CSS page-break-before PropertyS2C Home « CSS page-break-before Property
Definition
The CSS page-break-before property allows us to specify page break behaviour to occur before this block-level element.
Applies To
All block-level elements.
Property Values
always - force a page break after this block-level element.
auto - page breaking is handled by the user agent.
avoid - avoid page breaking after this block-level element, if possible.
inherit - page-break-after attributes are NOT inherited from the parent element unless specified using the inherit value.
left - force one or two page breaks after this block-level element so the next page is formatted as a left page.
right - force one or two page breaks after this block-level element so the next page is formatted as a right page.
Conforming user agents may intepret left and right as the auto value.
Default Value
Default value is set to auto.
Inheritance
The page-break-after properties are NOT inherited from the parent element.
Browser Anomalies
The avoid, left and right, property values have little browser support and only function fully in Opera.
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9 supports the inherit property value.
Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS page-break-after property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS page-break-after Property</title>
<link href="https://server2client.com/css/css_lesson_7_main.css"
rel="stylesheet" type="text/css">
<!-- Valid values for CSS page-break-after Property are:
always, auto, avoid, inherit, left and right.
-->
<style type="text/css" media="print">
/* Break our page here */
h2 {
page-break-before: always !important;
}
</style>
</head>
<body>
<h1>Looking at the page-break-before CSS property</h1>
<h2>All h2 will start on a new page when printed</h2>
<p>Using the page-break-before CSS property.</p>
</body>
</html>
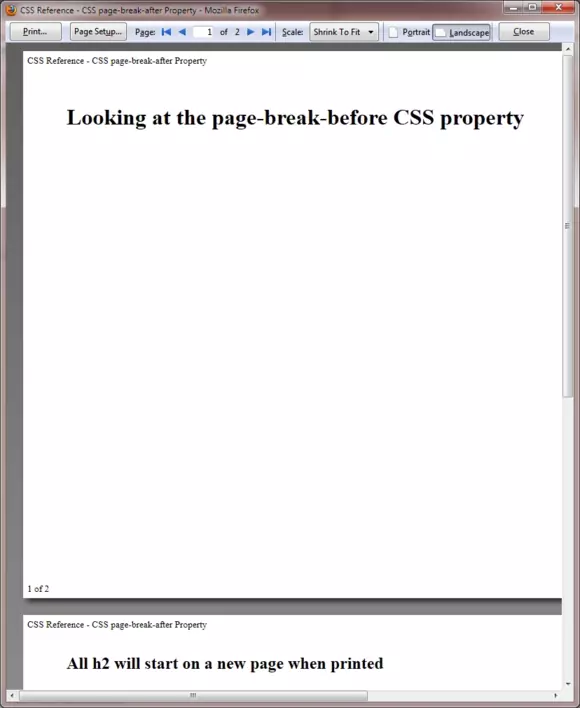
How It Looks
The results of using the page-break-before property with the values above and then using the print-preview option form the file menu will look something like the following: