CSS padding-bottom PropertyS2C Home « CSS padding-bottom Property
Definition
The CSS padding-bottom property allows us to specify the padding space below an element.
Applies To
All elements except table-column, table-column-group, table-footer-group, table-header-group, table-row and table-row-group.
Property Values
CSS allows specification of a padding width.
negative values are NOT acceptable when using padding.
inherit - The padding-bottom properties are inherited from the parent element.
length - Defines a bottom margin space in a unit measurement such as em or pixel.
n% - A percentage value relative to the parent element where n is a number.
Default Value
Default value of padding-bottom is set to 0.
Inheritance
The padding-bottom property is NOT inherited from the parent element unless specified using the inherit property value.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
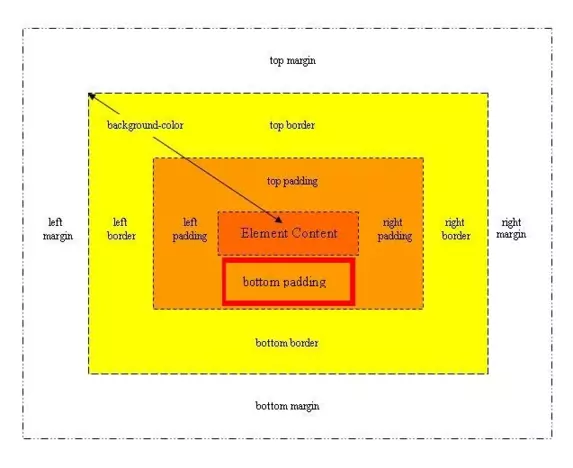
Position In The Box Model

Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS margin-bottom property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS margin-bottom Property</title>
<!-- Valid values for CSS margin-bottom Property are:
inherit, length and percentage.
-->
<style type="text/css">
/* Set a border around images to see the effects of padding */
img {
border: 1px solid black;
}
/* This bottom padding set to 50px */
#img1 {
padding-bottom: 50px;
}
/* This bottom padding set to 150px */
#img2 {
padding-bottom: 150px;
}
/* This padding margin set to 15px */
#img3 {
padding-bottom: 15px;
}
</style>
</head>
<body>
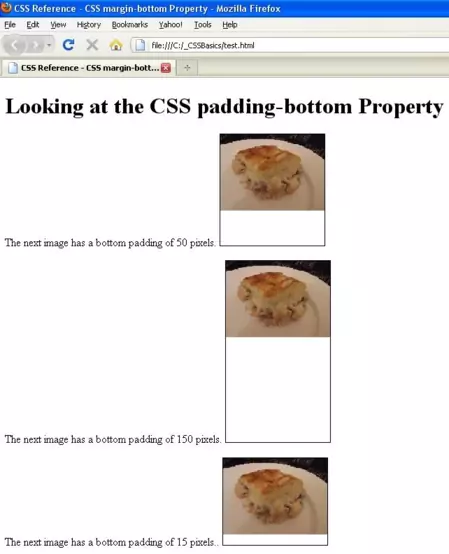
<h1>Looking at the CSS padding-bottom Property</h1>
<p>The next image has a bottom padding of 50 pixels.
<img id="img1" src="https://server2client.com/images/fishpiesmall.jpg"
alt="Fish Pie">
</p>
<p>The next image has a bottom padding of 150 pixels.
<img id="img2" src="https://server2client.com/images/fishpiesmall.jpg"
alt="Fish Pie">
</p>
<p>The next image has a bottom padding of 15 pixels..
<img id="img3" src="https://server2client.com/images/fishpiesmall.jpg"
alt="Fish Pie">
</p>
</body>
</html>
How It Looks
The results of using the padding-bottom property with the values above will look something like the following: