CSS padding-top PropertyS2C Home « CSS padding-top Property
Definition
The CSS padding-top property allows us to specify the padding above an element.
Applies To
All elements except table-column, table-column-group, table-footer-group, table-header-group, table-row and table-row-group.
Property Values
CSS allows specification of a padding width.
negative values are NOT acceptable when using padding.
inherit - The padding-top properties are inherited from the parent element.
length - Defines a top padding space in a unit measurement such as em or pixel.
n% - A percentage value relative to the parent element where n is a number.
Default Value
Default value of padding-top is set to 0.
Inheritance
The padding-top property is NOT inherited from the parent element unless specified using the inherit property value.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
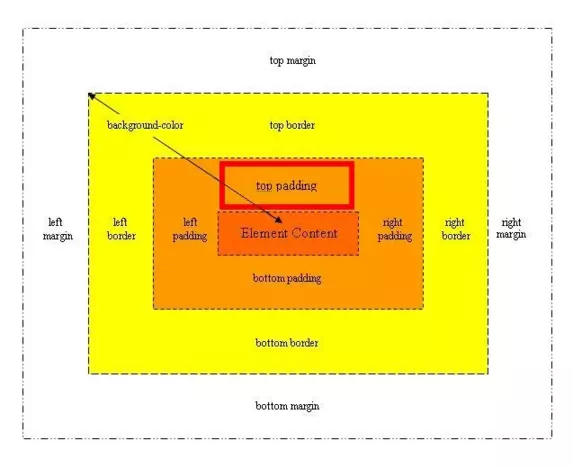
Position In The Box Model

Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS padding-top property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS padding-top Property</title>
<!-- Valid values for CSS padding-top Property are:
inherit, length and percentage.
-->
<style type="text/css">
/* Set a border around images to see the effects of padding */
img {
border: 1px solid black;
}
/* This top padding set to 75px */
#img1 {
padding-top: 75px;
}
/* This top padding set to 12px */
#img2 {
padding-top: 12px;
}
/* This top padding set to 36px */
#img3 {
padding-top: 36px;
}
</style>
</head>
<body>
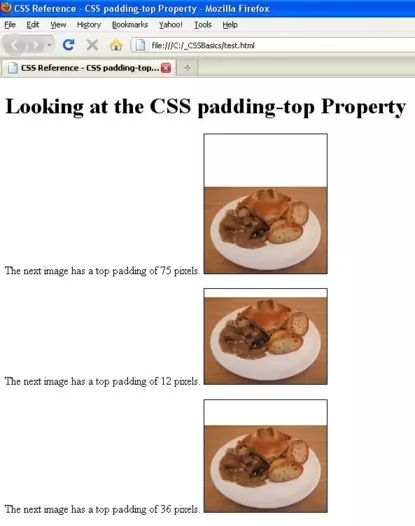
<h1>Looking at the CSS padding-top Property</h1>
<p>The next image has a top padding of 75 pixels.
<img id="img1" src="https://server2client.com/images/chickenpiesmall.jpg"
alt="Chicken Pie">
</p>
<p>The next image has a top padding of 12 pixels.
<img id="img2" src="https://server2client.com/images/chickenpiesmall.jpg"
alt="Chicken Pie">
</p>
<p>The next image has a top padding of 36 pixels.
<img id="img3" src="https://server2client.com/images/chickenpiesmall.jpg"
alt="Chicken Pie">
</p>
</body>
</html>
How It Looks
The results of using the padding-top property with the values above will look something like the following: