CSS padding-right PropertyS2C Home « CSS padding-right Property
Definition
The CSS padding-right property allows us to specify the padding to the right of an element.
Applies To
all elements except table-column, table-column-group, table-footer-group, table-header-group, table-row and table-row-group.
Property Values
CSS allows specification of a padding width.
negative values are NOT acceptable when using padding.
inherit - The padding-right properties are inherited from the parent element.
length - Defines a right padding space in a unit measurement such as em or pixel.
n% - A percentage value relative to the parent element where n is a number.
Default Value
Default value of padding-right is set to 0.
Inheritance
The padding-right property is NOT inherited from the parent element unless specified using the inherit property value.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
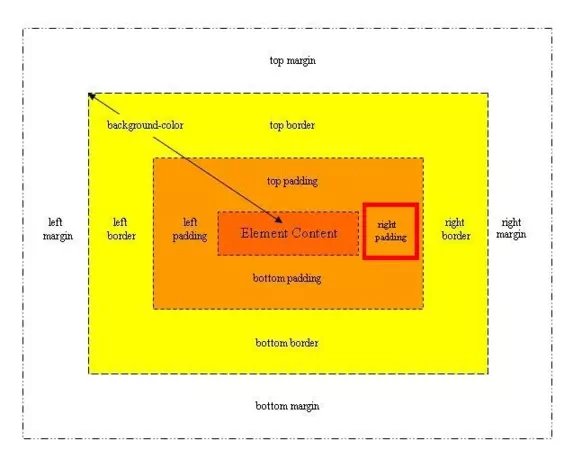
Position In The Box Model

Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS padding-right property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS padding-right Property</title>
<!-- Valid values for CSS padding-right Property are:
inherit, length and percentage.
-->
<style type="text/css">
/* Set a border around images to see the effects of padding */
img {
border: 1px solid black;
}
/* This right padding set to 75px */
#img1 {
padding-right: 75px;
}
/* This right padding set to 50px */
#img2 {
padding-right: 50px;
}
/* This right padding set to 25px */
#img3 {
padding-right: 25px;
}
</style>
</head>
<body>
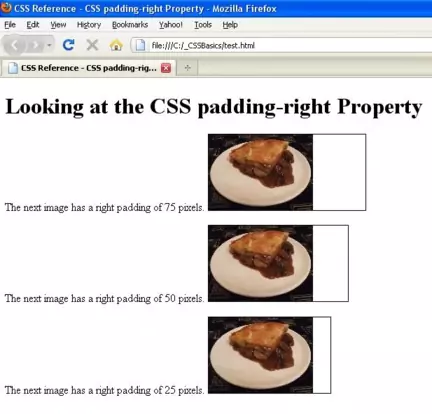
<h1>Looking at the CSS padding-right Property</h1>
<p>The next image has a right padding of 75 pixels.
<img id="img1" src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef Pie">
</p><p>The next image has a right padding of 50 pixels.
<img id="img2" src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef Pie">
</p><p>The next image has a right padding of 25 pixels.
<img id="img3" src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef Pie">
</p>
</body>
</html>
How It Looks
The results of using the padding-right property with the values above will look something like the following: