CSS border-left-width PropertyS2C Home « CSS border-left-width Property
Definition
The CSS border-left-width property allows us to specify the left border width for an element.
Applies To
All elements.
Property Values
CSS allows specification of a border width.
negative values are NOT acceptable when using borders.
border-width - Defines a width for the border.
Valid values for border-width keywords are thin, medium and thick.
A border width can also be expressed in a unit measurement such as em or pixel.
inherit - The border-left-width properties are inherited from the parent element.
Default Value
If a border width is not specified the border width is set to medium, or 0 if the border style property is set to hidden or none.
Inheritance
The border-left-width property is NOT inherited from the parent element unless specified using the inherit property value.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
The interpretation of the width of the border for the thin, medium and thick keywords varies depending on the user agent. The following rules must be true though:
- Thick must be wider than medium and thin
- Thin must be narrower than medium or thick
- Widths must be consistent throughout a document
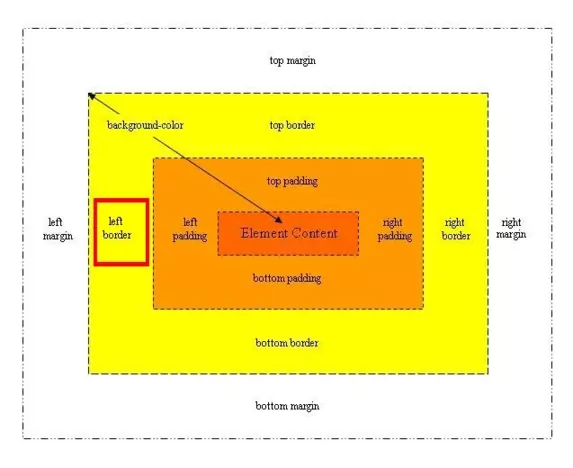
Position In The Box Model

Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS border-left-width property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS border-left-width Property</title>
<!-- Valid values for CSS border-left-width Property are:
inherit, thin, medium, thick or a length in a unit
measurement such as em or pixel.
-->
<style type="text/css">
/* Set a border and padding around images to see the
effects of changing the right border width */
img {
padding: 10px;
border: 2px solid orange;
}
/* This left border width set to thin */
#img1 {
border-left-width: thin;
}
/* This left border width set to medium */
#img2 {
border-left-width: medium;
}
/* This left border width set to thick */
#img3 {
border-left-width: thick;
}
</style>
</head>
<body>
<h1>Looking at the CSS border-left-width Property</h1>
<p>The next image has a left border width set to thin.
<img id="img1" src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef and Ale Pie">
</p>
<p>The next image has a left border width set to medium.
<img id="img2" src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef and Ale Pie">
</p>
<p>The next image has a left border width set to thick.
<img id="img3" src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef and Ale Pie">
</p>
</body>
</html>
How It Looks
The results of using the border-left-width property with the values above will look something like the following: