Project ProposalS2C Home « Project Proposal
In this part of the site we do a non-trivial case study that reinforces what we have learnt in the other sections of the site. The case study will consist of a website for a person, whom we shall call a trader, who sells at boot sales throughout the boot sale season. The aims of the application are:
- A functioning website:
- To market the trader’s products and show boot sales attended on certain dates along with boot sale location information.
- The website should also be interactive allowing a visitor to the website to search for products by category, register for emails and leave product feedback.
- Trader facilities:
- Allow the trader to keep website information up to date.
- Allow stock analysis using the various reports and distribution of marketing emails to registered users.
With regards to marketing the system will display pages of the website to do the following :-
- Display information on relevant boot sales which are attended by the trader.
- Display a boot sale diary giving information on future boot sales which are to be attended by the trader and on what dates.
- Display a product search page that will allow visitors to search products by product category.
- Display a best sellers page with pictures of stock being sold at upcoming boot sales and customer feedback.
- Allow a visitor to register on the website with an email address. The visitor can then be mailed at regular intervals with products being sold at upcoming boot sales and a diary of which boot sales locations the trader will be at and on which dates.
- Allow a registered user on the website to leave feedback on products they have bought .
- A hidden page with a separate URL will allow access to trader facilities and will be only accessible by the trader after entry of a correct user name and password.
With regards to stock management the trader will be able to do the following :-
- Add / Modify / Delete stock item(s).
- Produce an inventory report of all stock.
- Produce a stock reorder report for items that are equal or less than a pre-specified stock level for that item.
- Produce a sales report of stock sold.
- Produce an out of stock report.
With regards to boot sales the trader will be able to do the following :-
- Add / Modify / Delete boot sale location(s)
- Add / Modify / Delete boot sale diary(s)
With regards to marketing the trader will be able to do the following :-
- Produce a customer report .
- Mass mail customer reports to all registered users of the website.
Distributed Paradigms - Three-tier Architecture PatternTop
The case study will incorporate a website and several architectural patterns, such as MVC. Where a new pattern or concept occurs within the case study that isn't covered elsewhere on the site it will be discussed in situ, otherwise we will just link to the relevant lessons at the end of each case study lesson.
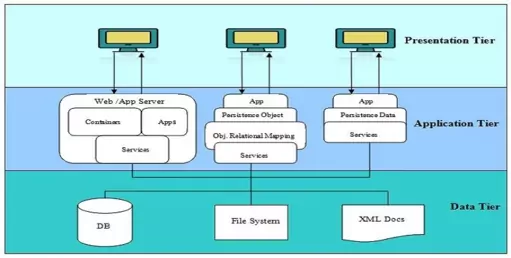
The most common form of the dstributed paradigm used in multi-tier architecture is known as the three-tier architecture model. The three-tier architecture model separates our client-server programming three tiers consisting of a presentation tier, an application tier and a data tier. Each tier is developed and maintained as an independent area of work and the different tiers can, and often do, exist on different software platforms. This separation of concerns reduces the complexity of the overall architecture and means any of the tiers can be modifed or even replaced with different technologies independently and without affecting the other tiers. The following diagram is a representation of a three-tier architecture model to aid in understanding of the concept:

The system uses the three-tier architecture paradigm described above so that the impact of future changes can be kept to a minimum. The presentation tier displays the HTML and JSP pages used by the trader and visitors to the website. The Application tier holds the Java Servlets used for controlling system flow while the data tier allows presistence of data entered by the trader and users of the website.
The following technologies are used for each layer as described below.
Presentation TierTop
This layer presents the information available in several web pages via HTML and Cascading Style Sheets (CSS) for static pages as well as usage of JSP for the dynamic pages :-
Trader Static Pages Using HTML and CSS
A separate URL is used for the trader that is only accessible if you know the URL location and can't be reached from any pages on the website visible to visitors: -
- CSS for the trader and visitor web pages - main.css
- CSS for headings, paragraphs etc.
- Trader Sign-in Page -
trader_signin.html- Entry of correct username and password gives access to trader facilities.
- Trader Sign-in Error Page -
trader_signin_error.html- Entry of incorrect username and password displays this screen.
- Trader Facilities Page -
trader_facilities.html- A trader facilities page enabling the trader to select a trader facility function. Pressing any trader facility on this page will bring up the Trader Sign-in Page for form authentication. After successful authentication control is passed to the trader facility and all other facilities become available for trader use.
Trader Dynamic Pages Using JSP
- Add Stock Item Record -
AddSI.jsp- The system should add a Stock Item Record.
- Select Stock Item Record(s) -
SelectSI.jsp- The system should retrieve all Stock Item Records for one to be selected for modification.
- Modify Stock Item Record -
ModifySI.jsp- The system should modify a Stock Item Record.
- Delete Stock Item Record(s) -
DeleteSI.jsp- The system should remove a Stock Item Record(s).
- Add Boot Sale Location Record -
AddBSLoc.jsp- The system should add a Boot Sale Location Record.
- Select Boot Sale Location Record(s) -
SelectBSLoc.jsp- The system should retrieve all Boot Sale Location Records for one to be selected for modification.
- Modify Boot Sale Location Record -
ModifyBSLoc.jsp- The system should modify a boot sale location Record.
- Delete Boot Sale Location Record(s) -
DeleteBSLoc.jsp- The system should remove a boot sale location Record(s).
- Add Boot Sale Diary Record -
AddBSDiary.jsp- The system should add a Boot Sale Diary Record.
- Select Boot Sale Diary Record(s) -
SelectBSDiary.jsp- The system should retrieve all Boot Sale Diary Records for one to be selected for modification.
- Modify Boot Sale Diary Record -
ModifyBSDiary.jsp- The system should modify a boot sale Diary Record.
- Delete Boot Sale Diary Record(s) -
DeleteBSDiary.jsp- The system should remove a boot sale Diary Record(s).
- Inventory Report -
InventoryReport.jsp- The system should create an inventory report from available stock.
- Stock Reorder Report -
StockReorderReport.jsp- The system should create a stock reorder report for stock items that are equal or less than a pre-specified stock level for that item.
- Sales Report -
SalesReport.jsp- The system should create a sales report from available stock showing stock sold at last boot sale.
- Out Of Stock report -
OutOfStockReport.jsp- The system should create a report of stock items with a stock level of zero.
- Customer report -
CustomerReport.jsp- The system should create a customer report from available stock.
- Mass Email Registered Users -
MassEmail.jsp- The system should send emails of customer report to all registered users.
Visitor Static Pages Using HTML and CSS
All visitors to the website will be directed to the Home page where they can are presented with with a static html page giving access to the other pages visitors can access : -
- CSS for the trader and visitor web pages - main.css
- CSS for headings, paragraphs etc.
- Home page -
home.html- Contains information about the company and the other pages visitors can access.
- About us Page -
about.html- Contains background and contact information for the trader.
Visitor Dynamic Pages Using JSP
- Boot Sale Information and Diary page -
BootSaleInfo.jsp- Allows visitors to view information on boot sale locations and a boot sale diary of events the trader is visiting in the future.
- Product Search page -
ProductSearch.jsp- Allows visitors to search on products by product category.
- Best Sellers & Special Offers page -
BestSellers.jsp- Contains information on best selling products, special offers and customer feedback.
- Register With Us page -
Registration.jsp- Allows visitors to register for customer reports via their email address.
- Feedback Form Page -
Feedback.jsp- Allows registered users to leave feedback on products they have bought.
Application TierTop
The Tomcat Server is used to power the website and is run in local host mode. Java servlets are used to add functionality to the website and will be used to control the processing flow between different parts of the application.
This allows the trader to manage stock, enter boot sale locations and update a boot sale diary, print reports and mass mail registered users from the website. On initial entry to the trader facilites page, or after extended inactivity, the trader is directed to the Signin Java servlet class for authentication.
Visitors can see boot sale names and locations, the trader’s diary for forthcoming boot sales, search for products by category, register for customer reports and to leave feedback on products.
We will use the Front controller pattern to dispatch control to the different areas of the application dependant upon the user action required. The front controller design pattern provides a centralized request handling mechanism ensuring all requests are handled through a single entry point, known as a handler. As all requests go through this single entry point the handler can then be used to do the authentication, authorization and any logging required before passing the request on to the appropriate area of the application.
- For the trader we will use the
TraderFacilitiesJava servlet class to direct flow after the trader has pressed a facility. - For any other visitor to the site we will use the
CustomerFacilitiesJava servlet class to direct flow after the visitor has pressed a particular link on the website.
After control is dispatched to the relevant module via the front controller if the database needs to be accessed to populate the view, or to action user input, then control is passed to the relevant module for processing as follows:-
- For the trader control is passed to the
TraderProcessInputJava servlet class which calls theTraderDBAccessJava servlet class (discussed below) with the appropriate parameters for retrieval of data. - For any other visitor control is passed to the
CustomerProcessInputJava servlet class which calls theCustomerDBAccessJava servlet class (discussed below) with the appropriate parameters for retrieval of data.
We could have used the Data Access Object pattern here to implement the various methods of the TraderProcessInput and CustomerProcessInput database access classes via an interface, thus decoupling our database access classes from any particular database implementation, but this seems like overkill for this case study :)
The final thing we need in the application tier is some way of emailing customers who have registered on the site with the latest customer reports when the mass email function has been processed and for this purpose we will create the SendEmails Java servlet class to format our mail before sending it to the EmailUtility utility java class for dispatch to our customers.
Data TierTop
Data will be stored in MySQL database tables and accessed using Java database connectivity (JDBC) technology and SQL. This information is retrieved from the tables via embedded SQL statements within two Java Classes.
The TraderDBAccess Java class allows the trader to manipulate data within the bootsalediary, bootsalelocation and stockitem database tables and read registered user information from the registereduser database table.
The CustomerDBAccess Java class allows retrieval of data from the bootsalediary, bootsalelocation and stockitem database tables, stores customer feedback information within the stockitem database table and user registration information within the registereduser database table.
We can map our functional requirements to MySQL database tables as follows :-
stockitem Database TableTop
- Functional requirement:
- Add/Select/Modify/Delete Stock Item
- Inventory Report
- Stock Reorder Report
- Sales Report
- Out Of Stock Report
- Customer Report
- Mass Email Registered Users
- Product Search
- Feedback
| Field Name | Length | Attribute | Comments |
|---|---|---|---|
| stockname | 30 | varchar | Name of the stock item Key for the table Mandatory field |
| stockitemcategory | 30 | varchar | Category of stock item as listed below: Mandatory field Category Values Books Cards Clocks Clothing Electrical Gardening Home Pets Miscellaneous |
| stockitemdescription | 30 | varchar | Description of stock item Mandatory field |
| stockprice | 11 | int | Price of stock item in pence Mandatory field |
| stocklevel | 11 | int | Number of stock items in stock Mandatory field |
| stockreorderlevel | 11 | int | Number of stock item at which stock needs reordering Mandatory field |
| stocksoldlastbootsale | 11 | int | Number of stock items sold at last boot sale Optional field |
| customername | 30 | varchar | Name of customer who is leaving feedback Optional field |
| feedbacktext | 45 | varchar | Feedback comments Optional field |
| feedbackrating | 15 | varchar | Feedback rating Optional field |
bootsalelocation Database TableTop
- Functional requirement:
- Boot Sale Location
| Field Name | Length | Attribute | Comments |
|---|---|---|---|
| name | 30 | varchar | Name of the boot sale Key for the table Mandatory field |
| address1 | 30 | varchar | First line of address Mandatory field |
| address2 | 30 | varchar | Send line of address Mandatory field |
| address3 | 30 | varchar | Third line of address Optional field |
| address4 | 30 | varchar | Fourth line of address Optional field |
| postcode | 8 | varchar | Post code Mandatory field |
bootsalediary Database TableTop
- Functional requirement:
- Boot Sale Diary
| Field Name | Length | Attribute | Comments |
|---|---|---|---|
| date | 10 | varchar | Date of the boot sale Key for the table Mandatory field |
| name | 30 | varchar | Name of the boot sale Mandatory field |
registereduser Database TableTop
- Functional requirement:
- Register User
| Field Name | Length | Attribute | Comments |
|---|---|---|---|
| 40 | varchar | Users email Mandatory field | |
| forename | 30 | varchar | Users forename Mandatory field |
| surname | 30 | varchar | Users surname Mandatory field |
| housenameorno | 30 | varchar | House name or number Mandatory field |
| street | 30 | varchar | Street Mandatory field |
| town | 30 | varchar | Town Mandatory field |
| county | 30 | varchar | County Mandatory field |
| postcode | 8 | varchar | Post code Mandatory field |
The Model-View-Controller PatternTop
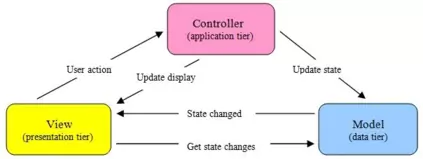
The processing involved to get even a simple interactive website implemented can be quite complex and so various design patterns have emerged over the years to simplify the design of such systems. Perhaps the best known of these patterns, which also fits into the architectural model above and the one we will talk about here and use in the Case Study is the Model-View-Controller (MVC) Pattern. The aim of the MVC pattern is to separate the tasks involved in creating our interactive website into three areas, these being as the name suggests the Model, View and Controller areas. Using this pattern we can keep these regions of the application separate from each other and in the real world it's not uncommon to have different teams that specialize in and develop each region of this pattern in isolation. An added benefit of this approach is that the different parts of the system are not tightly coupled, meaning we can make changes to one part of the system without hugely impacting the rest of it. There are many variations on the MVC pattern and the diagram below is perhaps a more classic interpretation of the pattern where the view gets updated directly from the model.

The different areas covered in the MVC pattern are discussed in the subsections below.
The ModelTop
The Model acts as an interface to the underlying system state, data and application logic. The job of the Model is to provide a consistent way to retrieve and manipulate state held within an application. The Model knows nothing of the View and Controller parts of the pattern although changes to state can be notified to observers. This has the added benefit of reusability as our Model is not coupled to any specific View or Controller and so can be reused via its interface.
The ViewTop
The View is the physical representation of the data presented in a format suitable for the user of the data. The format in regards to these lessons is HTML documents and JSP pages, but the format could just as easily be a Java GUI application, JSON or XML document. The point is, it is the responsibility of the View to format the data appropriately for whatever usage is required. The View also has the responsibility of interpreting user interaction where appropriate and handling and dispatching user actions as required.
The ControllerTop
The Controller allows the abstraction between the presentation and data tiers by acting as an intermediary between the View and the Model. This means that any requests by users should always be passed from the View to the Controller which will then call the Model as and when required. This separation of concerns decreases the complexity within each tier of our architecture and enhances reusability.
How Servlets and JSP Fit InTop
When developing our own interactive website we can develop the Model (data tier) and Controller (application tier) using Core Java and Servlets. For our View (presentation tier) we would use HTML for our static pages and JSP to create interactive pages for our users to work with. Using these disciplines we have everything required to create a dynamic website for visitors to interact with.
We will create separate MVC components for our trader and visitors to the site and although this isn't necessary it splits the components into more manageable chunks that we can fit into each lesson. This also keeps separation of concerns from a business perspective split by the trader and other visitors to the website.
Lesson 1 Complete
In our first lesson of the case study we set out a proposal for an interactive Boot Sale Marketing and Stock Management Website.
What's Next?
In the next lesson we set up the folders for the Java Servlet and JavaServer Pages case study.