CSS border-right-style PropertyS2C Home « CSS border-right-style Property
Definition
The CSS border-right-style property allows us to specify the right border style for an element.
Applies To
All elements.
Property Values
border-style - Defines a style for the border.
Valid values for border-style keywords are none, hidden, dotted, dashed, double, groove, inset, outset, ridge and solid.
inherit - The border-right-style properties are inherited from the parent element.
Default Value
Default value of border-right-style is none.
Inheritance
The border-right-style property is NOT inherited from the parent element unless specified using the inherit property value.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
The look of the different border styles varies greatly from browser to browser.
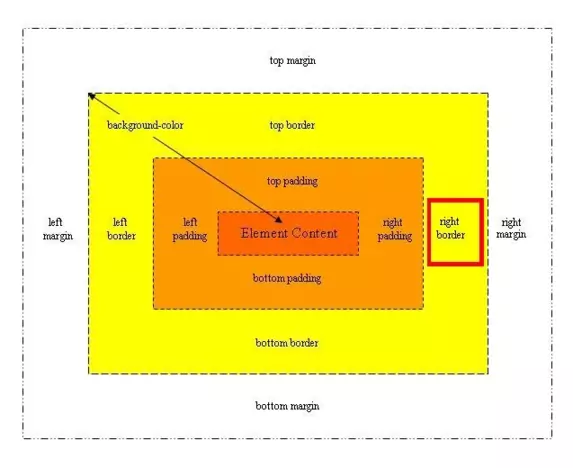
Position In The Box Model

Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS border-right-style property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS border-right-style Property</title>
<!-- Valid values for CSS border-right-style Property are:
border-style (none, hidden, dotted, dashed, double,
groove, inset, outset, ridge and solid) and inherit.
-->
<style type="text/css">
/* Set a border and padding around images to see the
effects of changing the right border style */
img {
padding: 10px;
border: 5px solid green;
}
/* This right border style set to double */
#img1 {
border-right-style: double;
}
/* This right border style set to groove */
#img2 {
border-right-style: groove;
}
/* This right border style set to ridge */
#img3 {
border-right-style: ridge;
}
</style>
</head>
<body>
<h1>Looking at the CSS border-right-style Property</h1>
<p>The next image has a right border style set to double.
<img id="img1" src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef and Ale Pie">
</p>
<p>The next image has a right border style set to groove.
<img id="img2" src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef and Ale Pie">
</p>
<p>The next image has a right border style set to ridge.
<img id="img3" src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef and Ale Pie">
</p>
</body>
</html>
How It Looks
The results of using the border-right-style property with the values above will look something like the following: