CSS padding PropertyS2C Home « CSS padding Property
Definition
The CSS padding property is a shorthand CSS property for specifying the other padding properties.
Applies To
All elements except table-column, table-column-group, table-footer-group, table-header-group, table-row and table-row-group.
Property Values
CSS allows specification of a padding width for each of the top, right, bottom and left margin spaces.
negative values are NOT acceptable when padding elements.
inherit - The padding properties are inherited from the parent element.
length - Defines a padding space in a unit measurement such as em or pixel.
n% - A percentage value relative to the parent element where n is a number.
Up to four component values are allowed as entry and the padding are calculated from these as follows :-
- one component values - applies to all sides
- two component values - first value applies to top and bottom sides, second value applies to left and right sides
- three component values - first value applies to top side, second value to left and right sides, third value applies to bottom side
- four component values - first value applies to top side, second value to right side, third value applies to bottom side and fourth value applies to left side
Default Value
Default value of padding is set to 0.
Inheritance
The padding property is NOT inherited from the parent element unless specified using the inherit property value.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
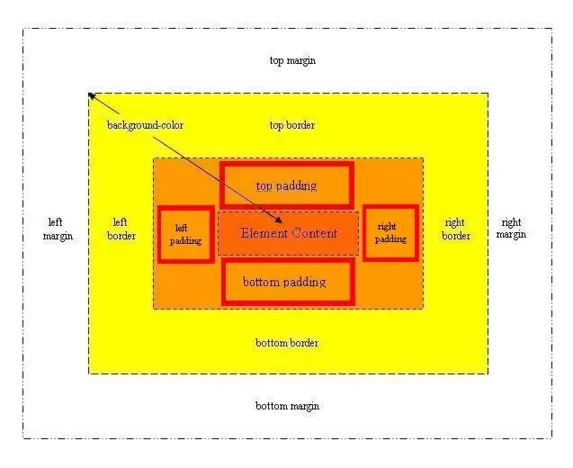
Position In The Box Model

Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS padding property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS padding Property</title>
<!-- Valid values for CSS padding Property are:
inherit, length and percentage.
-->
<style type="text/css">
/* All padding set to 10px */
.img1 {
border: 1px solid black;
padding: 10px;
}
/* Top and bottom padding set to 25px, left and right padding set to 5px */
.img2 {
border: 1px solid black;
padding: 25px 5px;
}
/* Top padding set 75px, left/right padding set 25px and bottom padding set 5px */
.img3 {
border: 1px solid black;
padding: 75px 25px 5px;
}
/* Padding set individually top, right, bottom and centre */
.img4 {
border: 1px solid black;
padding: 3px 13px -25px -10px;
}
</style>
</head>
<body>
<h1>Looking at the CSS padding Property</h1>
<p><img class="img1" src="https://server2client.com/images/shepherdspiesmall.jpg"
alt="Shepherds Pie">All padding 10 pixels.
<img class="img1" src="https://server2client.com/images/shepherdspiesmall.jpg"
alt="Shepherds Pie">All padding 10 pixels.</p>
<p><img class="img2" src="https://server2client.com/images/shepherdspiesmall.jpg"
alt="Shepherds Pie">Top bottom padding 25px.
<img class="img2" src="https://server2client.com/images/shepherdspiesmall.jpg"
alt="Shepherds Pie">Left right padding 5px.</p>
<p><img class="img3" src="https://server2client.com/images/shepherdspiesmall.jpg"
alt="Shepherds Pie">Top padding 75px, left/right padding 25px.
<img class="img3" src="https://server2client.com/images/shepherdspiesmall.jpg"
alt="Shepherds Pie">Bottom padding set 5px.</p>
<p><img class="img4" src="https://server2client.com/images/shepherdspiesmall.jpg"
alt="Shepherds Pie">No padding.
<img class="img4" src="https://server2client.com/images/shepherdspiesmall.jpg"
alt="Shepherds Pie">No padding.</p>
</body>
</html>
How It Looks
The results of using the padding property with the values above will look something like the following:
