CSS border-bottom-color PropertyS2C Home « CSS border-bottom-color Property
Definition
The CSS border-bottom-color property allows us to specify the bottom border colour for an element.
Property Values
color - Defines a colour for the bottom border.
Valid values for color keywords are aqua, black, blue, fuchsia, gray, green, lime, maroon, navy olive, orange, purple, red silver, teal, white and yellow.
Colours can also be expressed using hex notation or rgb formats.
inherit - The background-color properties are inherited from the parent element.
transparent - A transparent border that may have width.
Default Value
If a border colour is not specified user agents will use the value of the elements color property.
Inheritance
The border-bottom-color property is NOT inherited from the parent element unless specified using the inherit property value.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
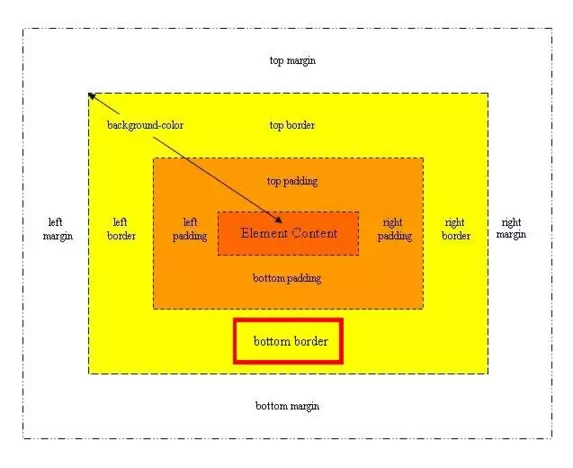
Position In The Box Model

Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS border-bottom-color property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS border-bottom-color Property</title>
<!-- Valid values for CSS border-bottom-color Property are:
color, inherit and transparent.
-->
<style type="text/css">
/* Set a border and padding around images to see the
effects of changing the bottom border colour */
img {
padding: 10px;
border: 2px solid black;
}
/* This bottom border colour set to teal */
#img1 {
border-bottom-color: teal;
}
/* This bottom border colour set to lime */
#img2 {
border-bottom-color: #0f0;
}
/* This bottom border colour set to transparent */
#img3 {
border-bottom-color: transparent;
}
</style>
</head>
<body>
<h1>Looking at the CSS border-bottom-color Property</h1>
<p>The next image has a bottom border colour set to teal.
<img id="img1" src="https://server2client.com/images/shepherdspiesmall.jpg"
alt="Shepherds Pie">
</p>
<p>The next image has a bottom border colour set to lime.
<img id="img2" src="https://server2client.com/images/shepherdspiesmall.jpg"
alt="Shepherds Pie">
</p>
<p>The next image has a bottom border colour set to transparent.
<img id="img3" src="https://server2client.com/images/shepherdspiesmall.jpg"
alt="Shepherds Pie">
</p>
</body>
</html>
How It Looks
The results of using the border-bottom-color property with the values above will look something like the following:
