DisplayS2C Home « Display
With CSS we can change how an element looks or whether an element is visible at all. We have the opportunity to decide what to do with box overspill and how we handle it. CSS also allows us to change the appearance of the cursor, to notify users that an element is being actioned, or a mouse action is available on it. In this lesson we learn how to use the various CSS display properties to do these things.
Display CSS Properties
cursor
Specify the type of cursor to be displayed when pointing at an element.
display
Specifies the type of box generated by an element.
overflow
Specify what to do with the content of a block container, that overflows the element's box.
visibility
Specify whether the box generated by an element is rendered.
Viewing The Display Properties
Lets see some examples of the above display properties to see what they do.
Open up the file with Notepad we created and tested in Lesson 7: Positioning.
You saved the file to your computer in the C:\_CSSIntermediate folder as lesson_7_csspage.html
Copy and paste the following code into the reopened file, overwriting the existing text.
<!DOCTYPE html>
<!-- Our HTML/CSS for Display follows -->
<html lang="en">
<head>
<title>Intermediate CSS - Lesson 8 - Display</title>
<style type="text/css">
/* CSS display Property */
.para1 {
display: inline;
}
.para2 {
display: block;
}
/* CSS overflow Property */
#div1, #div2, #div5 {
height: 70px;
width: 100px;
padding: 10px;
margin: 10px;
margin-bottom: 20px;
border: 1px solid black;
}
/* clipping and overflow hidden */
#div2 {
overflow: hidden;
}
/* clipping and overflow scroll */
#div5 {
overflow: scroll;
}
/* CSS visibility Property */
/* Visibility set to collapse on a table row */
#table1 {
visibility: collapse;
}
</style>
</head>
<body>
<h1>CSS Display Properties</h1>
<h3>cursor Mouseover</h3>
<p>
<span style="cursor:crosshair;">crosshair</span><br />
<span style="cursor:help;">help</span><br />
<span style="cursor:move;">move</span><br />
<span style="cursor:n-resize;">n-resize</span><br />
<span style="cursor:progress;">progress</span><br />
</p>
<h3>The display property using the inline value</h3>
<p class="para1"> Using the display property inline value.</p>
<p class="para1"> Using the display property inline value.</p>
<h3>The display property using the block value</h3>
<p class="para2"> Using the display property block value.</p>
<p class="para2"> Using the display property block value.</p>
<h3>overflow hidden</h3>
<div id="div2">This div has an overflow property value set
to hidden so all overflow from the div will be clipped.</div>
<h3>overflow scroll and clipping</h3>
<div id="div5">The user agent should provide a scrolling mechanism to view
the content of overflowing when there is box overspill.</div>
<h3>overflow default</h3>
<div id="div1">This div has no overflow property value set
and so will use the default overflow setting which is visible.</div>
<h3>no collapse on this table</h3>
<table border="2">
<tr><th>Fruit</th><th>Colour</th></tr>
<tr><td>Banana</td><td>Yellow</td></tr>
<tr><td>Pea</td><td>Green</td></tr>
</table>
<h3>visibility collapse on above table</h3>
<table border="2">
<tr><th>Fruit</th><th>Colour</th></tr>
<tr id="table1"><td>Banana</td><td>Yellow</td></tr>
<tr><td>Pea</td><td>Green</td></tr></table>
</body>
</html>
Save the file in the C:\_CSSIntermediate folder as lesson_8_csspage.html and close the Notepad.

Viewing Our Saved File
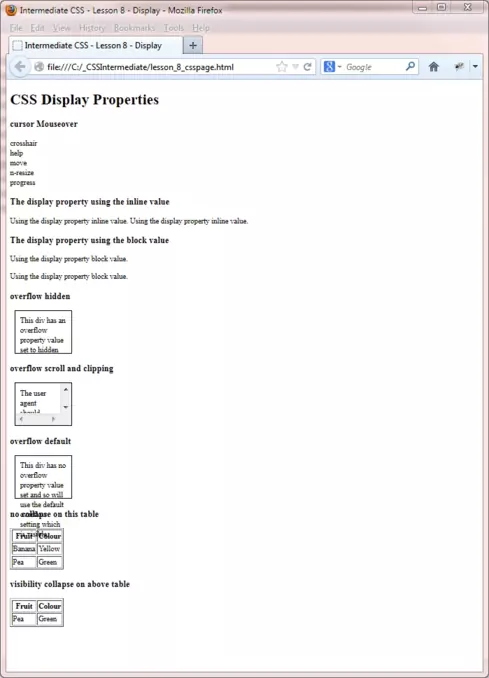
From the C:\_CSSIntermediate folder, double click on the saved file and it will appear in your default web browser and look something like the following image.

Reviewing The Code
Mouseover the words under the cursor property heading to see a selection of the cursors available.
The inline display property removes the usual linebreaks before and after the <p> tag block level element.
The overflow property allows us to specify what to do with the content of a block container, that overflows the element's box so we can deal with box overspill. As you can see from the screenshot the default settting is overflowing and obstructing other information on the page. This is often caused by using the CSS height property in conjunction with text. What might appear to fit into a box in one text size may not fit if a user enlarges the text in their browser. So you can either avoid using the height property in this instance or set an appropriate overflow property value.
The visibility property allows us to specify whether the box generated by an element is rendered.
Lesson 8 Complete
Edit the code to use more of the values available with the above CSS properties. The complete list of values is available within the reference section.
Related Tutorials
CSS Intermediate Tutorials- Lesson 7 - Positioning
What's Next?
We conclude the CSS intermediate tutorials with a round-up of the CSS properties used in this section.
CSS Reference
CSS Display Properties
The cursor CSS Property
The display CSS Property
The overflow CSS Property
The visibility CSS Property