HTML <area> tagS2C Home « HTML <area> tag
Definition
The <area> tag is a self closing tag used within the <map></map> element to define the clickable areas.
Example
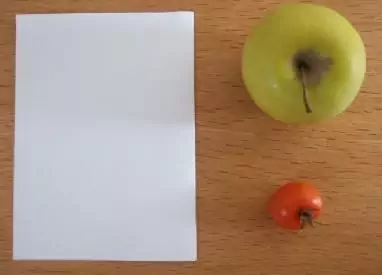
<p>Click on an object in the picture to interact with it.</p>
<img src="https://server2client.com/images/enhancedimagesmall.webp"
alt="interaction"
width="300"
height="200"
usemap="#lesson3">
<map id="lesson3" name="lesson3">
<area shape="rect"
alt="paper"
coords="10,10,156,190"
href="javascript:alert('blank sheet of paper');">
<area shape="circle"
alt="apple"
coords="235,45,50"
href="https://server2client.com/pages/apple.html">
<area shape="circle"
alt="tomato"
coords="230,145,25"
href="https://server2client.com/pages/tomato.html">
</map>
Click on an object in the picture to interact with it.

Attributes
The following attributes can be used with the <area> tag.
| Attribute | Value | Description | Example |
|---|---|---|---|
alt | text | Specifies an alternate text for the map area. Required if the href attribute is present. | |
coords | coord | Specifies the coordinates of the area. Should only be used in conjunction with the shape attribute. |
|
download | filename | Specifies the target resource to download when an area is clicked. | |
href | URL | Specifies the target URL or resource to link to. | |
hreflang | language | Specifies the language of target URL to link to. Should be only be used when the href attribute is present. |
|
rel | Specifies that the link is to be used for downloading a resource, which can optionally have a value. Should be only be used when the href attribute is present. |
| |
| alternate | Alternative representation of current document. | ||
| author | Link to author of this document. | ||
| bookmark | Gives a permalink for the nearest ancestor. | ||
| help | Link to a help document for current context. | ||
| license | Referenced document provides the copyright license terms for current document. | ||
| next | Indicates that the document is part of a sequence, and that the link to the referenced document is next. | ||
| nofollow | Indicates that the link is not endorsed by the original author or publisher of the page. | ||
| noreferrer | Indicates that no referrer information is to be leaked when following the link. | ||
| prefetch | Specifies target document should be cached. | ||
| prev | Indicates that the document is part of a sequence, and that the link to the referenced document is previous. | ||
| search | Specifies that referenced document provides an interface specifically for searching the document and its related resources. | ||
| tag | Specifies a tag that applies to the current document. | ||
shape | circle poly rect Defaults to whole area | Specifies the coordinates of the area. Should be only be in conjunction with the coords attribute. |
|
target | Specifies the relationship between the current document and linked document. Multiple values can be used using a space as a delimiter. |
| |
| _blank | Opens linked document in new window or tab. | ||
| _parent | Opens linked document in parent frame. | ||
| _self (default) | Opens linked document in same frame as it was clicked in. | ||
| _top | Opens linked document in window body | ||
| frame | Opens the linked document in a named framename. | ||
type | MIME | Specifies MIME type of the linked resource. Should only be used when the href attribute is present. | |
| Attribute | Description | Example |
|---|---|---|
| Common | ||
class | Specifies a classname for the element allowing you to apply the style of the predefined class to the content. | |
id | Specifies a unique id for the element allowing you to apply the style of the predefined id to the content. | |
style | Specifies an inline style for the element allowing you to apply the style to the contentt. | |
title | Specifies an inline style for the element allowing you to apply the style to the content. | |
| Keyboard | ||
accesskey | Specifies a keyboard shortcut to associate with the element. | |
tabindex | Specifies a tab order for the element. | |
| Language | ||
dir | Specifies the directional flow of the content. | |
lang | Specifies a language code for the content of the element. | |
spell | Specifies an inline style for the element allowing you to apply the style to the contentt. | |
translate | Specifies an inline style for the element allowing you to apply the style to the content. | |
| Miscellaneous | ||
content | Specifies whether the content of the element is editable. | |
draggable | Specifies whether the element is draggable. | |
hidden | Specifies whether the element is not yet, or no longer, relevant. | |
| Attribute | Description | Example |
|---|---|---|
| Document Element | ||
oncopy | The script to be run when the user copies the content of an element. | |
oncut | The script to be run when the user cuts the content of an element. | |
onpaste | The script to be run when the user pastes some content into an element. | |
| Drag and Drop | ||
ondrag | The script to be run when an element is dragged. | |
ondragend | The script to be run when an element has stopped being dragged. | |
ondrag | The script to be run when an element has been dragged to a valid drop target. | |
ondrag | The script to be run when an element leaves a valid drop target. | |
ondragover | The script to be run when an element is being dragged over a valid drop target. | |
ondrag | The script to be run at the start of a drag operation. | |
ondrop | The script to be run when a dragged element is being dropped. | |
| Form | ||
onblur | The script to be run when the element loses focus. | |
onchange | The script to be run when object changed and attempt to leave field. | |
oncontext | The script to be run when a context menu is triggered. | |
onfocus | The script to be run when the element gets focus. | |
oninput | The script to be run when an element gets user input. | |
oninvalid | The script to be run when an element is invalid. | |
onreset | The script to be run when a dragged element is being dropped. | |
onselect | The script to be run when some or all of the contents of an object are selected. | |
onsubmit | The script to be run when a form is submitted. | |
| Keyboard | ||
onkeydown | The script to be run when an element is in focus and keyboard key is pressed down. | |
onkeypress | The script to be run when an element is in focus and keyboard key is pressed down and released. | |
onkeyup | The script to be run when an element is in focus and keyboard key is released. | |
| Media | ||
onabort | The script code to be run on abort. | |
oncanplay | The script to be run when a file has buffered enough so it is ready to start playing. | |
oncanplay | The script to be run when a file can be played all the way to the end without further need of buffering. | |
oncue | The script to be run when the cue changes when using the track element. |
|
onduration | The script to be run when the length of the media is changed. | |
onemptied | The script to be run when a media resource element suddenly becomes empty, usually due to an error. | |
onended | The script to be run when the media has reach the end. | |
onloaded | The script to be run when media data is loaded and playback can start. | |
onloaded | The script to be run when metadata has been loaded. | |
onload | The script to be run when the media resource has started loading. | |
onpause | The script to be run when the media resource has been paused. | |
onplay | The script to be run when the media resource starts playback. | |
onplaying | The script to be run when playback has already begun. | |
onprogress | The script to be run when the browser is fetching the media data. | |
onrate | The script to be run when the playback rate changes. | |
onseeked | The script to be run when the seeking attribute is set to false indicating that seeking has finished. | |
onseeking | The script to be run when the seeking attribute is set to true indicating that seeking is currently active. | |
onstalled | The script to be run when the browser is unable to continue fetching media data. | |
onsuspend | The script to be run when media data has stopped before being completely loaded. | |
ontime | The script to be run when the media resources current playback position has changed. | |
onvolume | The script to be run when the volume has changed or been muted. | |
onwaiting | The script to be run when the media resource has paused but is expected to resume. | |
| Mouse | ||
onclick | The script to be run when when a mouse is clicked on an element. | |
ondblclick | The script to be run when a mouse is double clicked on an element. | |
onmouse | The script to be run when he mouse button is pressed down while the cursor is over an element. | |
onmouse | The script to be run when the mouse button is moved. | |
onmouseout | The script to be run when the mouse cursor moves off an element. | |
onmouse | The script to be run when the mouse cursor moves over an element. | |
onmouseup | The script to be run when the mouse button is released while the cursor is over the element. | |
onwheel | The script to be run when the mouse wheel rolls up or down over an element. | |
| Scroll | ||
onscroll | The script code to be run when the scrollbar of an element is being scrolled. | |
| Scroll | ||
| Window - NONE | ||