CSS padding-left PropertyS2C Home « CSS padding-left Property
Definition
The CSS padding-left property allows us to specify the padding to the left of an element.
Applies To
All elements except table-column, table-column-group, table-footer-group, table-header-group, table-row and table-row-group.
Property Values
CSS allows specification of a padding width.
negative values are NOT acceptable when using padding.
inherit - The padding-left properties are inherited from the parent element.
length - Defines a left padding space in a unit measurement such as em or pixel.
n% - A percentage value relative to the parent element where n is a number.
Default Value
Default value of padding-left is set to 0.
Inheritance
The padding-left property is NOT inherited from the parent element unless specified using the inherit property value.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
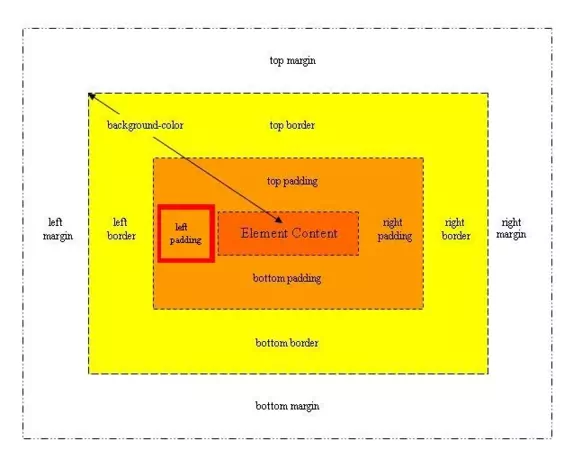
Position In The Box Model

Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS padding-left property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS padding-left Property</title>
<!-- Valid values for CSS padding-left Property are:
inherit, length and percentage.
-->
<style type="text/css">
/* Set a border around images to see the effects of padding */
img {
border: 1px solid black;
}
/* This left padding set to 11px */
#img1 {
padding-left: 11px;
}
/* This left padding set to 22px */
#img2 {
padding-left: 22x;
}
/* This left padding set to 33px */
#img3 {
padding-left: 33px;
}
</style>
</head>
<body>
<h1>Looking at the CSS padding-left Property</h1>
<p>The next image has a left padding of 11 pixels.
<img id="img1" src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef Pie">
</p><p>The next image has a left padding of 22 pixels.
<img id="img2" src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef Pie">
</p><p>The next image has a left padding of 33 pixels.
<img id="img3" src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef Pie">
</p>
</body>
</html>
How It Looks
The results of using the padding-left property with the values above will look something like the following: