CSS background-attachment PropertyS2C Home « CSS background-attachment Property
Definition
The CSS background-attachment property allows us to specify a position for a background image within an element.
Applies To
All elements.
Property Values
fixed - Keeps a background image fixed in place when the user scrolls up or down the webpage.
inherit - The background-attachment properties are inherited from the parent element.
scroll - The background image moves when the user scrolls up or down the webpage.
Default Value
Default value is scroll.
Inheritance
The background-attachment property is NOT inherited from the parent element unless specified using the inherit property value.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS background-attachment property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS background-attachment Property</title>
<!-- Valid values for CSS background-attachment Property are:
fixed, inherit and scroll.
-->
<style type="text/css">
/* Background attachment fixed */
#para1 {
background-image: url(https://server2client.com/images/icon.png);
background-attachment: fixed;
background-position: 50% 50%;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<h1>Looking at the CSS background-attachment Property</h1>
<h2>Background attachment fixed.</h2>
<p id="para1">Background image is fixed.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
</p>
</body>
</html>
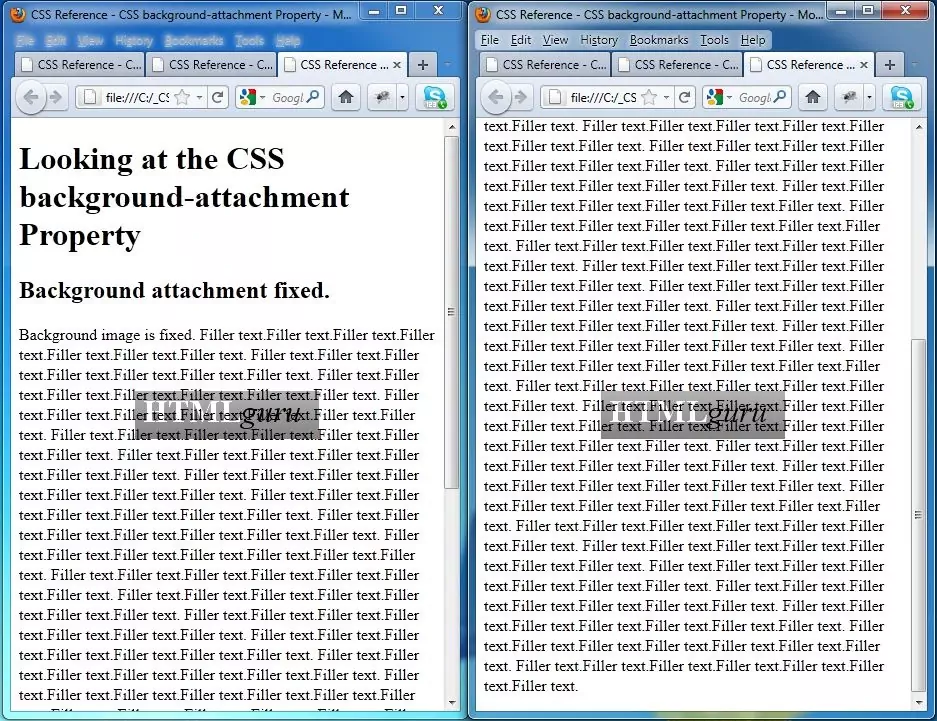
How It Looks
The results of using the background-attachment property with the values above will look something like the following:
We are using two screens to show how the first image remains fixed in place.