CSS overflow PropertyS2C Home « CSS overflow Property
Definition
The CSS overflow property allows us to specify what to do with the content of a block container, that overflows the element's box.
Applies To
All block container elements.
Property Values
auto - The user agent should provide a scrolling mechanism to view the content of overflowing boxes when there is clipping.
hidden - The content will be clipped and will be NOT be visible outside the element's box.
inherit - The overflow properties are inherited from the parent element.
scroll - The user agent should provide a scrolling mechanism to view the content of overflowing boxes when there is clipping.
visible - The content will not be clipped and will be visible outside the element's box.
Default Value
Default value is set to visible.
Inheritance
The overflow property is NOT inherited from the parent element unless specified using the inherit property value.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS overflow property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS overflow Property</title>
<!-- Valid values for CSS overflow Property are:
auto, hidden, inherit, scroll and visible.
-->
<style type="text/css">
#div1, #div2, #div3, #div4, #div5 {
height: 70px;
width: 100px;
padding: 10px;
margin: 10px;
margin-bottom: 20px;
border: 1px solid black;
}
/* clipping and overflow hidden */
#div2 {
overflow: hidden;
}
/* clipping and overflow auto */
#div3 {
overflow: auto;
}
/* NO clipping and overflow auto */
#div4 {
overflow: auto;
}
/* clipping and overflow scroll */
#div5 {
overflow: scroll;
}
</style>
</head>
<body>
<h1>The CSS overflow Property</h1>
<h2>overflow default</h2>
<div id="div1">This div has no overflow property value set
and so will use the default overflow setting which is visible.</div>
<h2>overflow hidden</h2>
<div id="div2">This div has an overflow property value set
to hidden so all overflow from the div will be clipped.</div>
<h2>overflow auto and clipping</h2>
<div id="div3">The user agent should provide a scrolling mechanism to view
the content of overflowing boxes when there is box overspill.</div>
<h2>overflow auto and NO clipping</h2>
<div id="div4">overflow property value set to auto.</div>
<h2>overflow scroll and clipping</h2>
<div id="div5">The user agent should provide a scrolling mechanism to view
the content of overflowing when there is box overspill.</div>
</body>
</html>
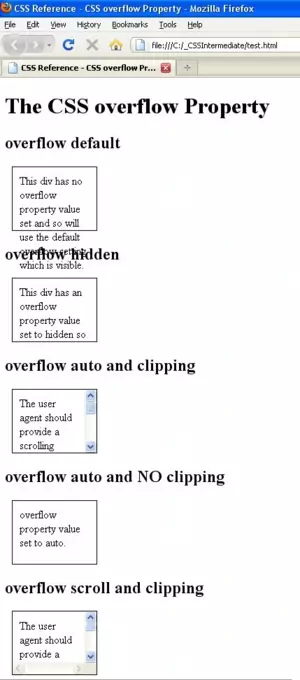
How It Looks
The results of using the overflow property with the values above will look something like the following: