CSS background PropertyS2C Home « background Property
Definition
The CSS background property is a shorthand for setting the other background properties.
Applies To
All elements.
Property Values
The attachment, colour, image, position and repetition of an image can be set in any order.
inherit - The background properties are inherited from the parent element.
Background Attachment Property Values
fixed - Keeps a background image fixed in place when the user scrolls up or down the webpage.
scroll - The background image moves when the user scrolls up or down the webpage.
Background Colour Property Values
color - Defines a colour for the background.
Valid values for color keywords are aqua, black, blue, fuchsia, gray, green, lime, maroon, navy olive, orange, purple, red silver, teal, white and yellow.
Colours can also be expressed using hex notation or rgb formats.
Background Image Property Values
none - No background image.
uri - A Uniform Resource Identifier (URLs, URNs, etc) that identifies where the image is located.
Background Position Property Values
length - Defines a positional space in a unit measurement such as em or pixel, for the top left corner of the image in relation to the padding box.
n% - A percentage value that places the top left corner of the image in relation to the padding box where n is a number.
Horizontal Positioning
left - Equivalent to '0%' for the horizontal position of the padding box.
center - Equivalent to '50%'for the horizontal position of the padding box, if it is not otherwise given, or '50%' for the vertical position of the padding box if it is.
right - Equivalent to '100%' for the horizontal position of the padding box.
Vertical Positioning
top - Equivalent to '0%' for the vertical position of the padding box.
center - Equivalent to '50%'for the horizontal position of the padding box, if it is not otherwise given, or '50%' for the vertical position of the padding box if it is.
bottom - Equivalent to '100%' for the vertical position of the padding box.
Background Repeat Property Values
no-repeat - The background image is NOT repeated.
repeat - The background image is repeated horizontally and vertically.
repeat-x - The background image is repeated horizontally.
repeat-y - The background image is repeated vertically.
Default Value
Default value for background-attachment is scroll.
Default value for background-color is transparent.
Default value for background-image is none.
Default value for background-position is top left (0% 0%).
Default value for background-repeat is repeat.
Inheritance
The background property is NOT inherited from the parent element unless specified using the inherit property value.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
User agents may vary in the way they handle an invalid uri property value.
When positioning an image avoid mixing lengths and percentages with keywords as not all browsers can deal with this combination.
Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS background property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS background Property</title>
<!-- Valid values for CSS background Property are:
inherit, a valid attachment, a valid CSS colour or transparent,
a URI for an image, a valid repetition, and a valid CSS position
(keyword, length or percentage).
-->
<style type="text/css">
/* Background fixed top centre with no repeat */
#para1 {
background: url(https://server2client.com/images/icon.png) fixed 25% 25% no-repeat;
}
/* Background image with defaults */
#para2 {
background-image: url(https://server2client.com/images/icon.png);
}
/* Background repeat horizontally from right side */
#para3 {
background: url(https://server2client.com/images/icon.png) right top repeat-x;
}
</style>
</head>
<body>
<h1>Looking at the CSS background Property</h1>
<h2>Background Image Fixed.</h2>
<p id="para1">Background image is fixes.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.</p>
<h2>Background Image With Defaults.</h2>
<p id="para2">Background image with defaults.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.</p>
<h2>Background Image Repeated Horizontally From Right.</h2>
<p id="para3">Background image is repeated horizontally from right.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.</p>
</body>
</html>
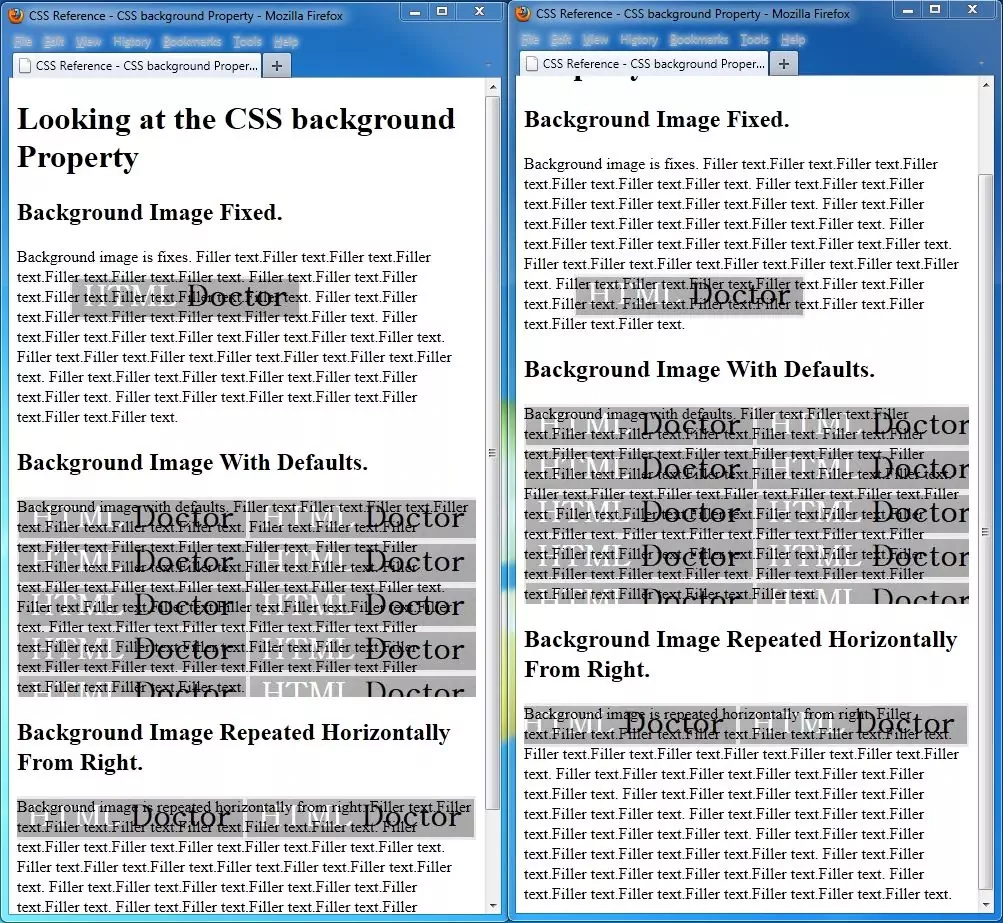
How It Looks
The results of using the background property with the values above will look something like the following:
We are using two screens to show how the first image remains fixed in place.