Advanced Tag SelectorsS2C Home « Advanced Tag Selectors
In lesson 4 of the CSS Basic Tutorials we looked at some basic tag selectors (universal, tag, class and id). In this lesson we take a final look at tag selectors and how we can combine them, narrowing down what we actually want to select and style.
Combining Tag Selectors
Tag selectors apply to every occurrence of a particular HTML tag on the webpage. By combining tag selectors we can refine which tags we style, narrowing down our style selection.
Lets see some examples of combining tag selectors and the impact on the tags we are overriding, so we can get a feel for what they do.
Open up the file with Notepad we created and tested in Lesson 2: Finishing The Box Model.
You saved the file to your computer in the C:\_CSSIntermediate folder as lesson_2_csspage.html
Copy and paste the following code into the reopened file, overwriting the existing text.
<!DOCTYPE html>
<!-- Our HTML/CSS for Advanced Tag Selectors follows -->
<html lang="en">
<head>
<title>Intermediate CSS - Lesson 3 - Advanced Tag Selectors</title>
<style type="text/css">
/* Basic Tag Selectors */
img {
border: solid 3px aqua;
}
/* Advanced Tag Selectors - Multiple elements with same style
Selects all p and img elements */
p, img {
background-color: olive;
}
/* Advanced Tag Selectors - Descendant selectors
Selects all img elements within p elements */
p img {
border: solid 2px red;
margin: 10px;
padding: 10px;
background-color: yellow;
}
/* Advanced Tag Selectors - Child selectors
Selects all p elements who have an immediate div element Parent */
div>p {
color: green;
background-color: silver;
}
/* Advanced Tag Selectors - Adjacent sibling selectors
Selects all p elements that directly follow a div element */
div+p {
color: white;
background-color: orange;
}
</style>
</head>
<body>
<h1>CSS Intermediate</h1>
<h2>Advanced Tag Selectors</h2>
<div>
<img src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef and Ale Pie">
</div>
<p>A paragraph following a div element.</p>
<p>A paragraph that isnt within a div or following it directly.</p>
<p>A paragraph holding an image.
<img src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef and Ale Pie"></p>
<div>
<p>A paragraph with an immediate div ancestor.</p>
<ul><li>
<p>A paragraph within a list.</p>
</li></ul>
<p>A paragraph with an immediate div ancestor.</p>
</div>
<p>A paragraph following a div element.</p>
</body>
</html>
Save the file in the C:\_CSSIntermediate folder as lesson_3_csspage.html and close the Notepad.

Viewing Our Saved File
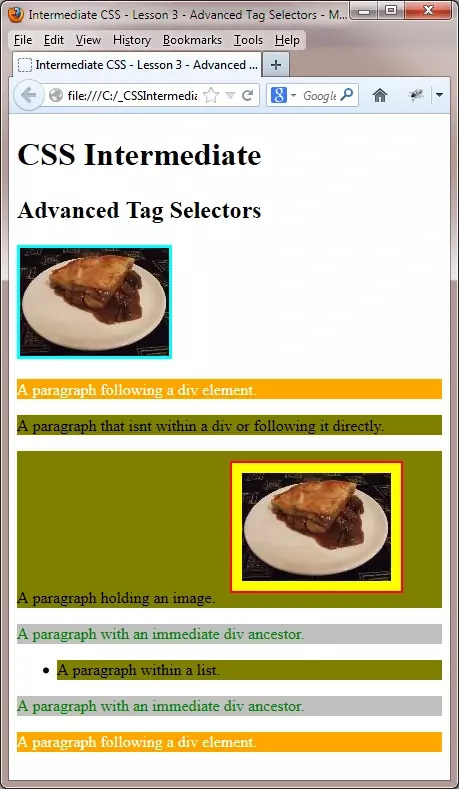
From the C:\__CSSIntermediate folder, double click on the saved file and it will appear in your default web browser and look something like the following image.

Reviewing The Code
The blue text below matches the first comment for each style above, so you can see what is applied and where.
/* Basic Tag Selectors
Ok, let's start with the first image shown in the screenshot above. This image isn't
within a <p> element, so will have the basic tag selector we styled for the
<img> tag applied to it, in our code above.
/* Advanced Tag Selectors - Multiple elements with same style
We then made a style for all
<p> and <img> tags with an olive background. A point to note here is
that this background colour would also be applied to our original <img> tag style because it has
the same specificity. This is because it comes after the first style and would overwrite any background colour we applied in that style.
We will go into the details of specificity and the cascade later in this section, in CSS Intermediate Lesson 6:
Specificity (the cascade).
/* Advanced Tag Selectors - Descendant selectors
If you look at the second image and compare it to
the first image you can see that the background colour and border have changed. This is because we used a different style for
<img> elements within <p> elements.
/* Advanced Tag Selectors - Child selectors
There are two paragraphs with a silver background
and green writing shown in the screenshot above. These <p> elements are direct descendants of
<div> elements and will be styled accordingly. We will go into the details of inheritance later in
this section, in CSS Intermediate Lesson 5: Style Inheritance. Of note here is that the other
<p> element in this <div> element defaults to the general style we styled
for <p> elements. This is because its immediate ancestor isn't a
<div> element.
/* Advanced Tag Selectors - Adjacent sibling selectors
There are two paragraphs with a orange background
and green text shown in the screenshot above. These <p> elements come immediately after a
<div> element and will be styled accordingly. This applies to the closing tag of the
<div> element and could for instance be used to highlight the first paragraph of a new section.
Lesson 3 Complete
Experiment with the styles above and see what results you get, maybe add another element or remove the paragraph from the unordered list and see what happens. Getting to grips with selectors is key to really understanding how and why things happen when you utilize CSS.
Related Tutorials
CSS Basic Tutorials - Lesson 4 - Basic Tag Selectors
CSS Intermediate Tutorials - Lesson 4 - Pseudo Selectors
CSS Advanced Tutorials - Lesson 2 - Attribute Selectors
What's Next?
We continue our investigation of selectors with some pseudo classes we can use in specific situations.