CSS border PropertyS2C Home « CSS border Property
Definition
The CSS border is a shorthand property which allows us to specify the colour, style and width of a border.
Applies To
All elements.
Property Values
CSS allows specification of a border width.
The colour, style and width of the border can be set in any order.
negative values are NOT acceptable when using borders.
inherit - The border properties are inherited from the parent element.
Colour Property Values
color - Defines a colour for the border.
Valid values for color keywords are aqua, black, blue, fuchsia, gray, green, lime, maroon, navy olive, orange, purple, red silver, teal, white and yellow.
Colours can also be expressed using hex notation or rgb formats.
transparent - A transparent border that may have width.
Style Property Values
border-style - Defines a style for the border.
Valid values for border-style keywords are none, hidden, dotted, dashed, double, groove, inset, outset, ridge and solid.
Width Property Values
border-width - Defines a width for the border.
Valid values for border-width keywords are thin, medium and thick.
A border width can also be expressed in a unit measurement such as em or pixel.
Default Value
If a border colour is not specified user agents will use the value of the elements color property.
If a border style is not specified the border style is set to none.
If a border width is not specified the border width is set to medium, or 0 if the border style property is set to hidden or none.
Inheritance
The border property is NOT inherited from the parent element unless specified using the inherit property value.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
The look of the different border styles varies greatly from browser to browser.
The interpretation of the width of the border for the thin, medium and thick keywords varies depending on the user agent. The following rules must be true though:
- Thick must be wider than medium and thin
- Thin must be narrower than medium or thick
- Widths must be consistent throughout a document
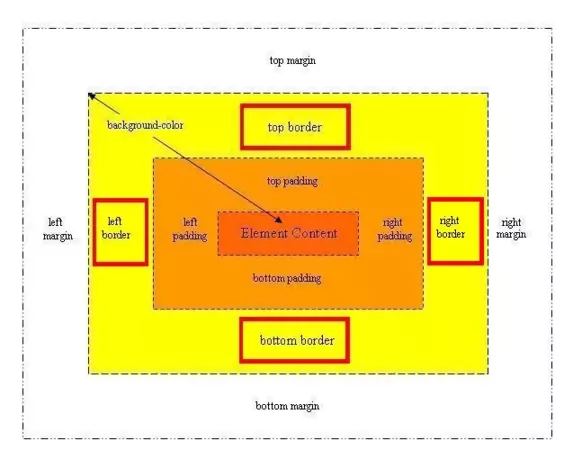
Position In The Box Model

Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS border property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS border Property</title>
<!-- Valid values for CSS border Property are:
inherit, a valid CSS colour or transparent,
a valid CSS style and a valid CSS width or measurement.
-->
<style type="text/css">
/* Set padding around images to see the
effects of changing the border colour style and width */
img {
padding: 10px;
}
/* This border colour set to yellow, style set to groove and width set to thick */
#img1 {
border: blue groove thick;
}
/* This border style set to dashed, width set to thin and colour set to red, */
#img2 {
border: dashed thin red;
}
/* This border width set to 6 pixels, colour set to maroon and style set to outset, */
#img3 {
border: 6px maroon outset;
}
</style>
</head>
<body>
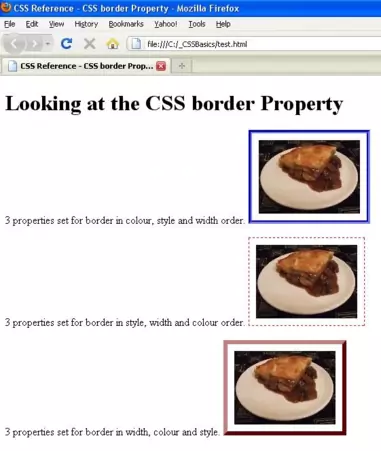
<h1>Looking at the CSS border Property</h1>
<p>3 properties set for border in colour, style and width order.
<img id="img1" src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef and Ale Pie">
</p>
<p>3 properties set for border in style, width and colour order.
<img id="img2" src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef and Ale Pie">
</p>
<p>3 properties set for border in width, colour and style.
<img id="img3" src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef and Ale Pie">
</p>
</body>
</html>
How It Looks
The results of using the border property with the values above will look something like the following: