Paddings & MarginsS2C Home « Paddings & Margins
In this lesson we delve deeper into the box model by taking a closer look at padding and margins and see how these box properties effect our images and text. CSS gives us complete control over padding and margins, as well as some handy shorthand CSS properties, that really cut down on the typing we need to do.
Margin Properties
margin-top, margin-right, margin-bottom and margin-left
Specifies the top, right, bottom and left margins respectively.
margin
Shorthand for specifying the other margin properties.
Padding Properties
padding-top, padding-right, padding-bottom and padding-left
Specifies the top, right, bottom and left padding respectively.
padding
Shorthand for specifying the other padding properties.
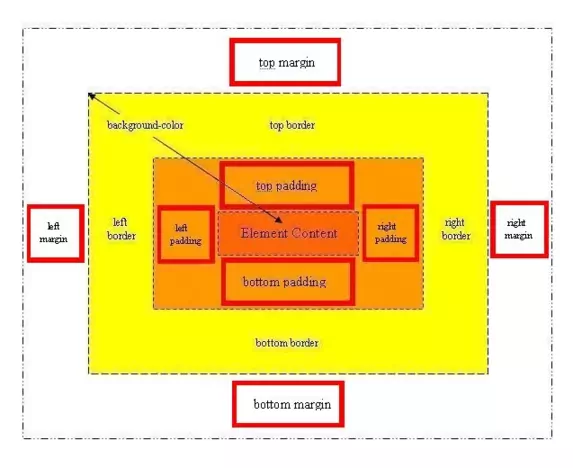
Padding and Margin Positions In The Box Model

Viewing the CSS Properties
Lets take a look at the CSS margin and padding properties to see their effects on the box model.
Open up the file with Notepad we created and tested in Lesson 8: Understanding The Box Model.
You saved the file to your computer in the C:\_CSSBasics folder as lesson_7_csspage.html
Copy and paste the following code into the reopened file, overwriting the existing text.
<!DOCTYPE html>
<!-- Our HTML/CSS for Padding and Margins follows -->
<html lang="en">
<head>
<title>CSS Tutorials - Basic CSS Lesson 8 - Padding and Margins</title>
<style type="text/css">
/* Draw a border above paragraphs to see margin effects */
p {
border-top: 1px solid red;
}
/* All padding and margins set to 10px */
.img1 {
padding: 10px;
border: 1px solid black;
margin: 10px;
}
/* Top padding set to 10px, left and right padding set to 1px
and bottom padding set 5px
Top and bottom margins set to 25px, left and right margins set to 5px */
.img2 {
padding: 10px 1px 5px;
border: 1px solid black;
margin: 25px 5px;
}
/* Top and bottompadding set to 10px, left and right padding set to 20px
Top margin set 75px, left/right margins set 25px and bottom margin set 5px */
.img3 {
padding: 10px 20px;
border: 1px solid black;
margin: 75px 25px 5px;
}
/* paddings set individually top, right, bottom and centre */
Margins set individually top, right, bottom and centre */
.img4 {
padding: 3px 6px 9px 12px;
border: 1px solid black;
margin: 3px 13px -25px -10px;
}
</style>
</head>
<body>
<h1>Looking at the CSS padding and margin Properties</h1>
<p><img class="img1" src="https://server2client.com/images/shepherdspiesmall.jpg"
alt="Shepherds Pie">All padding/margins 10 pixels.
<img class="img1" src="https://server2client.com/images/shepherdspiesmall.jpg"
alt="Shepherds Pie">All padding/margins 10 pixels.</p>
<p><img class="img2" src="https://server2client.com/images/shepherdspiesmall.jpg"
alt="Shepherds Pie">Using 3/2 padding/margins values.
<img class="img2" src="https://server2client.com/images/shepherdspiesmall.jpg"
alt="Shepherds Pie">Using 3/2 paddingsmargins values.</p>
<p><img class="img3" src="https://server2client.com/images/shepherdspiesmall.jpg"
alt="Shepherds Pie">Using 2/3 padding/margins values.
<img class="img3" src="https://server2client.com/images/shepherdspiesmall.jpg"
alt="Shepherds Pie">Using 2/3 padding/margins values.</p>
<p><img class="img4" src="https://server2client.com/images/shepherdspiesmall.jpg"
alt="Shepherds Pie">Using 4 padding/margins values.
<img class="img4" src="https://server2client.com/images/shepherdspiesmall.jpg"
alt="Shepherds Pie">Using 4 padding/margins values.</p>
<p>Final paragraph has a negative margin above it.</p>
</body>
</html>
Save the file in the C:\_CSSBasics folder as lesson_8_csspage.html and close the Notepad.

Viewing Our Saved File
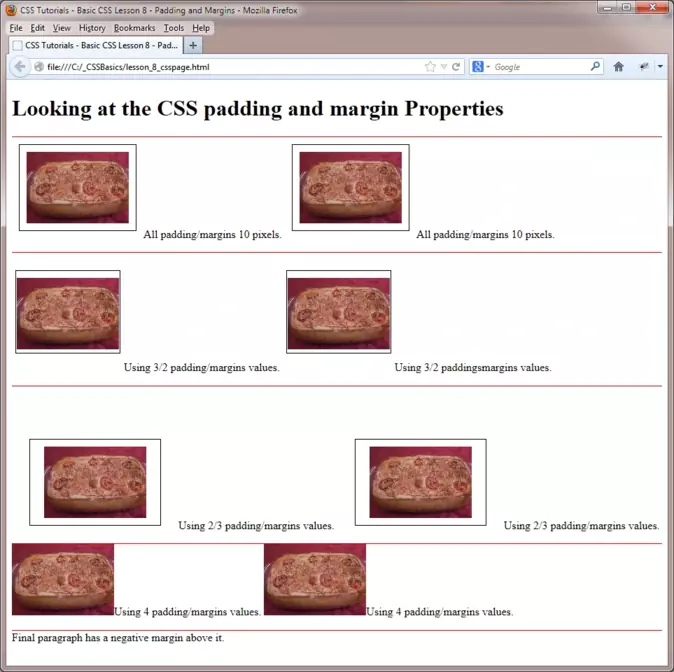
From the C:\_CSSBasics folder, double click on the saved file and it will appear in your default web browser and look something like the following image.

Reviewing Our Changes
Margins allow space between each element which can be removed using negative margins if so desired. A point that isn't apparent from the lesson is that when two margins collide, for instance a top border from one element of 20 pixels and the bottom border of another element of 15 pixels, a margin between the two of 35 pixels isn't created as you might expect. Web browsers will take the largest margin, in our example the 20 pixel top margin and apply this as the space between these two elements. To guarantee space between elements use padding instead of margins.
When working out total width for an element you must total the left and right margins and padding. Add this to the width of the left and right borders and the width of the element, to get the total width of the box for this element.
When working out total height for an element you must total the top and bottom margins and padding. Add this to the height of the top and bottom borders and the height of the element, to get the total height of the box for this element.
Lesson 8 Complete
There are a lot of CSS properties for margins and padding which can be condensed into two easy shortcuts that make our CSS more readable and concise. So where possible use the margin and padding CSS properties. Mess around with the files for this lesson and get a feel for the widths and heights involved for each box element.
What's Next?
In the next lesson we take our final look at the CSS box model by looking at borders and the twenty CSS properties available to use with them. Don't let the amount of CSS properties available for borders fool you into thinking they are complex though because they are very simple to understand and implement.
Related Tutorials
CSS Basic Tutorials - Lesson 7 - Understanding The Box Model
CSS Basic Tutorials - Lesson 9 - Borders
CSS Intermediate Tutorials - Lesson 2 - A Final Look At The Box Model
CSS Reference
| Margin | Padding |
|---|---|
| The margin-top CSS Property | The padding-top CSS Property |
| The margin-right CSS Property | The padding-right CSS Property |
| The margin-bottom CSS Property | The padding-bottom CSS Property |
| The margin-left CSS Property | The padding-left CSS Property |
| The margin CSS Property | The padding CSS Property |