CSS border-spacing PropertyS2C Home « CSS border-spacing Property
Definition
The CSS border-spacing property allows us to specify a distance between cells when the separated border model is used.
The border-spacing and empty-cell CSS properties are ignored when using the collapsed border model.
Applies To
All table and inline table elements.
Property Values
negative values are NOT acceptable when using the CSS border-spacing property.
inherit - Border spacing attributes are inherited from the parent element.
length - Defines a border spacing value in a unit measurement such as em or pixel.
Up to two component values are allowed as entry and the border spacings are calculated from these as follows :-
- one component values - applies to horizontal and vertical spacing
- two component values - first value applies to horizontal spacing, second value applies to vertical spacing
Default Value
Default value is set to 0.
Inheritance
The border-spacing properties are inherited from the parent element if none are applied to the current element.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS border-spacing property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS border-spacing Property</title>
<!-- Valid values for CSS border-spacing Property are:
inherit or a border spacing in a unit measurement such as em or pixel.
-->
<style type="text/css">
/* Style Tables */
table, td {
border: 2px solid red;
}
/* Separate the borders for this table */
#table1 {
border-collapse: separate;
border-spacing: 10px;
}
/* Collapse the borders for this table */
#table2 {
border-collapse: collapse;
border-spacing: 10px;
}
</style>
</head>
<body>
<h1>The border-spacing CSS property</h1>
<h2>With separated border model</h2>
<h3>Border spacing will occur</h3>
<table id="table1">
<tr>
<td>Banana</td>
<td>Yellow</td>
</tr>
<tr>
<td>Pea</td>
<td>Green</td>
</tr>
</table>
<h2>With collapsed border model</h2>
<h3>Border spacing will BE IGNORED</h3>
<table id="table2">
<tr>
<td>Banana</td>
<td>Yellow</td>
</tr>
<tr>
<td>Pea</td>
<td>Green</td>
</tr>
</table>
</body>
</html>
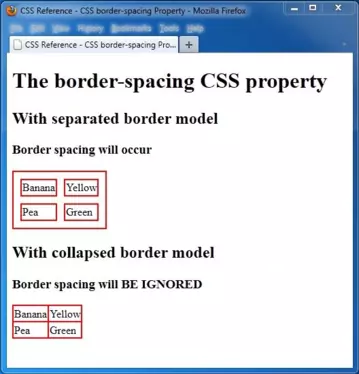
How It Looks
The results of using the border-spacing property with the values above will look something like the following: