CSS border-style PropertyS2C Home « CSS border-style Property
Definition
The CSS border-style is a shorthand CSS property for specifying the border style for all four borders of a box.
Applies To
All elements.
Property Values
border-style - Defines a style for the border.
Valid values for border-style keywords are none, hidden, dotted, dashed, double, groove, inset, outset, ridge and solid.
inherit - The border-style properties are inherited from the parent element.
Up to four component values are allowed as entry and the border styles are calculated from these as follows :-
- one component values - applies to all sides
- two component values - first value applies to top and bottom sides, second value applies to left and right sides
- three component values - first value applies to top side, second value to left and right sides, third value applies to bottom side
- four component values - first value applies to top side, second value to right side, third value applies to bottom side and fourth value applies to left side
Default Value
Default value of border-style is none.
Inheritance
The border-style property is NOT inherited from the parent element unless specified using the inherit property value.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
The look of the different border styles varies greatly from browser to browser.
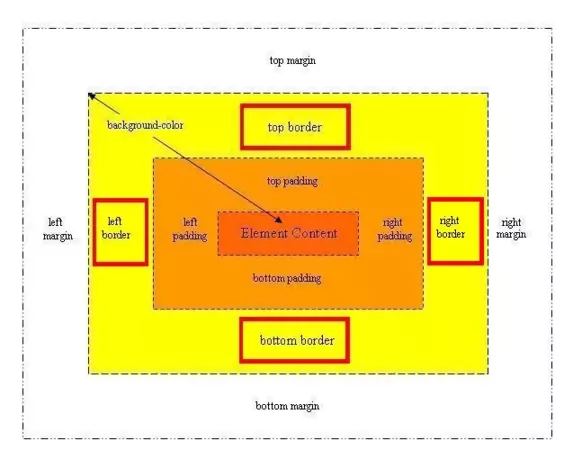
Position In The Box Model

Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS border-style property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS border-style Property</title>
<!-- Valid values for CSS border-style Property are:
border-style (none, hidden, dotted, dashed, double,
groove, inset, outset, ridge and solid) and inherit.
-->
<style type="text/css">
/* Set a border and padding around images to see the
effects of changing the border styles */
img {
padding: 10px;
border: 5px solid black;
}
/* Top and bottom border style set to inset
Left and right border style set to outset */
#img1 {
border-style: inset outset;
}
/* Top border style set to dotted
Left and right border style set to dashed
Bottom border style set to none */
#img2 {
border-style: dotted dashed none;
}
/* All borders set to different styles */
#img3 {
border-style: groove double ridge outset;
}
</style>
</head>
<body>
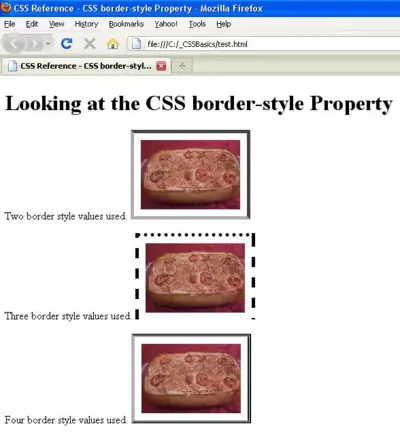
<h1>Looking at the CSS border-style Property</h1>
<p>Two border style values used.
<img id="img1" src="https://server2client.com/images/shepherdspiesmall.jpg"
alt="Shepherds Pie">
</p>
<p>Three border style values used.
<img id="img2" src="https://server2client.com/images/shepherdspiesmall.jpg"
alt="Shepherds Pie">
</p>
<p>Four border style values used.
<img id="img3" src="https://server2client.com/images/shepherdspiesmall.jpg"
alt="Shepherds Pie">
</p>
</body>
</html>
How It Looks
The results of using the border-style property with the values above will look something like the following: