background Image Repeat.</h2>
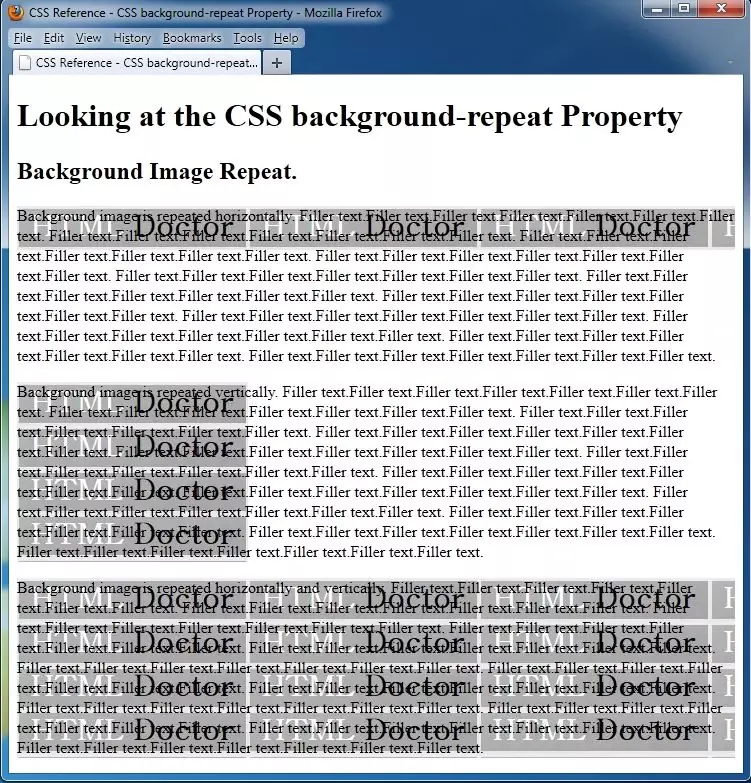
<p id="para1">Background image is repeated horizontally.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
</p>
<p id="para2">Background image is repeated vertically.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
</p>
<p id="para3">Background image is repeated horizontally and vertically.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
</p>
</body>
</html>
How It Looks
The results of using the background-repeat property with the values above will look something like the following: