CSS background-image PropertyS2C Home « CSS background-image Property
Definition
The CSS background-image property allows us to assign a background image to elements.
Applies To
All elements.
Property Values
inherit - The background-image properties are inherited from the parent element.
none - No background image.
uri - A Uniform Resource Identifier (URLs, URNs, etc) that identifies where the image is located.
See HTML intermediate lesson Lesson 5 - More About Links for a discussion on URLs.
Default Value
Default value is none.
Inheritance
The background-image property is NOT inherited from the parent element unless specified using the inherit property value.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
User agents may vary in the way they handle an invalid uri property value.
Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS background-image property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS background-image Property</title>
<!-- Valid values for CSS background-image Property are:
inherit, none and uri.
-->
<style type="text/css">
/* Set a background colour, border, padding and margins around
images to see the effects of background images */
img {
background-color: yellow;
padding: 10px;
margin: 10px;
border: 1px solid black;
}
/* Background image for a block of elements */
#div1 {
background-image: url(https://server2client.com/images/Black-White_256x256.png);
}
/* Background image layed on another image */
#div1 #para1 {
background-image: url(https://server2client.com/images/tomato.png);
}
/* Background image with background color of red */
#para2 {
color: white;
background-color: red;
background-image: url(https://server2client.com/images/logo.png);
}
/* Background image of a tomato */
#para3 {
background-position: center;
background-image: url(https://server2client.com/images/tomato.jpg);
}
</style>
</head>
<body>
<div id="div1">
<h1>Looking at the CSS background-image Property</h1>
<p>Filler text.</p>
<p id="para1">Another background image used with some text.</p>
<p>Filler text.</p>
</div>
<p id="para2">Background images with background colour red.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
</p>
<p id="para3">Background image of a tomato.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
</p>
</body>
</html>
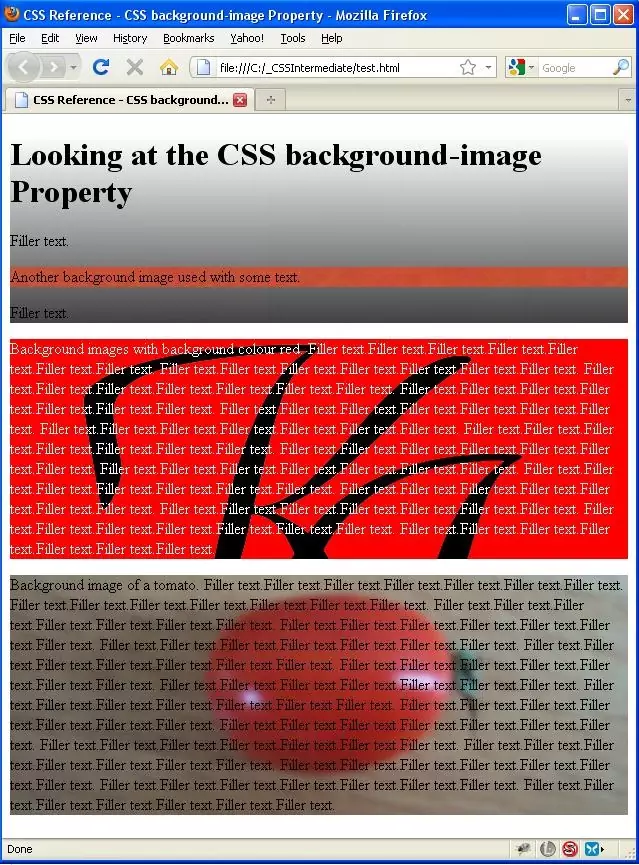
How It Looks
The results of using the background-image property with the values above will look something like the following: