CSS margin-right PropertyS2C Home « CSS margin-right Property
Definition
The CSS margin-right property allows us to specify the margin space to the right of the padding and border for an element.
Applies To
All elements except elements with table display types other than inline-table, table and table-caption.
Property Values
CSS allows specification of a margin width.
negative values are acceptable for when you want to overlap elements.
auto - The browser sets the right margin and this can vary from browser to browser.
inherit - The margin-bottom properties are inherited from the parent element.
length - Defines a right margin space in a unit measurement such as em or pixel.
n% - A percentage value relative to the parent element where n is a number.
Default Value
Default value of margin-right is set to 0.
Inheritance
The margin-right property is NOT inherited from the parent element unless specified using the inherit property value.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
As mentioned above setting the property value to auto is browser dependant.
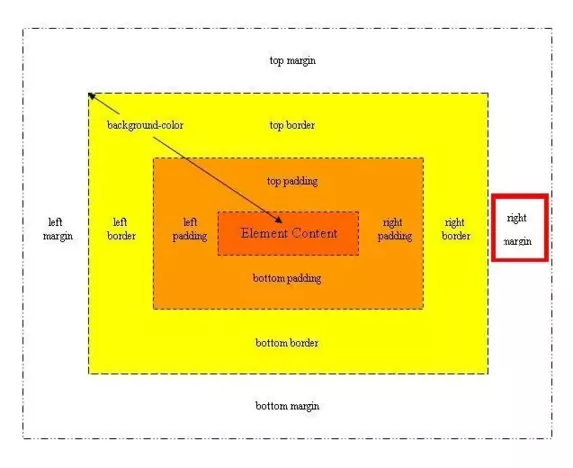
Position In The Box Model

Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS margin-right property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS margin-right Property</title>
<!-- Valid values for CSS margin-right Property are:
auto, inherit, length and percentage.
-->
<style type="text/css">
/* This right margin set to 50px */
#img1 {
margin-right: 50px;
}
/* This right margin set to 150px */
#img2 {
margin-right: 150px;
}
/* This right margin set to -75px */
#img3 {
margin-right: -75px;
}
</style>
</head>
<body>
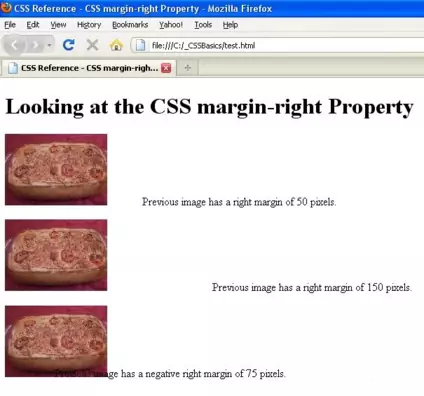
<h1>Looking at the CSS margin-right Property</h1>
<p><img id="img1" src="https://server2client.com/images/shepherdspiesmall.jpg"
alt="Shepherds Pie">Previous image has a right margin of 50 pixels.</p>
<p><img id="img2" src="https://server2client.com/images/shepherdspiesmall.jpg"
alt="Shepherds Pie">Previous image has a right margin of 150 pixels.</p>
<p><img id="img3" src="https://server2client.com/images/shepherdspiesmall.jpg"
alt="Shepherds Pie">Previous image has a negative right margin of 75 pixels.</p>
</body>
</html>
How It Looks
The results of using the margin-right property with the values above will look something like the following: