CSS border-bottom-style PropertyS2C Home « CSS border-bottom-style Property
Definition
The CSS border-bottom-style property allows us to specify the bottom border style for an element.
Applies To
All elements.
Property Values
border-style - Defines a style for the bottom border.
Valid values for border-style keywords are none, hidden, dotted, dashed, double, groove, inset, outset, ridge and solid.
inherit - The border-bottom-style properties are inherited from the parent element.
Default Value
Default value of border-bottom-style is none.
Inheritance
The border-bottom-style property is NOT inherited from the parent element unless specified using the inherit property value.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
The look of the different border styles varies greatly from browser to browser.
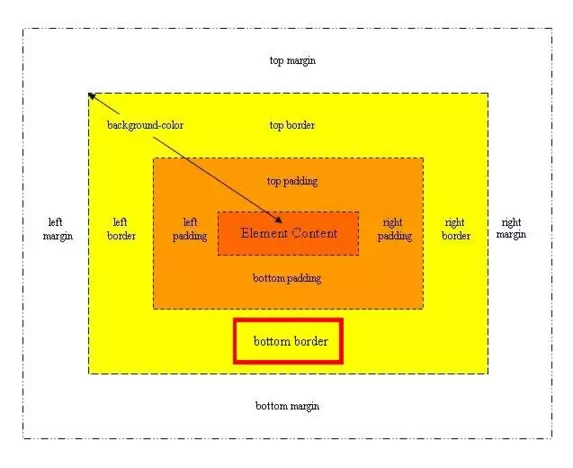
Position In The Box Model

Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS border-bottom-style property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS border-bottom-style Property</title>
<!-- Valid values for CSS border-bottom-style Property are:
border-style (none, hidden, dotted, dashed, double,
groove, inset, outset, ridge and solid) and inherit.
-->
<style type="text/css">
/* Set a border and padding around images to see the
effects of changing the bottom border style */
img {
padding: 10px;
border: 2px solid red;
}
/* This bottom border style set to dotted */
#img1 {
border-bottom-style: dotted;
}
/* This bottom border style set to dashed */
#img2 {
border-bottom-style: dashed;
}
/* This bottom border style set to none */
#img3 {
border-bottom-style: none;
}
</style>
</head>
<body>
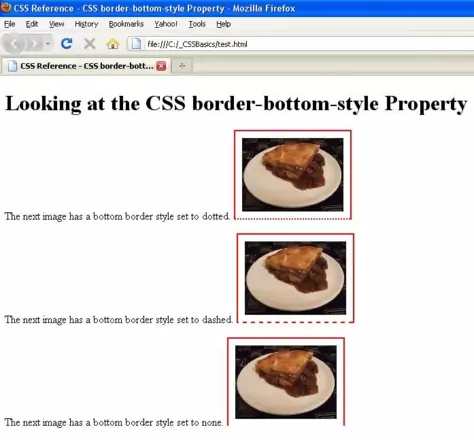
<h1>Looking at the CSS border-bottom-style Property</h1>
<p>The next image has a bottom border style set to dotted.
<img id="img1" src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef and Ale Pie">
</p>
<p>The next image has a bottom border style set to dashed.
<img id="img2" src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef and Ale Pie">
</p>
<p>The next image has a bottom border style set to none.
<img id="img3" src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef and Ale Pie">
</p>
</body>
</html>
How It Looks
The results of using the border-bottom-style property with the values above will look something like the following: