Beginning CSSS2C Home « Beginning CSS
Cascading Style Sheets, more commonly known as CSS are used to present our HTML and XHTML in exactly the way we want it to look. Whereas HTML and XHTML are all about the structure of our web pages, CSS is all about the presentation.
In Lesson 1 we gather the tools required to create our first HTML page utilizing CSS and make a folder to store our CSS Basic practical files in. We do our first practical and view the results in a default web browser.
The Basic Tools
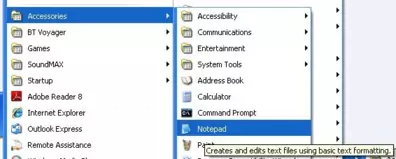
All we need to get going is a basic text editor such as Notepad for windows. So for instance using Windows XP:
click Start>>All Programs>>Accessories>>Notepad

Creating A Folder For Our CSS Basic Files
Let's create a folder for our CSS basic lessons
double click My Computer icon
double click C:\ drive (or whatever your local drive is)
right click the mouse in the window
from the drop down menu Select New
click the Folder option and call the folder _CSSBasics and press enter.
Saving Our First File
Ok, with Notepad or a simlilar text editor open, copy and paste the following code into the editor.
<!DOCTYPE html>
<!-- Our HTML and CSS for this CSS tutorial follows -->
<html lang="en">
<head>
<title>
CSS Tutorials - Basic CSS Lesson 1 - Beginning CSS
</title>
</head>
<body>
<h1 style="color: green;">CSS Basics - Beginning CSS</h1>
</body>
</html>
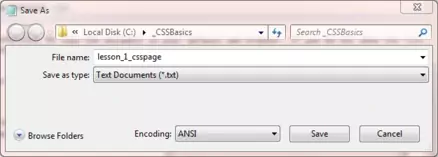
Click file from the toolbar and then click the save option.
In the Save in: tab at the top make sure you are pointing to the _CSSBasics folder we created above.
In the File name: text area type lesson_1_csspage.html and then click the Save button and close the Notepad.

The .html file extension lets the system know that this is a hypertext document, you must save the file with this extension to view the document in your default web browser. If you do not save the file with the .html file extension Notepad and other text editors save the file with the .txt file extension. This will stop you viewing the file in a web browser.
Viewing Our Saved File
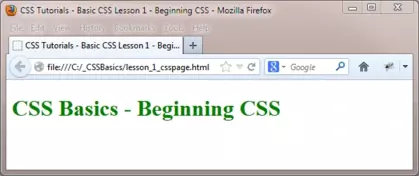
From the C:\_CSSBasics folder, double click on the saved file and it will appear in your default web browser and look something like the following image.

Reviewing Our Changes
We used the style attribute of the h1 html tag to define an inline style for this particular header. The stuff inside the double quotes is the CSS part and here we are setting the CSS property color to green. We will go into the syntax of CSS a lot more in the next lesson so hold on to your hats.
Lesson 1 Complete
That's it! We have just created our first HTML file with CSS using an 'inline' style.
What's Next?
In the next lesson we learn the syntax behind CSS properties, by explaining how a style is applied and the various parts and terminology commonly used for this purpose.
Related Tutorials
NONE