ScriptingS2C Home « Scripting
In our first lesson in the HTML advanced section of the site we look at the <noscript>, <script> and <template> scripting tags available in HTML.
The No Scripting Element
The <noscript> tag and its' closing </noscript> tag allows us to perform non script based rendering when JavaScript is turned off in the browser.
The Scripting Element
The <script> tag and its' closing </script> tag allows us to put JavaScript into our HTML documents.
The HTML Template Element
The <template> tag and its' closing </template> tag are used for declaring fragments of HTML that can be cloned and inserted into the HTML document by a script.
The content of the <template> element is hidden on page load and actioned via scripting.
Creating A Webpage
Lets create a webpage for our scripting tags to see what they do!
-
HTML Editor
- Open up your HTML editor or text editor, which in my case is Notepad++.
- Open a document if required.
- Copy and paste the following code into the document.
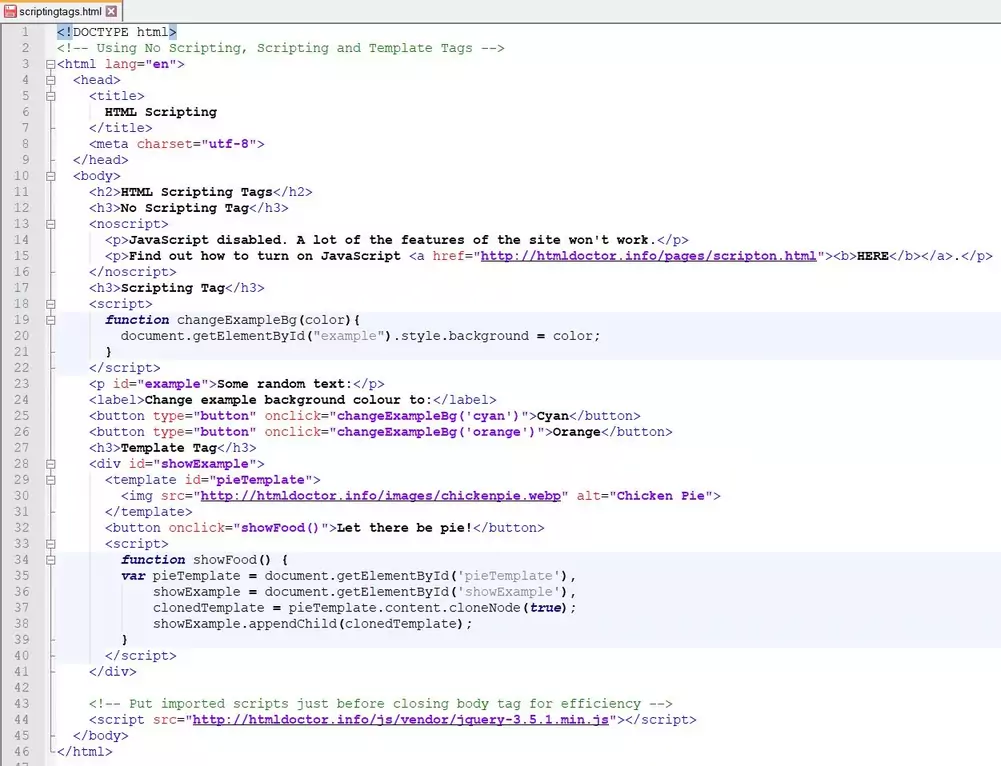
<!DOCTYPE html> <!-- Using No Scripting, Scripting and Template Tags --> <html lang="en"> <head> <title> HTML Scripting </title> <meta charset="utf-8"> </head> <body> <h2>HTML Scripting Tags</h2> <h3>No Scripting Tag</h3> <noscript> <p>JavaScript disabled. A lot of the features of the site won't work.</p> <p>Find out how to turn on JavaScript <a href="http://htmldoctor.info/pages/scripton.html"><b>HERE</b></a>.</p> </noscript> <h3>Scripting Tag</h3> <script> function changeExampleBg(color){ document.getElementById("example").style.background = color; } </script> <p id="example">Some random text:</p> <label>Change example background colour to:</label> <button type="button" onclick="changeExampleBg('cyan')">Cyan</button> <button type="button" onclick="changeExampleBg('orange')">Orange</button> <h3>Template Tag</h3> <div id="showExample"> <template id="pieTemplate"> <img src="http://htmldoctor.info/images/chickenpie.webp" alt="Chicken Pie"> </template> <button onclick="showFood()">Let there be pie!</button> <script> function showFood() { var pieTemplate = document.getElementById('pieTemplate'), showExample = document.getElementById('showExample'), clonedTemplate = pieTemplate.content.cloneNode(true); showExample.appendChild(clonedTemplate); } </script> </div> <!-- Put imported scripts just before closingbodytag for efficiency --> <script src="http://htmldoctor.info/js/vendor/jquery-3.5.1.min.js"></script> </body> </html> -
Saving the document
Save the file as
scriptingtags.html
Screenshot 1. Saving the scriptingtags.htmlHTML file. -
View Page in Web Browser
Either navigate to the location you saved the
scriptingtags.htmlfile to and double click the file. This will take you to the page in your default web browser, or from your web browser click File --> Open File and navigate to the file and open it.After doing either of these you should see a similar webpage in your browser to the following screenshot:

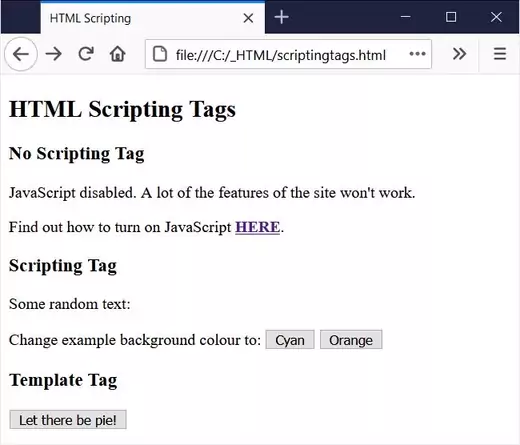
Screenshot 2. Viewing the scriptingtags.htmlHTML file with JavaScript turned OFF.Ok, firstly let's have a look at the <noscript> tag and its' usage. If you look at the screenshots above and below, you will notice that the above screenshot has two lines of text after the 'No Scripting Tag' heading whereas the one below has none. Basically the contents of the paragraph within the <noscript></noscript> element from our HTML are visible because JavaScript is switched off in my browser for the above screenshot. When this happens any code within a <noscript> </noscript> element will be executed. You can look at how to turn on/off Javascript at the link within the <noscript></noscript> element in the HTML code above. I'll leave you to check this out at your convenience. As a side note when Javascript is turned off, the other scripting tags do nothing so the screenshot below is after turning JavaScript back on.

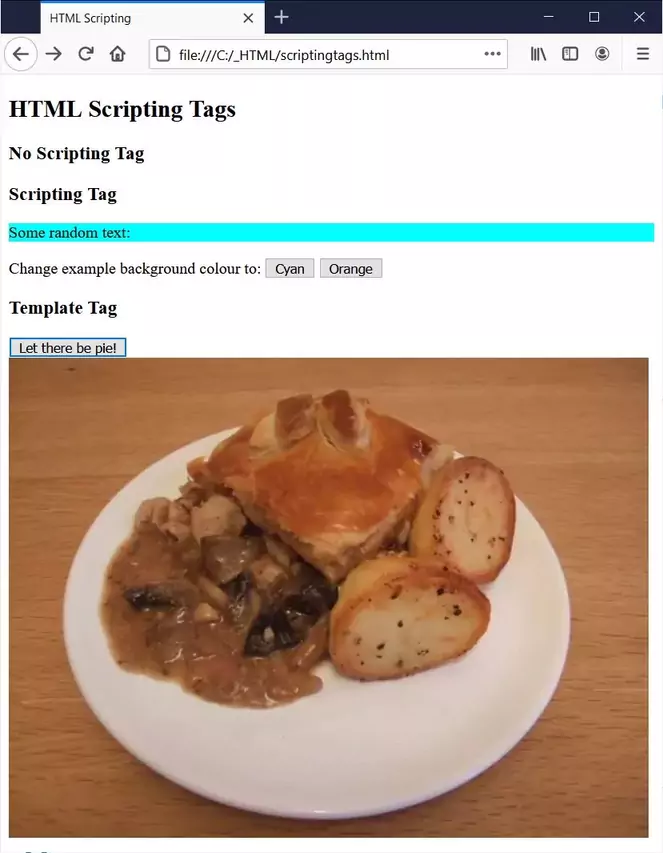
Screenshot 3. Viewing the scriptingtags.htmlHTML file with JavaScript turned ON.The <script> tag allows us to link to external JavaScript files as well as use JavaScript inline. In the example above the buttons change the background colour of the text to cyan or orange depending on the button pressed. We are also linking to an external JavaScript file just before the closing <body> tag for efficiency.
The <template> tag is used for declaring fragments of HTML that can be cloned and inserted into the HTML document by a script. In our example every time the 'Let there be pie' button is pressed we display the contents of the <template> element via some scripting using the
showFood() {...}function.
Lesson 1 Complete
Try the scripting tags in your own browser and see the effects when JavaScript is turned on and off.
Related Tutorials/Quizzes
What's Next?
In the next lesson we take a final look at HTML structure when we look at page structure.
HTML5 Reference
The <noscript> no script tag
The <script> script tag
The <template> template tag