Image MapsS2C Home « Image Maps
In the HTML5 Basic Tutorials - Images lesson we took our first look at images when we introduced the <img> tag.
We continued our investigation of images when we looked at image flexibility using the <figcaption>, <figure>, <picture> and <source> tags in the HTML5 Intermediate Tutorials - Image Flexibility lesson.
In this final lesson on images we learn about the <map> and <area> tags and how we use these tags to create image maps.
The Map Element
The <map> tag and its' closing </map> tag are used with its required id attribute to define a client-side image map that has clickable areas. The usemap attribute of the <img> tag is used to specify a mapname that binds the image to the map and must match the name attribute of the <map> tag, for the binding to work.
The Area Element
The <area> tag is a self closing tag used within the <map></map> element to define the clickable areas.
Example
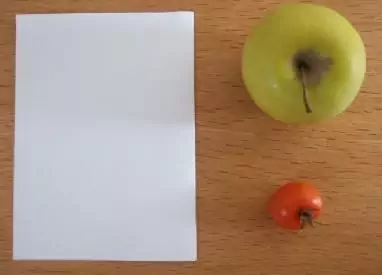
<p>Click on an object in the picture to interact with it.</p>
<img src="https://server2client.com/images/enhancedimagesmall.webp"
alt="interaction"
width="300"
height="200"
usemap="#lesson3">
<map id="lesson3" name="lesson3">
<area shape="rect"
alt="paper"
coords="10,10,156,190"
href="javascript:alert('blank sheet of paper');">
<area shape="circle"
alt="apple"
coords="235,45,50"
href="https://server2client.com/pages/apple.html">
<area shape="circle"
alt="tomato"
coords="230,145,25"
href="https://server2client.com/pages/tomato.html">
</map>
Click on an object in the picture to interact with it.

Reviewing Our Changes
There are three objects in the image above and if you mouseover them, while viewing the file in your favourite browser, you will notice the cursor changes. Click on an object to see the effects. You can also use polygonal shapes for clickable areas as well as circles and rectangles, so you can basically map to any shape you need with the right coordinates.
Lesson 3 Complete
Play around with the HTML code and change the coordinates to see the effects on the image.
Related Tutorials/Quizzes
HTML5 Basic Tutorials - Images
HTML5 Intermediate Tutorials - Image Flexibility
What's Next?
In the next lesson we look at embedded objects and how to use them in our web pages.
HTML5 Reference
The <area> client-side image area map tag
The <img> image tag
The <map> client-side image map tag