CSS background-position PropertyS2C Home « CSS background-position Property
Definition
The CSS background-position property allows us to specify a position for a background image within an element.
Applies To
All elements.
Property Values
Positioning is in relation to the elements padding box.
See CSS basic lesson Lesson 8 - Padding & Margins for a discussion on the padding box.
inherit - The background-position properties are inherited from the parent element.
length - Defines a positional space in a unit measurement such as em or pixel, for the top left corner of the image in relation to the padding box.
n% - A percentage value that places the top left corner of the image in relation to the padding box where n is a number.
Horizontal Positioning
left - Equivalent to '0%' for the horizontal position of the padding box.
center - Equivalent to '50%'for the horizontal position of the padding box, if it is not otherwise given, or '50%' for the vertical position of the padding box if it is.
right - Equivalent to '100%' for the horizontal position of the padding box.
Vertical Positioning
top - Equivalent to '0%' for the vertical position of the padding box.
center - Equivalent to '50%'for the horizontal position of the padding box, if it is not otherwise given, or '50%' for the vertical position of the padding box if it is.
bottom - Equivalent to '100%' for the vertical position of the padding box.
Default Value
Default value is top left (0% 0%).
Inheritance
The background-position property is NOT inherited from the parent element unless specified using the inherit property value.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
When positioning an image avoid mixing lengths and percentages with keywords as not all browsers can deal with this combination.
Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS background-position property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS background-position Property</title>
<!-- Valid values for CSS background-position Property are:
inherit, left, center, right, top, bottom, length and percentage.
-->
<style type="text/css">
/* Set a border and padding and margins around images to
see the effects of background positioning */
img {
padding: 25px;
margin: 10px;
border: 1px solid black;
}
/* Background positioning with keywrods */
#img1 {
background-image: url(https://server2client.com/images/tomato2.png);
background-position: top left;
background-repeat: no-repeat;
}
#img2 {
background-image: url(https://server2client.com/images/tomato2.png);
background-position: center;
background-repeat: no-repeat;
}
#img3 {
background-image: url(https://server2client.com/images/tomato2.png);
background-position: bottom right;
background-repeat: no-repeat;
}
/* Background positioning with percentages */
#img4 {
background-image: url(https://server2client.com/images/tomato2.png);
background-position: 20% 80%;
background-repeat: no-repeat;
}
#img5 {
background-image: url(https://server2client.com/images/tomato2.png);
background-position: 70% 40%;
background-repeat: no-repeat;
}
#img6 {
background-image: url(https://server2client.com/images/tomato2.png);
background-position: 90% 10%;
background-repeat: no-repeat;
}
/* Background positioning with lengths */
#img7 {
background-image: url(https://server2client.com/images/tomato2.png);
background-position: 10px 20px;
background-repeat: no-repeat;
}
#img8 {
background-image: url(https://server2client.com/images/tomato2.png);
background-position: 20px 10px;
background-repeat: no-repeat;
}
#img9 {
background-image: url(https://server2client.com/images/tomato2.png);
background-position: 5px 25px;
background-repeat: no-repeat;
}
</style>
</head>
<body>
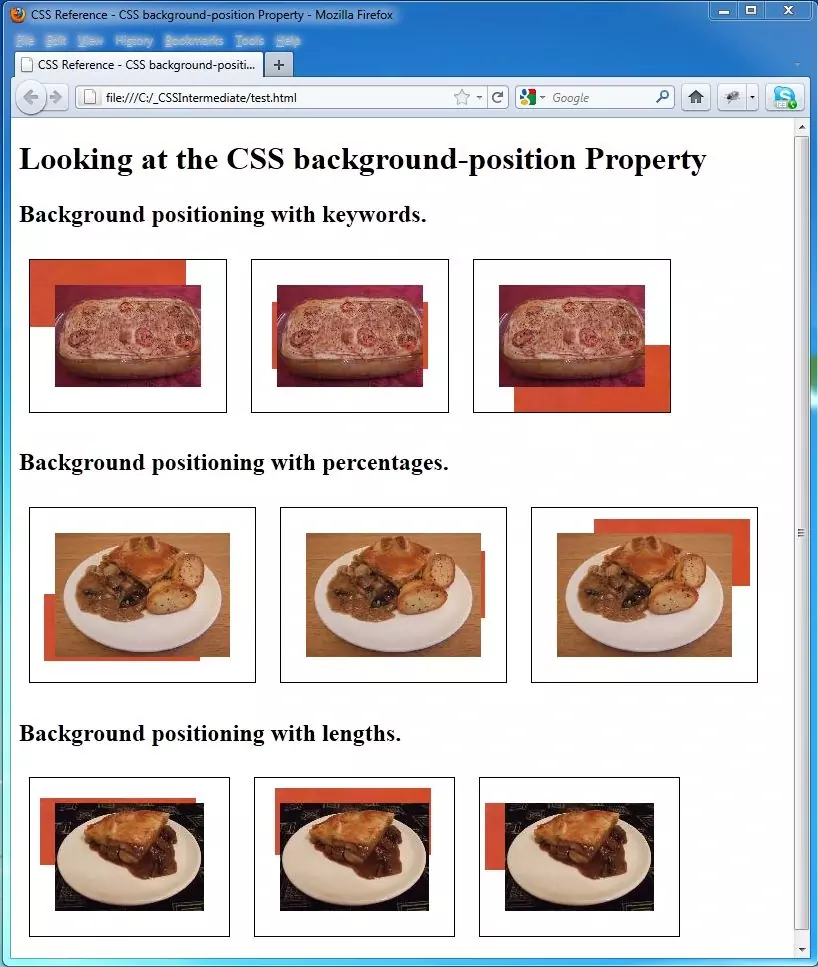
<h1>Looking at the CSS background-position Property</h1>
<h2>Background positioning with keywords.</h2>
<p><img id="img1" src="https://server2client.com/images/shepherdspiesmall.jpg"
alt="Shepherds Pie">
<img id="img2" src="https://server2client.com/images/shepherdspiesmall.jpg"
alt="Shepherds Pie">
<img id="img3" src="https://server2client.com/images/shepherdspiesmall.jpg"
alt="Shepherds Pie"></p>
<h2>Background positioning with percentages.</h2>
<p><img id="img4" src="https://server2client.com/images/chickenpiesmall.jpg"
alt="Chicken Pie">
<img id="img5" src="https://server2client.com/images/chickenpiesmall.jpg"
alt="Chicken Pie">
<img id="img6" src="https://server2client.com/images/chickenpiesmall.jpg"
alt="Chicken Pie"></p>
<h2>Background positioning with lengths.</h2>
<p><img id="img7" src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef Ale Pie">
<img id="img8" src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef Ale Pie">
<img id="img9" src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef Ale Pie"></p>
</body>
</html>
How It Looks
The results of using the background-position property with the values above will look something like the following: