CSS border-collapse PropertyS2C Home « CSS border-collapse Property
Definition
The CSS border-collapse property allows us to specify whether table borders are collapsed (collapsed border model), or separated (separated border model).
The border-spacing and empty-cell CSS properties are ignored when using the collapsed border model.
Applies To
All table and inline table elements.
Property Values
collapse - Borders are merged into a single border where possible (collapsed border model).
inherit - Border collapse attributes are inherited from the parent element.
separate - Borders are kept apart (separated border model).
Default Value
Default value is set to separate which keeps borders separated.
Inheritance
The border-collapse properties are inherited from the parent element if none are applied to the current element.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS border-collapse property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS border-collapse Property</title>
<!-- Valid values for CSS border-collapse Property are:
collapse, inherit and separate.
-->
<style type="text/css">
/* Style Tables */
table, td {
border: 2px solid red;
}
/* Collapse the borders for this table */
#table1 {
border-collapse: collapse;
}
</style>
</head>
<body>
<h1>The border-collapse CSS property</h1>
<h2>With the default (separate) value</h2>
<table>
<tr>
<td>Banana</td>
<td>Yellow</td>
</tr>
<tr>
<td>Pea</td>
<td>Green</td>
</tr>
</table>
<h2>With the collapse value</h2>
<table id="table1">
<tr>
<td>Banana</td>
<td>Yellow</td>
</tr>
<tr>
<td>Pea</td>
<td>Green</td>
</tr>
</table>
</body>
</html>
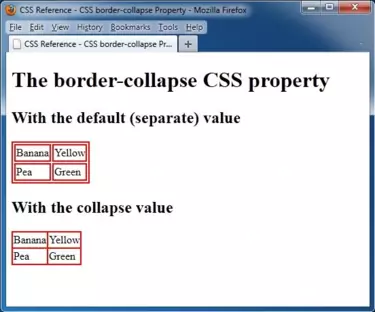
How It Looks
The results of using the border-collapse property with the values above will look something like the following: