Getting To Grips With FormsS2C Home « Getting To Grips With Forms
Until now we haven't seen how a user can enter information onto the web page. To allow user input we create a form using the <form> tag and its action attribute. There are several other tags and attributes available for use with the <form> tag, several of which are reviewed here.
In this lesson we look at basic form creation and how to use the <button>, <form>, <input>, <label> and <textarea> tags.
The Button Element
The <button> tag and its' closing </button> tag are used to define a button that is clickable by the user within a HTML form or on its own.
The Interactive Form Element
The <form> tag and its' closing <form> tag are used to define a form whose input information is sent to the URL specified in the required action attribute.
The Form Input Control Element
The <input> tag is a self closing tag that is used along with its type attribute to define an area of a form for user input.
The type attribute of the <input> element can be: button, checkbox, color, date, datetime-local, email, file, hidden, image, month, number, password, radio, range, reset, search, submit, tel, text (default), time, url or week.
The Label Element
The <label> tag and its' closing <label> tag are used to define a label for an <input>, <select> or <textarea> element of a <form>.
The Multi-line Text Field Element
The <textarea> tag and its' closing <textarea> tag are used to define a multiple line area for text input.
Creating A Webpage
I think that's enough tags to give us a feel for forms and their capabilities, lets create a webpage for our form tags to see what they do!
-
HTML Editor
- Open up your HTML editor or text editor, which in my case is Notepad++.
- Open a document if required.
- Copy and paste the following code into the document.
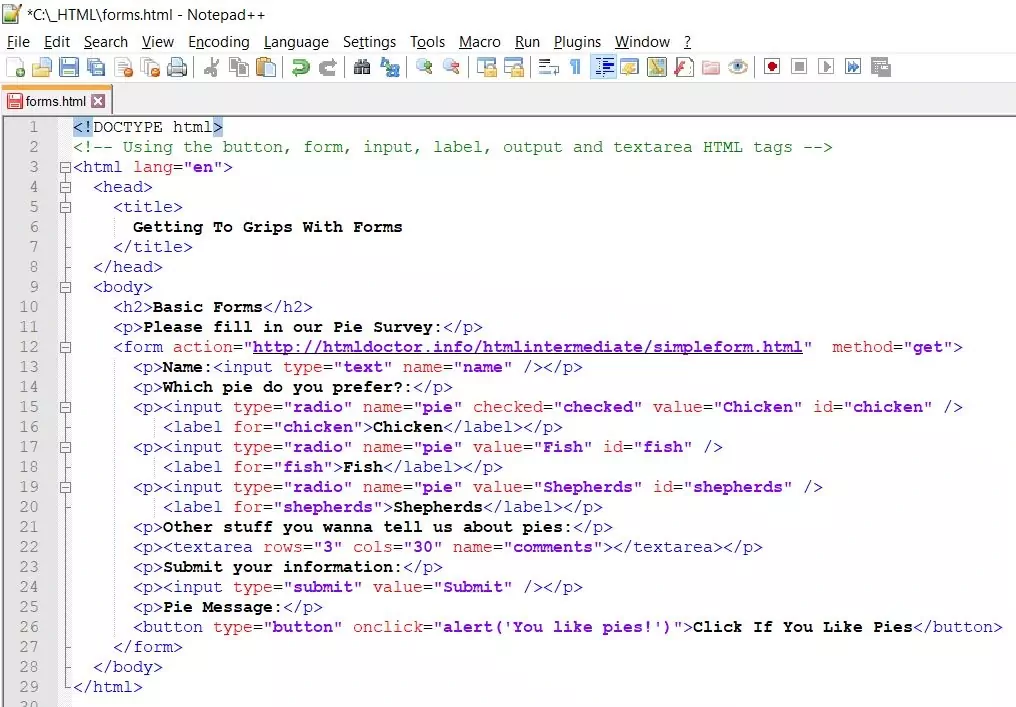
<!DOCTYPE html> <!-- Using the button, form, input, label, output and textarea HTML tags --> <html lang="en"> <head> <title> Getting To Grips With Forms </title> <meta charset="utf-8"> </head> <body> <h2>Basic Forms</h2> <p>Please fill in our Pie Survey:</p> <form action="http://htmldoctor.info/htmlintermediate/simpleform.html" method="get"> <p>Name:<input type="text" name="name" /></p> <p>Which pie do you prefer?:</p> <p><input type="radio" name="pie" checked="checked" value="Chicken" id="chicken" /> <label for="chicken">Chicken</label></p> <p><input type="radio" name="pie" value="Fish" id="fish" /> <label for="fish">Fish</label></p> <p><input type="radio" name="pie" value="Shepherds" id="shepherds" /> <label for="shepherds">Shepherds</label></p> <p>Other stuff you wanna tell us about pies:</p> <p><textarea rows="3" cols="30" name="comments"></textarea></p> <p>Submit your information:</p> <p><input type="submit" value="Submit" /></p> <p>Pie Message:</p> <button type="button" onclick="alert('You like pies!')">Click If You Like Pies</button> </form> </body> </html> -
Saving the document
Save the file as
forms.html
Screenshot 1. Saving the forms.htmlHTML file. -
View Page in Web Browser
Either navigate to the location you saved the
forms.htmlfile to and double click the file. This will take you to the page in your default web browser, or from your web browser click File --> Open File and navigate to the file and open it.After doing either of these you should see a similar webpage in your browser to the following screenshot:

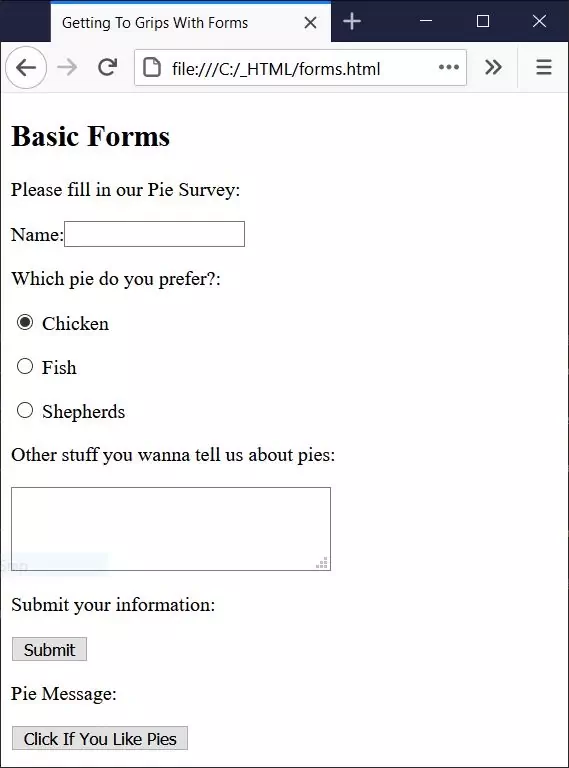
Screenshot 2. Viewing the forms.htmlHTML file.As you can see from the screenshot we have created a basic form from our HTML, so lets go through our form creation by reviewing the tags used.
Reviewing Our Changes
The Form
The <form></form> element encloses the other tags we wish to use in our forms and we used this tag with its' action and method attributes. The action attribute tells the browser which URL to invoke when the user submits the form. The method attribute tells the browser how to submit the form data.
Text Input
We have used the <input> tag along with its type attribute to allow the user to enter their name. We did this by setting the value of the type attribute to text. The name attribute was used to pass the value of the text entered to the server.
Radio Button Input
We also used the <input> tag along with its type attribute to allow the user to select a radio button. We did this by setting the value of the type attribute to radio. The checked attribute was used to set an initial value for the radio buttons. The name attribute was used to pass the value attribute of the radio button selected to the server.
Label Input
We used the <label> tag to give each radio button a name. We also used the for attribute to allow the user to select a radio button by using the mouse to click on the text. The for attribute of the <label> tag must match the id attribute of the <input> tag to bind the two together and allow this usability with the mouse.
Textarea Input
We used the <textarea> tag along with its rows and cols attributes to set up a text area to allow the user to enter some comments. The name attribute was used to pass the value of the text entered to the server.
Submit Input
We have used the <input> tag along with its submit attribute to allow the user to submit information they have entered on the form.
Button Input
We also used the <button> tag to display a message when clicked.
-
Entering Data
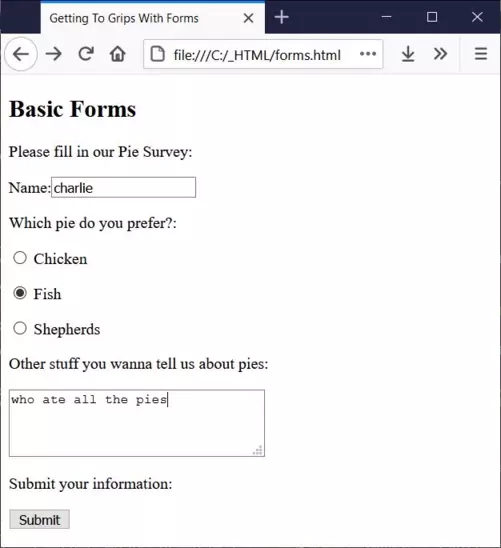
Use the mouse to click in the name and comments fields and enter some input and maybe click a different radio button. Following is an example:

Screenshot 3. Entering information into the forms.htmlHTML file. -
Submit the data
Use the mouse to click the submit button and a screen similar to the following will appear:

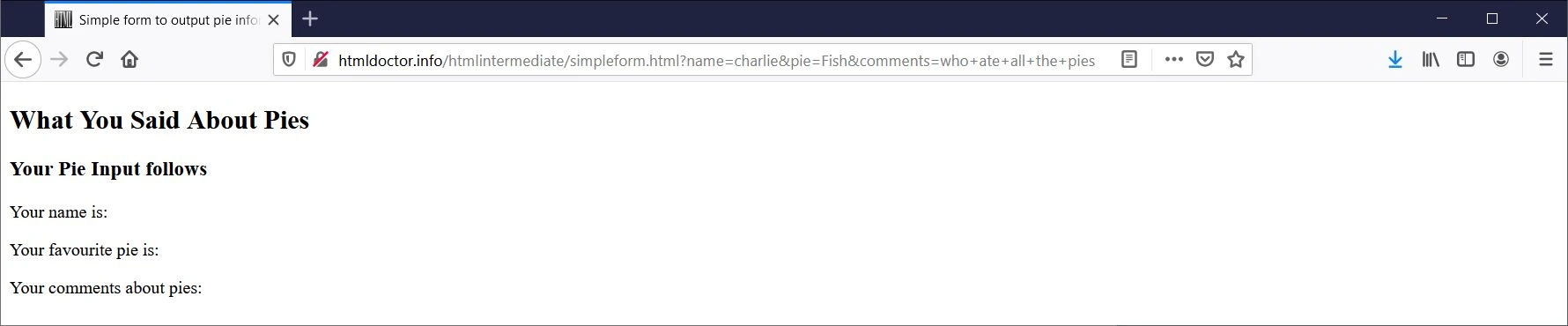
Screenshot 4. Viewing the simpleforms.htmlHTML file. returned after pressing thesubmitbutton.Reviewing Our Changes
As you can see the information we entered has been passed across in the url via a chain of key/value pairs sent via the
getmethod.These have been appended to the URL address starting from the
?symbol and are delimited with the&symbol.The following code was used to do this:

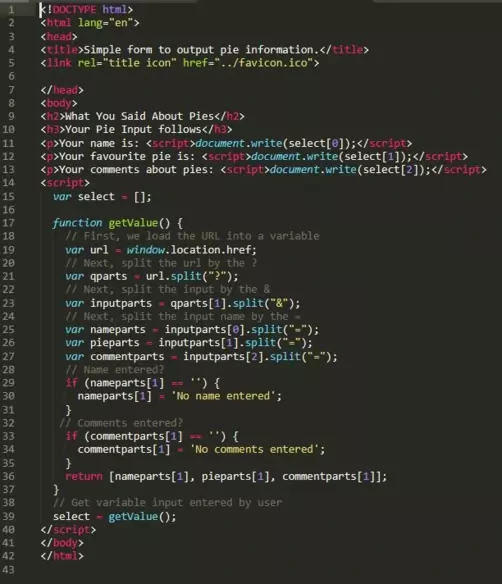
Screenshot 5. Code to pass and render user input information. How the above code works is beyond the scope of this tutorial but if your interested in how this can be achieved and for an explanation of HTTP methods I suggest taking a look at my Servlets & JSP Tutor site and in particular the lesson on What is HTTP?.
How we extract the information passed in the URL by the GET command is discussed on my Learn JavaScript & jQuery site.
Lesson 10 Complete
Modify the HTML to create your own forms until you're confident with basic form creation.
Related Tutorials/Quizzes
HTML5 Advanced Tutorials - Lesson 10 - Advanced Forms
Getting to Grips With Forms Quiz
What's Next?
We start the HTML5 Advanced lessons with a look at the HTML scripting tags available in HTML.
HTML5 Reference
The <button> button tag
The <form> interactive form tag
The <input> form input control tag
The <label> label tag
The <textarea> multi-line text field tag