CSS Intermediate SummaryS2C Home « CSS Intermediate Summary
To conclude the CSS Intermediate Tutorials section, we bring all we have learnt together in a web page utilizing the knowledge we have gathered so far. We will use a selection of the properties from the CSS intermediate section and see what can be achieved with them.
CSS Properties Used in the CSS Intermediate Section:
Background Colour
background-color
Background Image
background-attachment, background-image, background-position and background-repeat
Background Shorthand
background
Dimensions
height, min-height, max-height, width, min-width, max-width, line-height
and vertical-align
Display
cursor, display, overflow and visibiity
Floating
float and clear
Positional
position, top, right, bottom, left, clip and z-index
Viewing the CSS Properties
Lets combine the CSS properties used in this section and see what effects we can accomplish.
Open up the file with Notepad we created and tested in Lesson 8: Display.
You saved the file to your computer in the C:\_CSSIntermediate folder as lesson_8_csspage.html
Copy and paste the following code into the reopened file, overwriting the existing text.
<!DOCTYPE html>
<!-- Our HTML/CSS for CSS Intermediate Summary follows -->
<html lang="en">
<head>
<title>Intermediate CSS - Lesson 9 - CSS Intermediate Summary</title>
<style type="text/css">
/* Set minimum and maximum height and width for the body element
Set margin and background colour for whole document */
body {
min-height: 300px;
max-height: 800px;
min-width: 500px;
max-width: 750px;
margin: 10px;
background-color: orange;
}
/* Float a div to the right */
div {
background-color: white;
float: right;
height: 100px;
width: 150px;
margin: 10px;
overflow: auto;
}
/* Background colour more specific */
body p {
background-color: green;
}
/* Background fixed top centre with no repeat and different background */
#para1 {
background: url(https://server2client.com/images/icon.png) fixed 25% 50% no-repeat;
}
</style>
</head>
<body>
<h1>CSS Intermediate Summary</h1>
<div>
<h2>overflow, height and width</h2>
<p>Background shorthand and some filler text.</p>
</div>
<h2>Background shorthand</h2>
<p id="para1">Background image is fixed.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler.</p>
<p>Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.
Filler text.Filler text.Filler text.Filler text.Filler text.Filler text.Filler.</p>
</body>
</html>
Save the file in the C:\_CSSIntermediate folder as lesson_9_csspage.html and close the Notepad.

Viewing Our Saved File
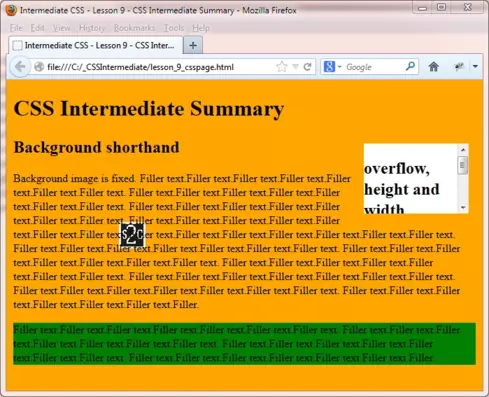
From the C:\_CSSIntermediate folder, double click on the saved file and it will appear in your default web browser and look something like the following image.

Reviewing Our Changes
The background CSS properties add colour and images to our canvasses and really liven up the look of a web page.
A good understanding of the box model and how it effects the position of elements on our pages is key to getting the layouts and placement we want.
Style inheritance allows our styling to filter through to descendant selectors and thus cuts down the amount of CSS we have to write.
By using specificity we can fine tune our elements so only certain elements get styled.
Position and display properties give us the opportunity to place elements where we want, even outside normal control flow.
Lesson 9 Complete
The CSS properties presented in this intermediate section add another layer of detail to those already learnt in the basics section. Take some time to get to grips with them and modify the file and see what improvements you can make to the visual representation depicted above.
Related Tutorials
CSS Advanced Tutorials Summary
What's Next?
We take our final look at CSS with some more advanced features in the advanced tutorials section.
CSS Reference
| Background Colour Properties | Display Properties |
|---|---|
| The background-color CSS Property | The cursor CSS Property |
| Background Image Properties | The display CSS Property |
| The background-attachment CSS Property | The overflow CSS Property |
| The background-image CSS Property | The visibility CSS Property |
| The background-position CSS Property | Float Properties |
| The background-repeat CSS Property | The clear CSS Property |
| The background CSS Property | The float CSS Property |
| Dimension Properties | Positional Properties |
| The height CSS Property | The position CSS Property |
| The min-height CSS Property | The top CSS Property |
| The max-height CSS Property | The right CSS Property |
| The width CSS Property | The bottom CSS Property |
| The min-width CSS Property | The left CSS Property |
| The max-width CSS Property | The clip CSS Property |
| The line-height CSS Property | The z-index CSS Property |
| The vertical-align CSS Property |