Style InheritanceS2C Home « Style Inheritance
So you may be asking, what is style inheritance? Well, style inheritance is where CSS properties applied via a style to a tag, are also applied to tags nested within that tag. Inheritance doesn't only apply to direct descendants of a tag either, but will be applied to all generations of that tag. Not all CSS properties are inheritable for reasons that will become clear throughout this lesson, where we explore inheritance and how it helps to streamline our CSS.
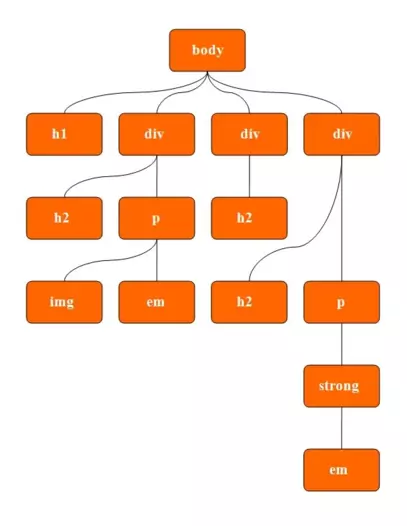
HTML Family Tree
In the following diagram we are displaying a fairly typical HTML family tree. As you can see the body tag is the daddy and all other tags descend from it. Also notice tags like the h2 tag which has no descendants and the div tags which has multiple descendants.

Viewing Inheritance
Ok, using the above HTML tree as a template lets see the effect of style inheritance.
Open up the file with Notepad we created and tested in Lesson 4: Pseudo Selectors.
You saved the file to your computer in the C:\_CSSIntermediate folder as lesson_4_csspage.html
Copy and paste the following code into the reopened file, overwriting the existing text.
<!DOCTYPE html>
<!-- Our HTML/CSS for Style Inheritance follows -->
<html lang="en">
<head>
<title>Intermediate CSS - Lesson 5 - Style Inheritance</title>
<style type="text/css">
/* Lets give some style to the body tag so we can see the effects of inheritance */
body {
font: 1.3em "Comic Sans", Georgia, "Times New Roman", Times, serif;
background-color: orange;
border: 2px solid black;
padding: 10px;
margin: 10px;
}
#div1 {
background-color: yellow;
}
#img1 {
border: 2px solid white;
}
#div2 {
background-color: olive;
}
#div2 p {
font: 1.2em Courier, sans-serif;
}
</style>
</head>
<body>
<h1>CSS Intermediate Lesson 5 - Style Inheritance</h1>
<div>
<h2>A division using inheritance</h2>
<p>
<img id="img1" src="https://server2client.com/images/chickenpiesmall.jpg"
alt="Chicken Pie" width="300" height="200">
Some paragraph <em>text</em> here.</p>
</div>
<div id="div1">
<h2>A division using an id style</h2>
</div>
<div id="div2">
<h2>Another division using an id style</h2>
<p>Some filler text. Some filler <strong><em>text</em></strong>. Some filler text.
Some filler text. Some filler text. Some filler text. Some filler text.
Some filler text. Some filler text. Some filler text. Some filler text.
</p>
</div>
</body>
</html>
Save the file in the C:\_CSSIntermediate folder as lesson_5_csspage.html and close the Notepad.

Viewing Our Saved File
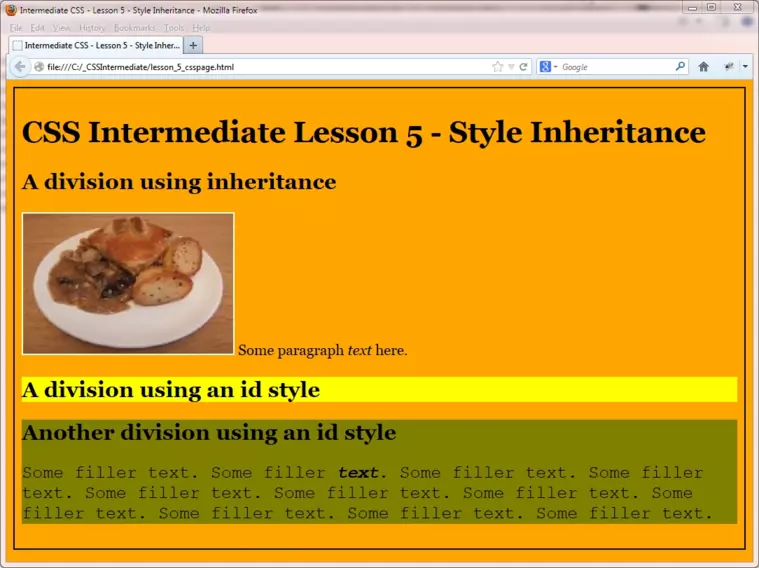
From the C:\_CSSIntermediate folder, double click on the saved file and it will appear in your default web browser and look something like the following image.

Reviewing The Code
We set a style for the entire body of the document with a background colour, large font, padding, borders and a margin. The first point of interest here is that not all CSS properties are inherited unless specified. The border CSS property for instance is not a good contender for inheritance, as this would mean all elements within the body element would also have borders.
The first division we set up in our HTML inherits the font CSS properties of its ancestor, the <body> html tag. In fact all tags will inherit these attributes unless overridden by another style. The actual font size of each child is determined by the user agent unless explicitly overridden by a subsequent style.
In the next division we just use a different background colour specified in a style but the font is still inherited.
In the last division we use a different background colour for the division but the font is still inherited. We specify a different font and font size for the paragraph in this division overwriting the inherited style.
Lesson 5 Complete
Play around with the CSS to get to grips with how inheritance works and how it helps streamlining of the CSS we have to write.
Related Tutorials
CSS Intermediate Tutorials- Lesson 6 - Specificity (the cascade)
What's Next?
In the next tutorial we look at specificity, what it means and the effects of the cascade.