MetadataS2C Home « Metadata
In this lesson we find out how to import external CSS files using the <link> tag, insert meta information into our HTML documents using the <meta> and insert inline style information using the <style> tag.
The Link to External Resource Element
The <link> tag is a self closing tag that allows us to link to external resources for our HTML documents and must reside within the <head></head> element.
The Generic Meta Information Element
The <meta> tag is a self closing tag that allows us to insert generic meta information into our HTML documents and must reside within the <head></head> element.
The External Stylesheet Element
The <style> tag and its' closing </style> tag allows us to put style information into our HTML documents and must reside within the <head></head> element.
Creating A Webpage
Lets create a webpage for our meta tags to see what they do!
-
HTML Editor
- Open up your HTML editor or text editor, which in my case is Notepad++.
- Open a document if required.
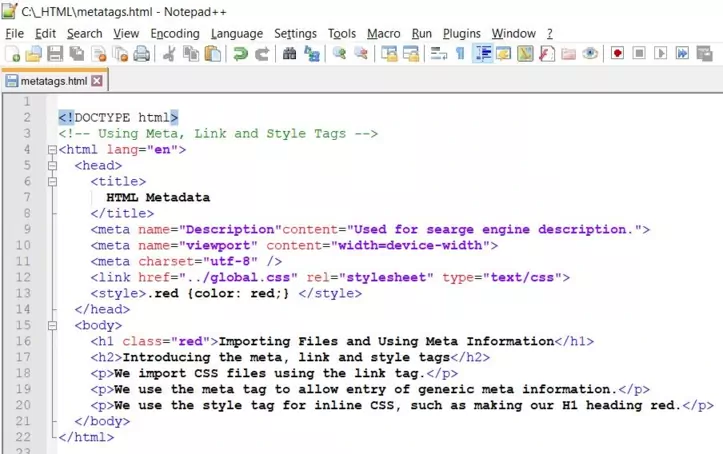
- Copy and paste the following code into the document.
<!DOCTYPE html> <!-- Using Meta, Link and Style Tags --> <html lang="en"> <head> <title> HTML Metadata </title> <meta name="Description"content="Used for searge engine description."> <meta name="viewport" content="width=device-width"> <meta charset="utf-8" /> <link href="../global.css" rel="stylesheet" type="text/css"> <style>.red {color: red;} </style> </head> <body> <h1 class="red">Importing Files and Using Meta Information</h1> <h2>Introducing the meta, link and style tags</h2> <p>We import CSS files using the link tag.</p> <p>We use the meta tag to allow entry of generic meta information.</p> <p>We use the style tag for inline CSS, such as making our H1 heading red.</p> </body> </html> -
Saving the document
Save the file as
metatags.html
Screenshot 1. Saving the metatags.htmlHTML file. -
View Page in Web Browser
Either navigate to the location you saved the
metatags.htmlfile to and double click the file. This will take you to the page in your default web browser, or from your web browser click File --> Open File and navigate to the file and open it.After doing either of these you should see a similar webpage in your browser to the following screenshot:

Screenshot 2. Viewing the metatags.htmlHTML file.Ok, firstly let's have a look at the <meta> tag and its' usage. The attributes within the <meta> tag, generally take the form of key-value pairs. The key can be name to provide a name for the following content or http-equiv to describe an equivalent HTTP-Header and the value we wish to use for the key, as in our HTML code above.The value part of the key-value pair is always set to content and describes the meta information for the key specified.
The name and http-equiv keys are mutually exclusive and should not be used together.
A third attribute is also available for describing character sets and is called unsuprisingly charset usage is shown in the example above.
The <link> tag allows us to link to external resources such as images and stylesheets for use in our HTML documents.
The <style> tag allows us to put inline style information into our HTML documents. We have used it here to make our H1 heading red. We will cover this further in our CSS tutorials.
Lesson 1 Complete
In this lesson we looked at the metadata tags available and how to use them.
Related Tutorials/Quizzes
What's Next?
In the next lesson we take another look at HTML structure when we look at layout.
HTML5 Reference
The <link> link tag
The <meta> meta tag
The <style> style tag