CSS border-color PropertyS2C Home « CSS border-color Property
Definition
The CSS border-color is a shorthand CSS property for specifying the border color for all four borders of a box.
Applies To
All elements.
Property Values
color - Defines a color for the border.
Valid values for color keywords are aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, orange, purple, red, silver, teal, white and yellow.
Colours can also be expressed using hex notation or rgb formats.
inherit - The border-color properties are inherited from the parent element.
transparent - A transparent border that may have width.
Up to four component values are allowed as entry and the border colours are calculated from these as follows :-
- one component values - applies to all sides
- two component values - first value applies to top and bottom sides, second value applies to left and right sides
- three component values - first value applies to top side, second value to left and right sides, third value applies to bottom side
- four component values - first value applies to top side, second value to right side, third value applies to bottom side and fourth value applies to left side
Default Value
If a border colour is not specified user agents will use the value of the elements color property.
Inheritance
The border-color property is NOT inherited from the parent element unless specified using the inherit property value.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
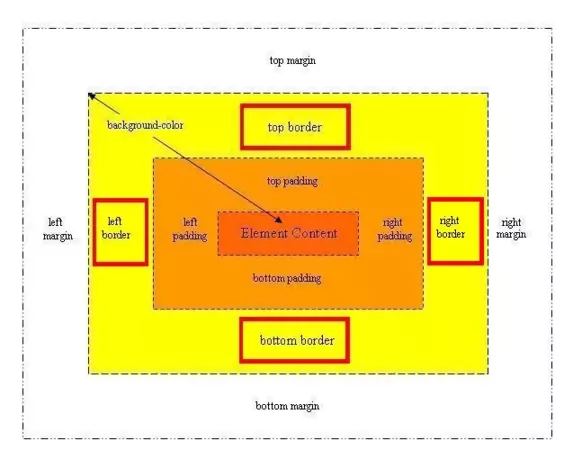
Position In The Box Model

Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS border-color property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS border-color Property</title>
<!-- Valid values for CSS border-color Property are:
color inherit and transparent.
-->
<style type="text/css">
/* Set a border and padding around images to see the
effects of changing the border colours */
img {
padding: 10px;
border: 2px solid black;
}
/* Top and bottom border colour set to aqua
Left and right border colour set to blue */
#img1 {
border-color: aqua blue;
}
/* Top border colour set to yellow
Left and right border colour set to maroon
Bottom border colour set to fuchsia */
#img2 {
border-color: #ff0 #800 #f0f;
}
/* All borders set to different colours */
#img3 {
border-color: blue orange yellow purple;
}
</style>
</head>
<body>
<h1>Looking at the CSS border-color Property</h1>
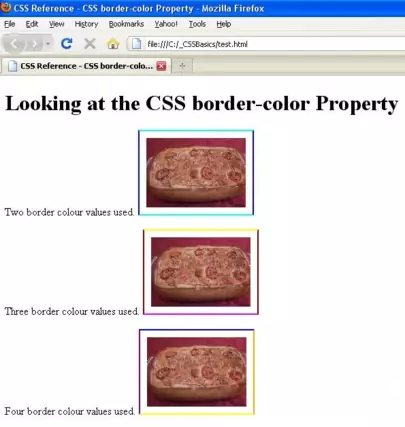
<p>Two border colour values used.
<img id="img1" src="https://server2client.com/images/shepherdspiesmall.jpg"
alt="Shepherds Pie">
</p>
<p>Three border colour values used.
<img id="img2" src="https://server2client.com/images/shepherdspiesmall.jpg"
alt="Shepherds Pie">
</p>
<p>Four border colour values used.
<img id="img3" src="https://server2client.com/images/shepherdspiesmall.jpg"
alt="Shepherds Pie">
</p>
</body>
</html>
How It Looks
The results of using the border-color property with the values above will look something like the following: