CSS margin-bottom PropertyS2C Home « CSS margin-bottom Property
Definition
The CSS margin-bottom property allows us to specify the margin space below the padding and border for an element.
Applies To
All elements except elements with table display types other than inline-table, table and table-caption.
Property Values
CSS allows specification of a margin width.
negative values are acceptable for when you want to overlap elements.
auto - The browser sets the bottom margin and this can vary from browser to browser.
inherit - The margin-bottom properties are inherited from the parent element.
length - Defines a bottom margin space in a unit measurement such as em or pixel.
n% - A percentage value relative to the parent element where n is a number.
Default Value
Default value of margin-bottom is set to 0.
Inheritance
The margin-bottom property is NOT inherited from the parent element unless specified using the inherit property value.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
As mentioned above setting the property value to auto is browser dependant.
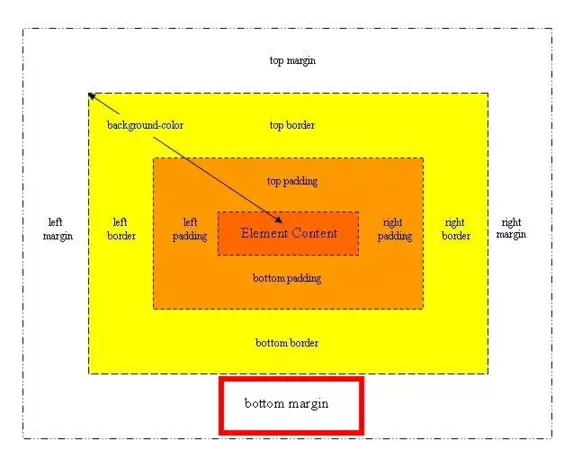
Position In The Box Model

Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS margin-bottom property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS margin-bottom Property</title>
<!-- Valid values for CSS margin-bottom Property are:
auto, inherit, length and percentage.
-->
<style type="text/css">
/* This bottom margin set to 50px */
#img1 {
margin-bottom: 50px;
}
/* This bottom margin set to 150px */
#img2 {
margin-bottom: 150px;
}
/* This bottom margin set to -75px */
#img3 {
margin-bottom: -75px;
}
</style>
</head>
<body>
<h1>Looking at the CSS margin-bottom Property</h1>
<p>The next image has a bottom margin of 50 pixels.
<img id="img1" src="https://server2client.com/images/fishpiesmall.jpg"
alt="Fish Pie">
</p>
<p>The next image has a bottom margin of 150 pixels.
<img id="img2" src="https://server2client.com/images/fishpiesmall.jpg"
alt="Fish Pie">
</p>
<p>The next image has a negative bottom margin of 75 pixels.
<img id="img3" src="https://server2client.com/images/fishpiesmall.jpg"
alt="Fish Pie">
</p>
</body>
</html>
How It Looks
The results of using the margin-bottom property with the values above will look something like the following: