HTML Structure - PageS2C Home « HTML Structure - Page
In the HTML5 Basic Tutorials - HTML Structure - Document lesson we took our first look at the structure of HTML documents when we introduced the <!DOCTYPE>, <!--...--> (comment), <body>, <head>, <title> and <html> tags.
We continued our investigation of the structure of HTML documents when we looked at layout structure using the <div>, <footer>, <header>, <main> and <span> tags in the HTML5 Intermediate Tutorials - HTML Structure - Layout lesson.
In this final lesson on HTML structure we learn about the <article>, <aside>, <nav> and <section> tags and how they affect the page structure of our HTML documents.
The Article Element
The <article> tag and its' closing </article> tag are used to define self contained content such as a news article or blog post that could be displayed independently of the rest of the content of the page.
The Aside Element
The <aside> tag and its' closing </aside> tag are used to define content which could be considered separate, although related to, the content around it. This could typically be typographical effects within pull quotes or sidebars, navigation elements or advertising.
The Navigation Element
The <nav> tag and its' closing </nav> tag are used to define a navigational section for a HTML document.
The Section Element
The <section> tag and its' closing </section> tag are used to define a section within a HTML document.
Creating A Webpage
Lets create a webpage for our page structure tags to see what they do!
-
HTML Editor
- Open up your HTML editor or text editor, which in my case is Notepad++.
- Open a document if required.
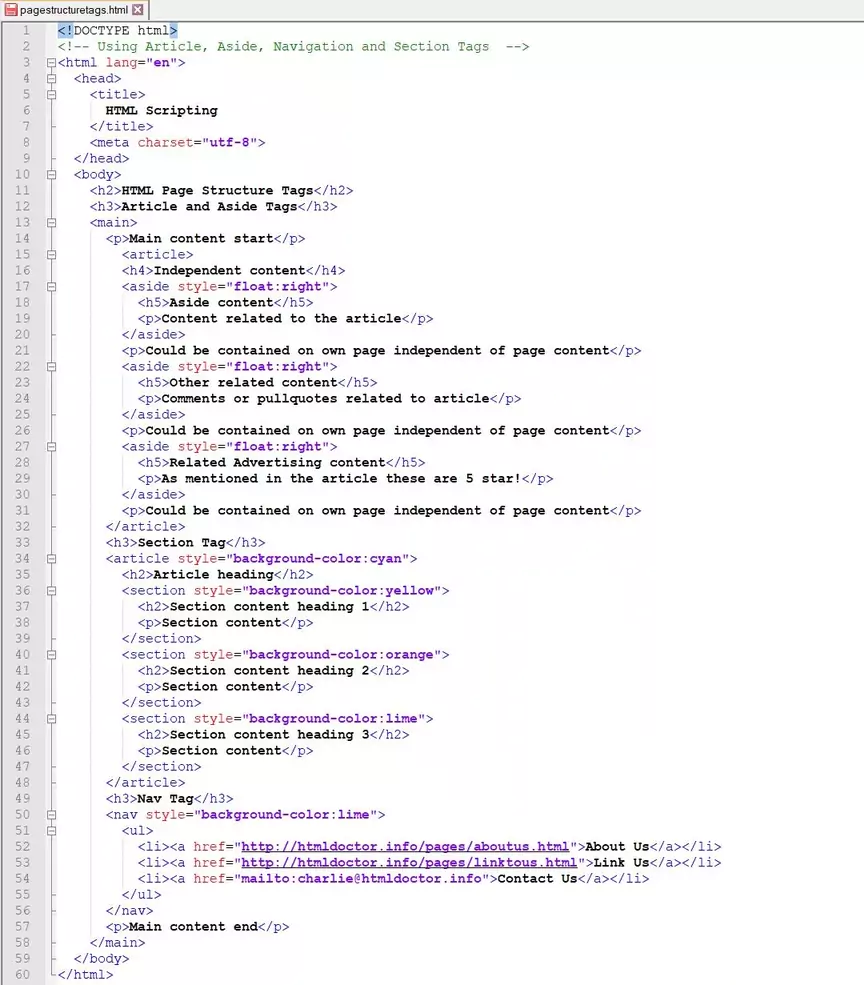
- Copy and paste the following code into the document.
<!DOCTYPE html> <!-- Using Article, Aside, Navigation and Section Tags --> <html lang="en"> <head> <title> HTML Scripting </title> <meta charset="utf-8"> </head> <body> <h2>HTML Page Structure Tags</h2> <h3>Article and Aside Tags</h3> <main> <p>Main content start</p> <article> <h4>Independent content</h4> <aside style="float:right"> <h5>Aside content</h5> <p>Content related to the article</p> </aside> <p>Could be contained on own page independent of page content</p> <aside style="float:right"> <h5>Other related content</h5> <p>Comments or pullquotes related to article</p> </aside> <p>Could be contained on own page independent of page content</p> <aside style="float:right"> <h5>Related Advertising content</h5> <p>As mentioned in the article these are 5 star!</p> </aside> <p>Could be contained on own page independent of page content</p> </article> <h3>Section Tag</h3> <article style="background-color:cyan"> <h2>Article heading</h2> <section style="background-color:yellow"> <h2>Section content heading 1</h2> <p>Section content</p> </section> <section style="background-color:orange"> <h2>Section content heading 2</h2> <p>Section content</p> </section> <section style="background-color:lime"> <h2>Section content heading 3</h2> <p>Section content</p> </section> </article> <h3>Nav Tag</h3> <nav style="background-color:lime"> <ul> <li><a href="http://htmldoctor.info/pages/aboutus.html">About Us</a></li> <li><a href="http://htmldoctor.info/pages/linktous.html">Link Us</a></li> <li><a href="mailto:charlie@htmldoctor.info">Contact Us</a></li> </ul> </nav> <p>Main content end</p> </main> </body> </html> -
Saving the document
Save the file as
pagestructuretags.html
Screenshot 1. Saving the pagestructuretags.htmlHTML file. -
View Page in Web Browser
Either navigate to the location you saved the
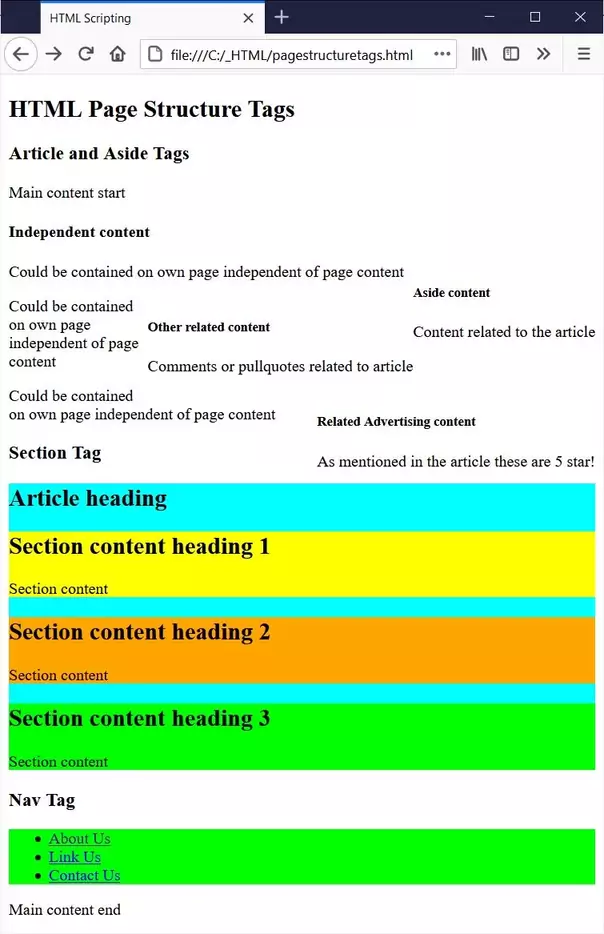
pagestructuretags.htmlfile to and double click the file. This will take you to the page in your default web browser, or from your web browser click File --> Open File and navigate to the file and open it.After doing either of these you should see a similar webpage in your browser to the following screenshot:

Screenshot 2. Viewing the pagestructuretags.htmlHTML file.Ok, firstly let's have a look at the <article> tag which used to define self contained content such as a news article or blog post that could be displayed independently of the rest of the content of the page. If you look at the screenshot above you will see that, dependant upon screen width, the content within the <article> tag is contained within it.
The <aside> tag is used to define content which could be considered separate, although related to, the content around it. This could typically be typographical effects within pull quotes or sidebars, navigation elements or advertising. Although the example is a bit contrived hopefully you can see how the content is contained within the <article> tag, dependant upon screen width.
The <section> tag define a section within a HTML document. In our example we are placing the <section> tags within an <article> tag and using colour so you can see that the <section> tag is a block element ie. it starts on a new line and covers the whole width of the page.
The <section> tag should contain should contain a <h2>-<h6> heading.
Avoid using the <section> tag for styling content, the <div>tag is more suitable for this purpose.
The <nav> tag is used to define a navigational section for a HTML document. In our example we are creating a navigable list of links to areas of this site.
All of the above tags are block-level elements and can be used multiple times within a HTML document.
Lesson 2 Complete
Change the screen size to see the effects of these tags and check out the links.
Related Tutorials/Quizzes
HTML5 Basic Tutorials - HTML Structure - Document
HTML5 Intermediate Tutorials - HTML Structure - Layout
What's Next?
In the next lesson we take a look at image maps and how to use them.
HTML5 Reference
The <article> article tag
The <aside> aside tag
The <nav> navigation tag
The <section> section tag