Trader View 1S2C Home « Trader View 1
In this lesson we take a first look at the view part of the MVC paradigm and code some of the view components for the trader. The view components will consist of static pages which use a combination of HTML and CSS and scriptless dynamic JSP pages written utilizing the Expression Language and JavaServer Pages Standard Tag Libraries.
The trader view consists of four static HTML/CSS components and eighteen dynamic JSP components; the first eight of which we will code in this lesson along with the static pages. We will get started by looking at the static pages:
Trader Static Pages Using HTML and CSSTop
A separate URL is used for the trader that is only accessible if you know the URL location and can't be reached from any pages on the website visible to visitors. The three static pages consist of a Trader Sign-in Page for form authentication, a Trader Sign-in Error Page for form authentication failure and a Trader Facilities Page enabling the trader to select a trader facility function. The following CSS file will used for both trader and visitor static pages and the HTML for the traders static pages :-
Trader And Visitor CSS - main.cssTop
The following CSS file will be used for the trader and visitor static pages.
.banner{position:absolute;width:800px;height:106px;left:10px;top:9px;background-color:orange;font-size:medium;border-style: solid;border-width: 1px;}
.wrapper{position: absolute;width:150px;height:679px;left:13px;top:128px;}
.main{position:absolute;width:621px;height:673px;left:152px;top:2px}
.fsstyle{background-color:silver;border:1px solid black;padding:5px;text-align:left;width:300px;}
h2 {margin-top:0px;margin-bottom:10px;font-size:x-large;}
h3 {margin-top:0px;margin-bottom:10px;font-size:large;}
.style1{text-align:center;font-size:large;}
.style2{width:653px;margin-left:35px;}
.style3{width:1500px;height:90px;text-align:center;font-size:large;}
.style4{font-size:xx-large;}
.style5{background-color:orange;font-size:medium;}
.style6{font-size:medium;}
.style7{font-size:small;}
.style8{margin-left:10px;}
.style9{width:155px;margin-right:40px;}
.style10{width:110px;margin-right:11px;}
.style11{width:653px;margin-left:10px;}
.style12{width:140px;margin-top:5px;margin-bottom:15px;}
.style13{margin-left:680px;margin-top:115px;}
.style14{background-color: orange;border:1px solid black;font-size: medium;}
Cut and paste the above css into your text editor and save it in the c:\_ServletsJSP_Case_Study\bstrader\view directory as main.css
Trader Sign-in Page - signin.htmlTop
The following HTML is used to create the Trader Sign-in Page. This screen will be activated when the trader tries to enter a facility and has not been authenticated yet. Entry of correct username and password gives access to all trader facilities.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Trader Sign-in</title>
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<div class="banner">
<table>
<tr><td><img src="http://jsptutor.co.uk/images/carboot.jpg" width="150" height="100"></td>
<td class="style3"><span class="style4">Kevin's Boot Sales</span><br><br>
<em>'Everything You Need From The Boot of a Car'</i></td>
</tr>
</table>
</div>
<div class="wrapper">
<div class="main">
<h2>Trader Sign-in Form</h2>
<form action='j_security_check' method='post'>
<fieldset class="fsstyle">
<legend>Trader Authentication</legend>
<br>Username: <input type='text' name='j_username'>
<br><br>Password: <input type='password' name='j_password'>
<br><br><input type='submit' value='Submit'>
<input type='Reset'>
</fieldset>
</form>
</div>
<form action='customerfacilities' method='get'>
<input class="style12" type=submit name="CustFacility" value="BootSale Information">
<input class="style12" type=submit name="CustFacility" value="Product Search">
<input class="style12" type=submit name="CustFacility" value="Best Sellers">
<input class="style12" type=submit name="CustFacility" value="Register With Us">
<input class="style12" type=submit name="CustFacility" value="Feedback Form">
</form>
</div>
</body>
</html>
Cut and paste the above html into your text editor and save it in the c:\_ServletsJSP_Case_Study\bstrader\view directory as signin.html
Trader Sign-in Screenshot
The following screenshot shows what the Trader Sign-in page looks like:-

Trader Sign-in Error Page - trader_signin_error.htmlTop
A trader sign-in error page informing the trader that an invalid username or password has been entered.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Trader Sign-in</title>
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<div class="banner">
<table>
<tr><td><img src="http://jsptutor.co.uk/images/carboot.jpg" width="150" height="100"></td>
<td class="style3"><span class="style4">Kevin's Boot Sales</span><br><br>
<em>'Everything You Need From The Boot of a Car'</i></td>
</tr>
</table>
</div>
<div class="wrapper">
<div class="main">
<h2>Trader Sign-in Error Page</h2>
<p>You entered an invalid user name or password</p>
<p><a href='trader_signin.html'>Return to Trader Sign-in Page</a></td></tr>
</div>
<form action='customerfacilities' method='get'>
<input class="style12" type=submit name="CustFacility" value="BootSale Information">
<input class="style12" type=submit name="CustFacility" value="Product Search">
<input class="style12" type=submit name="CustFacility" value="Best Sellers">
<input class="style12" type=submit name="CustFacility" value="Register With Us">
<input class="style12" type=submit name="CustFacility" value="Feedback Form">
</form>
</div>
</body>
</html>
Cut and paste the above html into your text editor and save it in the c:\_ServletsJSP_Case_Study\bstrader\view directory as trader_signin_error.html
Trader Sign-in Error Screenshot
The following screenshot shows what the Trader Sign-in Error page looks like:-

Trader Facilities Page - trader_facilities.htmlTop
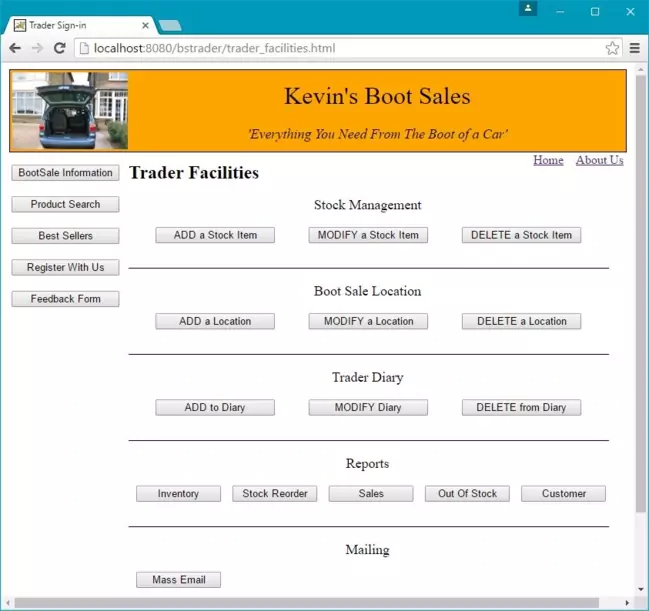
A trader facilities page enabling the trader to select a trader facility function. Before authentication pressing any trader facility on this page will bring up the Trader Sign-in Page for form authentication. After successful authentication control is passed to the trader facility and all other trader facilities become available for trader use. Successful authentication can be achieved by typing in a username of kevin and a password of bootsale123 as this what we setup in the C:\apache-tomcat-6.0.37\conf\tomcat-users file when we did Update Tomcat Users.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Trader Sign-in</title>
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<div class="banner">
<table>
<tr><td><img src="http://jsptutor.co.uk/images/carboot.jpg" width="150" height="100"></td>
<td class="style3"><span class="style4">Kevin's Boot Sales</span><br><br>
<em>'Everything You Need From The Boot of a Car'</i></td>
</tr>
</table>
</div>
<div class="wrapper">
<div class="main">
<h2>Trader Facilities</h2>
<form action='traderfacilities' method='get'>
<p class='style1'>Stock Management</p>
<p class='style2'>
<input class="style9" type=submit name="Facility" value="ADD a Stock Item">
<input class="style9" type=submit name="Facility" value="MODIFY a Stock Item">
<input class="style9" type=submit name="Facility" value="DELETE a Stock Item"></p>
<p><strong>______________________________________________________________________________</strong></p>
<p class='style1'>Boot Sale Location</p>
<p class='style2'>
<input class="style9" type=submit name="Facility" value="ADD a Location">
<input class="style9" type=submit name="Facility" value="MODIFY a Location">
<input class="style9" type=submit name="Facility" value="DELETE a Location"></p>
<p><strong>______________________________________________________________________________</strong></p>
<p class='style1'>Trader Diary</p>
<p class='style2'>
<input class="style9" type=submit name="Facility" value="ADD to Diary">
<input class="style9" type=submit name="Facility" value="MODIFY Diary">
<input class="style9" type=submit name="Facility" value="DELETE from Diary"></p>
<p><strong>______________________________________________________________________________</strong></p>
<p class='style1'>Reports</p>
<p class='style11'>
<input class="style10" type=submit name="Facility" value="Inventory">
<input class="style10" type=submit name="Facility" value="Stock Reorder">
<input class="style10" type=submit name="Facility" value="Sales">
<input class="style10" type=submit name="Facility" value="Out Of Stock">
<input class="style10" type=submit name="Facility" value="Customer"></p>
<p><strong>______________________________________________________________________________</strong></p>
<p class='style1'>Mailing</p>
<p class='style11'>
<input class="style10" type=submit name="Facility" value="Mass Email"></p>
</form>
</div>
<form action='customerfacilities' method='get'>
<input class="style12" type=submit name="CustFacility" value="BootSale Information">
<input class="style12" type=submit name="CustFacility" value="Product Search">
<input class="style12" type=submit name="CustFacility" value="Best Sellers">
<input class="style12" type=submit name="CustFacility" value="Register With Us">
<input class="style12" type=submit name="CustFacility" value="Feedback Form">
</form>
</div>
</body>
</html>
Cut and paste the above html into your text editor and save it in the c:\_ServletsJSP_Case_Study\bstrader\view directory as trader_facilities.html
Trader Facilities Screenshot
The following screenshot shows what the Trader Facilities page looks like:-

Trader Dynamic Stock Item Pages Using JSP
The trader can use eighteen dynamic JSP components to control and market products and show boot sales attended on certain dates along with boot sale location information. The trader JSP pags are grouped on the facilities page by stock item, boot sale location, trader diary, reporting and mailing. In this section we show the code and screenshots produced from the code for stock item management.
Add Stock Item Record - AddSI.jspTop
The trader needs to be able to add a stock item record and we need to validate the mandatory fields to ensure they are entered before a stock item record is added to the database. The following scriptless JSP code shows how to do this :-
<%-- AddSI.jsp --%>
<%@ page language="java" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<c:set var="displayData" value="">
<c:set var="errorMsg" value="">
<c:set var="thisPage" value="traderfacilities?${pageContext.request.queryString}">
<c:set var="bFormSuccess" value="false">
<c:set var="postMeth" value="POST">
<%-- Assign values to all the form controls coming in. These values will also
be used to dynamically re-populate the form for re-submission should an error occur. --%>
<c:set var="stockName" value="${param.stockName}">
<c:set var="selectCat" value="${param.selectCat}">
<c:set var="stockDesc" value="${param.stockDesc}">
<c:set var="stockPrice" value="${param.stockPrice}">
<c:set var="stockLevel" value="${param.stockLevel}">
<c:set var="stockReorderLevel" value="${param.stockReorderLevel}">
<%-- Process the values if user submitted the form. --%>
<c:if test="${pageContext.request.method == 'POST'}">
<%-- Perform validation for required items. --%>
<c:choose>
<c:when test="${stockName == ''}">
<c:set var="nostockName" value="<li>You must supply the name for the stock item.</li>"/>
</c:when>
<c:otherwise>
<c:set var="nostockName" value=""/>
</c:otherwise>
</c:choose>
<c:choose>
<c:when test="${selectCat == ''}">
<c:set var="noselectCat" value="<li>You must select category from drop down list.</li>"/>
</c:when>
<c:otherwise>
<c:set var="noselectCat" value=""/>
</c:otherwise>
</c:choose>
<c:choose>
<c:when test="${stockDesc == ''}">
<c:set var="nostockDesc" value="<li>You must enter a description of the stock item.</li>"/>
</c:when>
<c:otherwise>
<c:set var="nostockDesc" value=""/>
</c:otherwise>
</c:choose>
<c:choose>
<c:when test="${stockPrice == ''}">
<c:set var="nostockPrice" value="<li>You must enter the price of the stock item.</li>"/>
</c:when>
<c:otherwise>
<c:set var="nostockPrice" value=""/>
</c:otherwise>
</c:choose>
<c:choose>
<c:when test="${stockLevel == ''}">
<c:set var="nostockLevel" value="<li>You must supply a stock item level.</li>"/>
</c:when>
<c:otherwise>
<c:set var="nostockLevel" value=""/>
</c:otherwise>
</c:choose>
<c:choose>
<c:when test="${stockReorderLevel == ''}">
<c:set var="nostockReorderLevel" value="<li>Supply stock item reorder level.</li>"/>
</c:when>
<c:otherwise>
<c:set var="nostockReorderLevel" value=""/>
</c:otherwise>
</c:choose>
<c:set var="error" value="${nostockName}${noselectCat}${nostockDesc}${nostockPrice}${nostockLevel}${nostockReorderLevel}">
<c:choose>
<c:when test="${!empty error}">
<%-- If there are 1 or more error messages, display them --%>
<c:set var="errorstart" value="<p>Correct following error(s) to submit the form</p><ul>">
<c:set var="errorMsg" value="${errorstart}${error}">
</c:when>
<c:when test="${empty error}">
<%-- No errors, store user entry for later use --%>
<c:set var="bFormSuccess" value="true">
<c:set var="succ1" value="<strong>Stock Name: </strong>${stockName}">
<c:set var="succ2" value="<br><strong>Stock Category: </strong>${selectCat}">
<c:set var="succ3" value="<br><strong>Stock Description: </strong>${stockDesc}">
<c:set var="succ4" value="<br><strong>Stock Price: </strong>${stockPrice}">
<c:set var="succ5" value="<br><strong>Stock Level: </strong>${stockLevel}">
<c:set var="succ6" value="<br><strong>Stock Reorder Level: </strong>${stockReorderLevel}">
<c:set var="displayData" value="${succ1}${succ2}${succ3}${succ4}${succ5}${succ6}">
</c:when>
</c:choose>
</c:if>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Add A Stock Item</title>
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<%-- Keep showing the form until bFormSuccess is true --%>
<c:choose>
<c:when test="${!bFormSuccess}">
<form name='form1' action='${thisPage}' method='post'>
<p><strong>Add a Stock Item</strong></p>
<table style="width:100%;">
<tr><td>Name:</td><td>
<input type="text" name="stockName" value="${stockName}" size="30"></td></tr>
<tr><td>Category:<br></td>
<td><select name="selectCat" style="width: 150px;">
<c:choose>
<c:when test="${!empty selectCat}">
<option value='${selectCat}'>${selectCat} </option>
<option value=''>Select stock category </option>
<option value='Books'>Books</option>
<option value='Cards'>Cards</option>
<option value='Clocks'>Clocks</option>
<option value='Clothing'>Clothing</option>
<option value='Electrical'>Electrical</option>
<option value='Gardening'>Gardening</option>
<option value='Home'>Home</option>
<option value='Pets'>Pets</option>
<option value='Toys'>Toys</option>
<option value='Miscellaneous'>Miscellaneous</option>
</c:when>
<c:otherwise>
<option value=''>Select stock category </option>
<option value='Books'>Books</option>
<option value='Cards'>Cards</option>
<option value='Clocks'>Clocks</option>
<option value='Clothing'>Clothing</option>
<option value='Electrical'>Electrical</option>
<option value='Gardening'>Gardening</option>
<option value='Home'>Home</option>
<option value='Pets'>Pets</option>
<option value='Toys'>Toys</option>
<option value='Miscellaneous'>Miscellaneous</option>
</c:otherwise>
</c:choose>
</select></td></tr>
<tr><td>Description:<br></td>
<td><input type=text name="stockDesc" value="${stockDesc}" size=30></td></tr>
<tr><td>Price in pence<br></td>
<td><input type=text name="stockPrice" value="${stockPrice}" size=4></td></tr>
<tr><td>Stock Level <br></td>
<td><input type=text name="stockLevel" value="${stockLevel}" size=4></td></tr>
<tr><td style="width: 150px">Stock Reorder Level <br></td>
<td><input type=text name="stockReorderLevel" value="${stockReorderLevel}" size=4></td></tr>
<tr><td colspan="2"> </td></tr>
<tr><td colspan="2" style="width: 124px; height: 45px;">
<input type="submit" name="Button1" value="Submit"> </td></tr>
<tr><td colspan="2"> </td></tr>
<tr><td colspan="2">
<a href='/bstrader/trader_facilities.html'>Return to Trader Facilities Page</a></td></tr>
<tr><td colspan="2"> </td></tr>
<tr><td style="color:red" colspan="2">${errorMsg}</td></tr>
</table>
</form>
</c:when>
<c:when test="${bFormSuccess}">
<jsp:forward page="/processinput" >
<jsp:param name="action" value="AddSI">
<jsp:param name="stockName" value="${stockName}">
<jsp:param name="selectCat" value="${selectCat}">
<jsp:param name="stockDesc" value="${stockDesc}">
<jsp:param name="stockPrice" value="${stockPrice}">
<jsp:param name="stockLevel" value="${stockLevel}">
<jsp:param name="stockReorderLevel" value="${stockReorderLevel}">
<jsp:param name="displayData" value="${displayData}">
</jsp:forward >
</c:when>
</c:choose>
</body>
</html>
Cut and paste the above code into your text editor and save it in the c:\_ServletsJSP_Case_Study\bstrader\view\jsp directory as AddSI.jsp.
Add Stock Item Screenshots
The following screenshot shows what the Add Stock Item page looks like:-

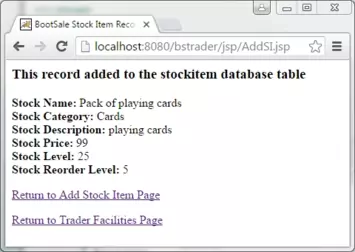
The following screenshot shows the results of adding a stock item:-

Select Stock Item Record(s) - SelectSI.jspTop
The trader needs to be able to select a stock item record for modification from all Stock Item records retrieved from the database. The following scriptless JSP code shows how to do this :-
<%-- SelectSI.jsp --%>
<%@ page language="java" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<c:set var="displayData" value="">
<c:set var="errorMsg" value="">
<c:set var="thisPage" value="traderfacilities?${pageContext.request.queryString}">
<c:set var="bFormSuccess" value="false">
<c:set var="postMeth" value="POST">
<c:set var="selectname" value="${param.selectname}">
<c:set var="counter" value="${sessionScope.countsinames}">
<%-- Process the values if user submitted the form. --%>
<c:if test="${pageContext.request.method == 'POST'}">
<%-- Perform validation for required items. --%>
<c:choose>
<c:when test="${selectname == ''}">
<c:set var="error" value="<li>You must select a stock item name.</li>"/>
</c:when>
<c:otherwise>
<c:set var="error" value=""/>
</c:otherwise>
</c:choose>
<c:choose>
<c:when test="${!empty error}">
<%-- If there are 1 or more error messages, display them --%>
<c:set var="errorstart" value="<p>Correct following error(s) to submit the form<p><ul>">
<c:set var="errorMsg" value="${errorstart}${error}">
</c:when>
<c:when test="${empty error}">
<%-- No errors, store user entry for later use --%>
<c:set var="bFormSuccess" value="true">
<c:set var="displayData" value="<strong>Stock Item Name: </strong>${selectname}">
</c:when>
</c:choose>
</c:if>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Select StockItem record</title>
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<%-- Keep showing the form until bFormSuccess is true --%>
<c:choose>
<c:when test="${!bFormSuccess}">
<form name='form1' action='${thisPage}' method='post'>
<p><strong>Select Stock Item Record to modify</strong></p>
<table style="width:300px;">
<c:choose>
<c:when test="${counter ge 0}">
<tr><td>Stock Item Name</td>
<td><select name="selectname" style="width: 150px;">
<option value=''>Select Name </option>
<c:forEach var="idx" begin="0" end="${counter}">
<option value="${sessionScope.siStockName[idx]}">${sessionScope.siStockName[idx]}</option>
</c:forEach>
</select></td></tr>
<tr><td colspan="2"> </td></tr>
<tr><td colspan="2" style="width: 124px; height: 45px;">
<input type="submit" name="Button1" value="Submit"> </td></tr>
<tr><td colspan="2"> </td></tr>
</c:when>
<c:otherwise>
<c:set var="errorMsg" value="<p>There are no Stock items to select!</p>">
</c:otherwise>
</c:choose>
<tr><td colspan="2">
<a href='/bstrader/trader_facilities.html'>Return to Trader Facilities Page</a></td></tr>
<tr><td colspan="2"> </td></tr>
<tr><td style="color:red" colspan="2">${errorMsg}</td></tr>
</table>
</form>
</c:when>
<c:when test="${bFormSuccess}">
<jsp:forward page="/processinput" >
<jsp:param name="action" value="SelectSI">
<jsp:param name="action2" value="MODIFIED Stock Item">
<jsp:param name="stockitemname" value="${selectname}">
</jsp:forward >
</c:when>
</c:choose>
</body>
</html>
Cut and paste the above code into your text editor and save it in the c:\_ServletsJSP_Case_Study\bstrader\view\jsp directory as SelectSI.jsp.
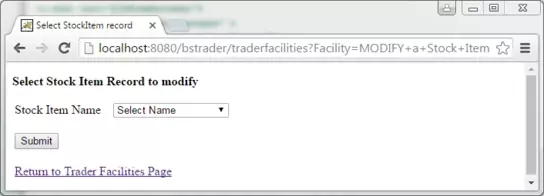
Select Stock Item Screenshot
The following screenshot shows what the Select Stock Item page looks like:-

Modify Stock Item Record - ModifySI.jspTop
The trader needs to be able to modify a stock item record and we need to validate the modified fields to ensure they are entered before a stock item record is added to the database. The following scriptless JSP code shows how to do this :-
<%-- ModifySI.jsp --%>
<%@ page language="java" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<c:set var="displayData" value="">
<c:set var="errorMsg" value="">
<c:set var="thisPage" value="traderfacilities?${pageContext.request.queryString}">
<c:set var="bFormSuccess" value="false">
<c:set var="postMeth" value="POST">
<c:choose>
<%-- Display the form and values first time in. --%>
<c:when test="${requestScope.first == 'firsttimein'}">
<c:set var="stockName" value="${requestScope.stockName}">
<c:set var="selectCat" value="${requestScope.selectCat}">
<c:set var="stockDesc" value="${requestScope.stockDesc}">
<c:set var="stockPrice" value="${requestScope.stockPrice}">
<c:set var="stockLevel" value="${requestScope.stockLevel}">
<c:set var="stockReorderLevel" value="${requestScope.stockReorderLevel}">
<c:set var="stockSoldLastBootsale" value="${requestScope.stockSoldLastBootsale}">
<c:set var="customerName" value="${requestScope.customerName}">
<c:set var="feedbackText" value="${requestScope.feedbackText}">
<c:set var="feedbackRating" value="${requestScope.feedbackRating}">
</c:when>
<%-- Process the values if user submitted the form. --%>
<c:when test="${pageContext.request.method == 'POST'}">
<%-- Assign values to all the form controls coming in. These values will also be used
to dynamically re-populate the form for re-submission should an error occur. --%>
<c:set var="stockName" value="${param.stockName}">
<c:set var="selectCat" value="${param.selectCat}">
<c:set var="stockDesc" value="${param.stockDesc}">
<c:set var="stockPrice" value="${param.stockPrice}">
<c:set var="stockLevel" value="${param.stockLevel}">
<c:set var="stockReorderLevel" value="${param.stockReorderLevel}">
<c:set var="stockSoldLastBootsale" value="${param.stockSoldLastBootsale}">
<c:set var="customerName" value="${param.customerName}">
<c:set var="feedbackText" value="${param.feedbackText}">
<c:set var="feedbackRating" value="${param.feedbackRating}">
<%-- Perform validation for required items. --%>
<c:choose>
<c:when test="${stockName == ''}">
<c:set var="nostockName" value="<li>You must supply the name for the stock item.</li>"/>
</c:when>
<c:otherwise>
<c:set var="nostockName" value=""/>
</c:otherwise>
</c:choose>
<c:choose>
<c:when test="${selectCat == ''}">
<c:set var="noselectCat" value="<li>You must select a category from the drop down list.</li>"/>
</c:when>
<c:otherwise>
<c:set var="noselectCat" value=""/>
</c:otherwise>
</c:choose>
<c:choose>
<c:when test="${stockDesc == ''}">
<c:set var="nostockDesc" value="<li>You must enter a description of the stock item.</li>"/>
</c:when>
<c:otherwise>
<c:set var="nostockDesc" value=""/>
</c:otherwise>
</c:choose>
<c:choose>
<c:when test="${stockPrice == ''}">
<c:set var="nostockPrice" value="<li>You must enter the price of the stock item.</li>"/>
</c:when>
<c:otherwise>
<c:set var="nostockPrice" value=""/>
</c:otherwise>
</c:choose>
<c:choose>
<c:when test="${stockLevel == ''}">
<c:set var="nostockLevel" value="<li>You must supply a stock item level.</li>"/>
</c:when>
<c:otherwise>
<c:set var="nostockLevel" value=""/>
</c:otherwise>
</c:choose>
<c:choose>
<c:when test="${stockReorderLevel == ''}">
<c:set var="nostockReorderLevel" value="<li>You must supply a stock item reorder level.</li>"/>
</c:when>
<c:otherwise>
<c:set var="nostockReorderLevel" value=""/>
</c:otherwise>
</c:choose>
<c:set var="error" value="${nostockName}${noselectCat}${nostockDesc}${nostockPrice}${nostockLevel}${nostockReorderLevel}">
<c:choose>
<c:when test="${!empty error}">
<%-- If there are 1 or more error messages, display them --%>
<c:set var="errorstart" value="<p>Please correct the following error(s) in order to properly submit the form</p><ul>">
<c:set var="errorMsg" value="${errorstart}${error}">
</c:when>
<c:when test="${empty error}">
<%-- No errors, store user entry for later use --%>
<c:set var="bFormSuccess" value="true">
<c:set var="succ1" value="<strong>Stock Item Name: </strong>${stockName}">
<c:set var="succ2" value="<br><strong>Stock Category: </strong>${selectCat}">
<c:set var="succ3" value="<br><strong>Stock Description: </strong>${stockDesc}">
<c:set var="succ4" value="<br><strong>Stock Price: </strong>${stockPrice}">
<c:set var="succ5" value="<br><strong>Stock Level: </strong>${stockLevel}">
<c:set var="succ6" value="<br><strong>Stock Reorder Level: </strong>${stockReorderLevel}">
<c:set var="succ7" value="<br><strong>Stock Sold last Boot Sale: </strong>${stockSoldLastBootsale}">
<c:set var="succ8" value="<br><strong>Customer Name: </strong>${customerName}">
<c:set var="succ9" value="<br><strong>Feedback Text: </strong>${feedbackText}">
<c:set var="succ10" value="<br><strong>Feedback Rating: </strong>${feedbackRating}">
<c:set var="displayData" value="${succ1}${succ2}${succ3}${succ4}${succ5}${succ6}${succ7}${succ8}${succ9}${succ10}">
</c:when>
</c:choose>
</c:when>
</c:choose>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Modify Stock Item</title>
<style type="text/css">
.style5{margin-bottom: 0px;}
</style>
</head>
<body>
<%-- Keep showing the form until bFormSuccess is true --%>
<c:choose>
<c:when test="${!bFormSuccess}">
<form name='form1' action='${thisPage}' method='post'>
<p><strong>Modify a Stock Item</strong></p>
<table style="width:100;" class="style2">
<tr><td valign="top">Stock Item Name:<br></td><td><input type="text" name="stockName" value="${stockName}" readonly="readonly"></td></tr>
<tr><td style="width: 170px" valign="top">Stock Category:<br></td>
<td><select name="selectCat" style="width: 150px;">
<c:choose>
<c:when test="${!empty selectCat}">
<option value='${selectCat}'>${selectCat} </option>
<option value=''>Select stock category </option>
<option value='Books'>Books</option>
<option value='Cards'>Cards</option>
<option value='Clocks'>Clocks</option>
<option value='Clothing'>Clothing</option>
<option value='Electrical'>Electrical</option>
<option value='Gardening'>Gardening</option>
<option value='Home'>Home</option>
<option value='Pets'>Pets</option>
<option value='Toys'>Toys</option>
<option value='Miscellaneous'>Miscellaneous</option>
</c:when>
<c:otherwise>
<option value=''>Select stock category </option>
<option value='Books'>Books</option>
<option value='Cards'>Cards</option>
<option value='Clocks'>Clocks</option>
<option value='Clothing'>Clothing</option>
<option value='Electrical'>Electrical</option>
<option value='Gardening'>Gardening</option>
<option value='Home'>Home</option>
<option value='Pets'>Pets</option>
<option value='Toys'>Toys</option>
<option value='Miscellaneous'>Miscellaneous</option>
</c:otherwise>
</c:choose>
</select></td></tr>
<tr><td style="width: 170px" valign="top">Stock Description:<br></td><td><input type="text" name="stockDesc" value="${stockDesc}" size="30"></td></tr>
<tr><td style="width: 170px" valign="top">Stock Price:<br></td><td><input type="text" name="stockPrice" value="${stockPrice}" size="30"></td></tr>
<tr><td style="width: 170px" valign="top">Stock Level:<br></td><td><input type="text" name="stockLevel" value="${stockLevel}" size="30"></td></tr>
<tr><td style="width: 170px" valign="top">Stock Reorder Level:<br></td><td><input type="text" name="stockReorderLevel" value="${stockReorderLevel}" size="8"></td></tr>
<tr><td style="width: 170px" valign="top">Stock Sold last Boot Sale:<br></td><td><input type="text" name="stockSoldLastBootsale" value="${stockSoldLastBootsale}" size="8"></td></tr>
<tr><td style="width: 170px" valign="top">Customer Name:<br></td><td><input type="text" name="customerName" value="${customerName}" size="8"></td></tr>
<tr><td style="width: 170px" valign="top">Feedback Text:<br></td><td><input type="text" name="feedbackText" value="${feedbackText}" size="8"></td></tr>
<tr><td style="width: 170px" valign="top">Feedback Rating:<br></td><td><input type="text" name="feedbackRating" value="${feedbackRating}" size="8"></td></tr>
<tr><td> </td></tr><tr><td style="width: 124px; height: 45px;" valign="top"><input type="submit" name="Button1" type="button" value="Submit"> </td></tr>
<tr><td> </td></tr><tr><td colspan="2"><a href='/bstrader/traderfacilities?Facility=MODIFY+a+Stock+Item'>Return to Select Stock Item Record To Modify</a></td></tr>
<tr><td> </td></tr><tr><td colspan="2"><a href='/bstrader/trader_facilities.html'>Return to Trader Facilities Page</a></td></tr>
<tr><td> </td></tr><tr><td style="color:red" colspan="2">${errorMsg}</td></tr>
</table>
</form>
</c:when>
<c:when test="${bFormSuccess}">
<jsp:forward page="/processinput" >
<jsp:param name="action" value="ModifySI">
<jsp:param name="label" value="ModifiedSI">
<jsp:param name="stockName" value="${stockName}">
<jsp:param name="selectCat" value="${selectCat}">
<jsp:param name="stockDesc" value="${stockDesc}">
<jsp:param name="stockPrice" value="${stockPrice}">
<jsp:param name="stockLevel" value="${stockLevel}">
<jsp:param name="stockReorderLevel" value="${stockReorderLevel}">
<jsp:param name="stockSoldLastBootsale" value="${stockSoldLastBootsale}">
<jsp:param name="customerName" value="${customerName}">
<jsp:param name="feedbackText" value="${feedbackText}">
<jsp:param name="feedbackRating" value="${feedbackRating}">
<jsp:param name="displayData" value="${displayData}">
</jsp:forward >
</c:when>
</c:choose>
</body>
</html>
Cut and paste the above code into your text editor and save it in the c:\_ServletsJSP_Case_Study\bstrader\view\jsp directory as ModifySI.jsp.
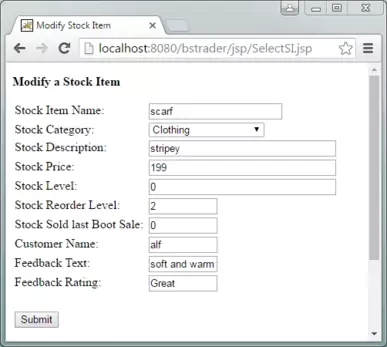
Modify Stock Item Screenshots
The following screenshot shows what the Modify Stock Item page looks like:-

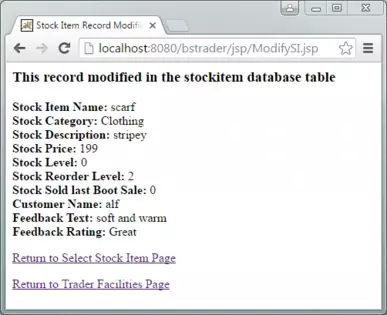
The following screenshot shows what the results of modifying a stock item:-

Delete Stock Item Record(s) - DeleteSI.jspTop
The trader needs to be able to delete one or more stock item records from the database. The following scriptless JSP code shows how to do this :-
<%-- DeleteSI.jsp --%>
<%@ page language="java" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<c:set var="displayData" value="">
<c:set var="checked" value="">
<c:set var="errorMsg" value="">
<c:set var="thisPage" value="traderfacilities?${pageContext.request.queryString}">
<c:set var="bFormSuccess" value="false">
<c:set var="postMeth" value="POST">
<%-- Assign values to all the form controls coming in. These values will also
be used to dynamically re-populate the form for re-submission should an error occur. --%>
<c:set var="counter" value="${sessionScope.countsinames}">
<%-- Process the values if user submitted the form. --%>
<c:if test="${pageContext.request.method == 'POST'}">
<%-- Perform validation for required items. --%>
<c:forEach var="idx" begin="0" end="${counter}">
<c:choose>
<c:when test="${paramValues.nameKey[idx] != null}">
<c:set var="checked" value="${checked}${paramValues.nameKey[idx]},">
</c:when>
<c:otherwise>
</c:otherwise>
</c:choose>
</c:forEach>
<c:choose>
<c:when test="${checked == ''}">
<c:set var="error" value="<li>You must check at least one entry for deletion.</li>"/>
</c:when>
<c:otherwise>
<c:set var="error" value=""/>
</c:otherwise>
</c:choose>
<c:choose>
<c:when test="${!empty error}">
<%-- There are 1 or more error messages, so display them --%>
<c:set var="errorstart" value="<p>Please correct the following error(s) in order to properly submit the form</p><ul>">
<c:set var="errorMsg" value="${errorstart}${error}">
</c:when>
<c:when test="${empty error}">
<%-- No errors, store user entry for later use --%>
<c:set var="bFormSuccess" value="true">
<c:set var="displayData" value="<strong>Stock Item Record(s) deleted: </strong>${checked}">
</c:when>
</c:choose>
</c:if>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Delete Stock Item</title>
<style type="text/css">
.style5{margin-bottom: 0px;}
</style>
<body>
<%-- Keep showing the form until bFormSuccess is true --%>
<c:choose>
<c:when test="${!bFormSuccess}">
<form name='form1' action='${thisPage}' method='post'>
<p><strong>Check Boxes to Delete Stock Items</strong></p>
<table style="width:100;border:4;" class="style2">
<c:choose>
<c:when test="${counter ge 0}">
<tr><td><b>Check:</b></td><td><b>Stock Item Name:</b></td><td><b>Stock Category:</b></td>
<td><b>Stock Description:</b></td><td><b>Stock Price:</b></td><td><b>Stock Level:</b></td><td><b>Stock Reorder Level:</b></td></tr>
<c:forEach var="idx" begin="0" end="${counter}">
<tr><td valign="top"><input type="checkbox" name="nameKey" value="${sessionScope.siStockName[idx]}"></td>
<td style="width: 150px" valign="top"><input type="text" name="stockName" value="${sessionScope.siStockName[idx]}" readonly="readonly"></td>
<td style="width: 150px" valign="top"><input type="text" name="selectCat" value="${sessionScope.siSelectCat[idx]}" readonly="readonly"></td>
<td style="width: 150px" valign="top"><input type="text" name="stockDesc" value="${sessionScope.siStockDesc[idx]}" readonly="readonly"></td>
<td style="width: 150px" valign="top"><input type="text" name="stockPrice" value="${sessionScope.siStockPrice[idx]}" readonly="readonly"></td>
<td style="width: 150px" valign="top"><input type="text" name="stockLevel" value="${sessionScope.siStockLevel[idx]}" readonly="readonly"></td>
<td style="width: 150px" valign="top"><input type="text" name="stockReorderLevel" value="${sessionScope.siStockReorderLevel[idx]}" readonly="readonly"></td>
</c:forEach>
<tr><td> </td></tr><tr><td style="width: 124px; height: 45px;" valign="top"><input type="submit" name="Button1" type="button" value="Submit"> </td></tr>
</c:when>
<c:otherwise>
<c:set var="errorMsg" value="<p>There are no Stock Items to delete!</p>">
</c:otherwise>
</c:choose>
<tr><td> </td></tr><tr><td colspan="5"><a href='/bstrader/trader_facilities.html'>Return to Trader Facilities Page</a></td></tr>
<tr><td> </td></tr><tr><td style="color:red" colspan="5">${errorMsg}</td></tr>
</table>
</form>
</c:when>
<c:when test="${bFormSuccess}">
<jsp:forward page="/processinput" >
<jsp:param name="action" value="DeleteSI">
<jsp:param name="name" value="${checked}">
</jsp:forward >
</c:when>
</c:choose>
</body>
</html>
Cut and paste the above code into your text editor and save it in the c:\_ServletsJSP_Case_Study\bstrader\view\jsp directory as DeleteSI.jsp.
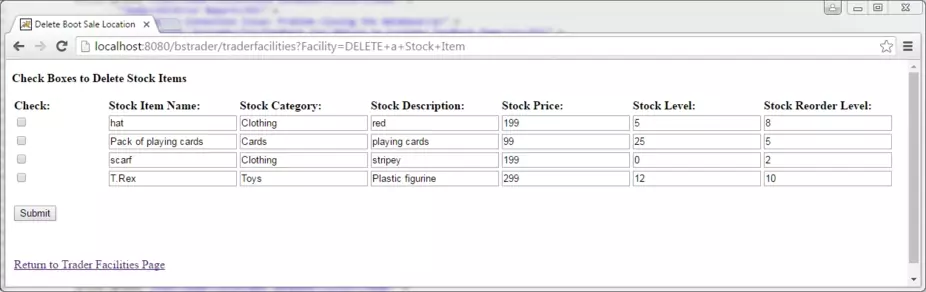
Delete Stock Item Screenshots
The following screenshot shows what the Delete Stock Item(s) page looks like:-

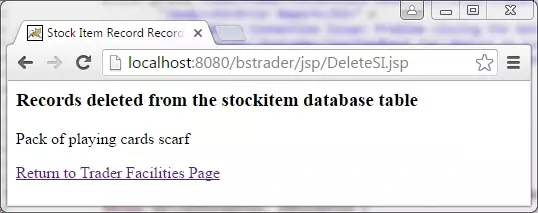
The following screenshot shows the Deletion of two stock items:-

Trader Dynamic Boot Sale Location Pages Using JSP
The trader JSP pags are grouped on the facilities page by stock item, boot sale location, trader diary, reporting and mailing. In this section we show the code and screenshots produced from the code for boot sale location management.
Add Boot Sale Location Record - AddBSLoc.jspTop
The trader needs to be able to add a boot sale location record and we need to validate the mandatory fields to ensure they are entered before a boot sale location record is added to the database. The following scriptless JSP code shows how to do this :-
<%-- AddBSLoc.jsp --%>
<%@ page language="java" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<c:set var="displayData" value="">
<c:set var="errorMsg" value="">
<c:set var="thisPage" value="traderfacilities?${pageContext.request.queryString}">
<c:set var="bFormSuccess" value="false">
<c:set var="postMeth" value="POST">
<%-- Assign values to all the form controls coming in. These values will also
be used to dynamically re-populate the form for re-submission should an error occur. --%>
<c:set var="name" value="${param.name}">
<c:set var="addr1" value="${param.addr1}">
<c:set var="addr2" value="${param.addr2}">
<c:set var="addr3" value="${param.addr3}">
<c:set var="addr4" value="${param.addr4}">
<c:set var="postCode" value="${param.postCode}">
<%-- Process the values if user submitted the form. --%>
<c:if test="${pageContext.request.method == 'POST'}">
<%-- Perform validation for required items. --%>
<c:choose>
<c:when test="${name == ''}">
<c:set var="noname" value="<li>You must supply the name of the bootsale.</li>"/>
</c:when>
<c:otherwise>
<c:set var="noname" value=""/>
</c:otherwise>
</c:choose>
<c:choose>
<c:when test="${addr1 == ''}">
<c:set var="noaddr1" value="<li>You must supply the first address line.</li>"/>
</c:when>
<c:otherwise>
<c:set var="noaddr1" value=""/>
</c:otherwise>
</c:choose>
<c:choose>
<c:when test="${addr2 == ''}">
<c:set var="noaddr2" value="<li>You must supply the second address line.</li>"/>
</c:when>
<c:otherwise>
<c:set var="noaddr2" value=""/>
</c:otherwise>
</c:choose>
<c:choose>
<c:when test="${postCode == ''}">
<c:set var="nopostCode" value="<li>You must supply a post code.</li>"/>
</c:when>
<c:otherwise>
<c:set var="nopostCode" value=""/>
</c:otherwise>
</c:choose>
<c:set var="error" value="${noname}${noaddr1}${noaddr2}${nopostCode}">
<c:choose>
<c:when test="${!empty error}">
<%-- There are 1 or more error messages, so display them --%>
<c:set var="errorstart" value="<p>Please correct the following error(s) in order to properly submit the form</p><ul>">
<c:set var="errorMsg" value="${errorstart}${error}">
</c:when>
<c:when test="${empty error}">
<%-- No errors, store user entry for later use --%>
<c:set var="bFormSuccess" value="true">
<c:set var="succ1" value="<strong>Boot Sale Name: </strong>${name}">
<c:set var="succ2" value="<br><strong>Boot Sale Address Line 1: </strong>${addr1}">
<c:set var="succ3" value="<br><strong>Boot Sale Address Line 2: </strong>${addr2}">
<c:set var="succ4" value="<br><strong>Boot Sale Address Line 3: </strong>${addr3}">
<c:set var="succ5" value="<br><strong>Boot Sale Address Line 4: </strong>${addr4}">
<c:set var="succ6" value="<br><strong>Boot Sale Post Code: </strong>${postCode}">
<c:set var="displayData" value="${succ1}${succ2}${succ3}${succ4}${succ5}${succ6}">
</c:when>
</c:choose>
</c:if>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Add Boot Sale Location</title>
<style type="text/css">
.style5{margin-bottom: 0px;}
</style>
</head>
<body>
<%-- Keep showing the form until bFormSuccess is true --%>
<c:choose>
<c:when test="${!bFormSuccess}">
<form name='form1' action='${thisPage}' method='post'>
<p><strong>Add a Boot Sale Location</strong></p>
<table style="width:100;">
<tr><td valign="top">Boot Sale Name:</td><td><input type="text" name="name" value="${name}" size="30"></td></tr>
<tr><td style="width: 150px" valign="top">Boot Sale Address 1:<br></td><td><input type="text" name="addr1" value="${addr1}" size="30"></td></tr>
<tr><td style="width: 150px" valign="top">Boot Sale Address 2:<br></td><td><input type="text" name="addr2" value="${addr2}" size="30"></td></tr>
<tr><td style="width: 150px" valign="top">Boot Sale Address 3:<br></td><td><input type="text" name="addr3" value="${addr3}" size="30"></td></tr>
<tr><td style="width: 150px" valign="top">Boot Sale Address 4:<br></td><td><input type="text" name="addr4" value="${addr4}" size="30"></td></tr>
<tr><td style="width: 150px" valign="top">Post Code:<br></td><td><input type="text" name="postCode" value="${postCode}" size="8"></td></tr>
<tr><td> </td></tr><tr><td style="width: 124px; height: 45px;" valign="top"><input type="submit" name="Button1" type="button" value="Submit"> </td></tr>
<tr><td> </td></tr><tr><td colspan="2"><a href='/bstrader/trader_facilities.html'>Return to Trader Facilities Page</a></td></tr>
<tr><td> </td></tr><tr><td style="color:red" colspan="2">${errorMsg}</td></tr>
</table>
</form>
</c:when>
<c:when test="${bFormSuccess}">
<jsp:forward page="/processinput" >
<jsp:param name="action" value="AddBSLoc">
<jsp:param name="name" value="${name}">
<jsp:param name="addr1" value="${addr1}">
<jsp:param name="addr2" value="${addr2}">
<jsp:param name="addr3" value="${addr3}">
<jsp:param name="addr4" value="${addr4}">
<jsp:param name="postCode" value="${postCode}">
<jsp:param name="displayData" value="${displayData}">
</jsp:forward >
</c:when>
</c:choose>
</body>
</html>
Cut and paste the above code into your text editor and save it in the c:\_ServletsJSP_Case_Study\bstrader\view\jsp directory as AddBSLoc.jsp.
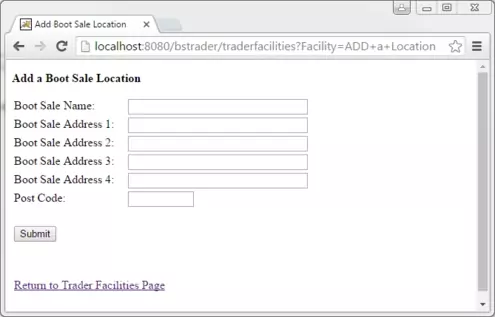
Add Boot Sale Location Screenshots
The following screenshot shows what the Add Boot Sale Location page looks like:-

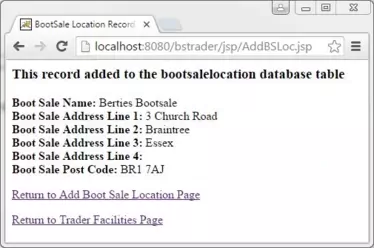
The following screenshot shows the results of adding a boot sale location:-

Select Boot Sale Location Record - SelectBSLoc.jspTop
The trader needs to be able to select a boot sale location record for modification from all boot sale location records retrieved from the database. The following scriptless JSP code shows how to do this :-
<%-- SelectBSLoc.jsp --%>
<%@ page language="java" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<c:set var="displayData" value="">
<c:set var="errorMsg" value="">
<c:set var="thisPage" value="traderfacilities?${pageContext.request.queryString}">
<c:set var="bFormSuccess" value="false">
<c:set var="postMeth" value="POST">
<c:set var="selectname" value="${param.selectname}">
<c:set var="counter" value="${sessionScope.countlocnames}">
<%-- Process the values if user submitted the form. --%>
<c:if test="${pageContext.request.method == 'POST'}">
<%-- Perform validation for required items. --%>
<c:choose>
<c:when test="${selectname == ''}">
<c:set var="error" value="<li>You must select a boot sale location.</li>"/>
</c:when>
<c:otherwise>
<c:set var="error" value=""/>
</c:otherwise>
</c:choose>
<c:choose>
<c:when test="${!empty error}">
<%-- If there are 1 or more error messages, display them --%>
<c:set var="errorstart" value="<p>Please correct the following error(s) in order to properly submit the form</p><ul>">
<c:set var="errorMsg" value="${errorstart}${error}">
</c:when>
<c:when test="${empty error}">
<%-- No errors, store user entry for later use --%>
<c:set var="bFormSuccess" value="true">
<c:set var="displayData" value="<strong>Boot Sale Name: </strong>${selectname}">
</c:when>
</c:choose>
</c:if>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Select BootSaleLocation Record</title>
<style type="text/css">
.style5{margin-bottom: 0px;}
</style>
</head>
<body>
<%-- Keep showing the form until bFormSuccess is true --%>
<c:choose>
<c:when test="${!bFormSuccess}">
<form name='form1' action='${thisPage}' method='post'>
<p><strong>Select Boot Sale Location Record To Modify</strong></p>
<table style="width:100;" class="style2">
<c:choose>
<c:when test="${counter ge 0}">
<tr><td valign="top">Boot Sale Location</td>
<td><select name="selectname" style="width: 150px;">
<option value=''>Select Name </option>
<c:forEach var="idx" begin="0" end="${counter}">
<option value="${sessionScope.bslocNames[idx]}">${sessionScope.bslocNames[idx]}</option>
</c:forEach>
</select></td></tr>
<tr><td> </td></tr><tr><td style="width: 124px; height: 45px;" valign="top"><input type="submit" name="Button1" type="button" value="Submit"> </td></tr>
</c:when>
<c:otherwise>
<c:set var="errorMsg" value="<p>There are no Diary Locations to select!</p>">
</c:otherwise>
</c:choose>
<tr><td> </td></tr><tr><td colspan="2"><a href='/bstrader/trader_facilities.html'>Return to Trader Facilities Page</a></td></tr>
<tr><td> </td></tr><tr><td style="color:red" colspan="2">${errorMsg}</td></tr>
</table>
</form>
</c:when>
<c:when test="${bFormSuccess}">
<jsp:forward page="/processinput" >
<jsp:param name="action" value="SelectBSLoc">
<jsp:param name="action2" value="MODIFIED Location">
<jsp:param name="name" value="${selectname}">
<jsp:param name="displayData" value="${displayData}">
</jsp:forward >
</c:when>
</c:choose>
</body>
</html>
Cut and paste the above code into your text editor and save it in the c:\_ServletsJSP_Case_Study\bstrader\view\jsp directory as SelectBSLoc.jsp.
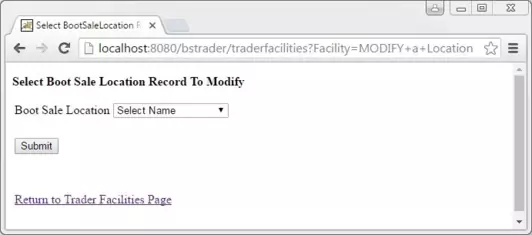
Select Boot Sale Location Screenshot
The following screenshot shows what the Select Boot Sale Location page looks like:-

Modify Boot Sale Location Record - ModifyBSLoc.jspTop
The trader needs to be able to modify a boot sale location record and we need to validate the modified fields to ensure they are entered before a boot sale location record is added to the database. The following scriptless JSP code shows how to do this :-
<%-- ModifyBSLoc.jsp --%>
<%@ page language="java" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<c:set var="displayData" value="">
<c:set var="errorMsg" value="">
<c:set var="thisPage" value="traderfacilities?${pageContext.request.queryString}">
<c:set var="bFormSuccess" value="false">
<c:set var="postMeth" value="POST">
<c:choose>
<%-- Display the form and values first time in. --%>
<c:when test="${requestScope.first == 'firsttimein'}">
<c:set var="name" value="${requestScope.name}">
<c:set var="addr1" value="${requestScope.addr1}">
<c:set var="addr2" value="${requestScope.addr2}">
<c:set var="addr3" value="${requestScope.addr3}">
<c:set var="addr4" value="${requestScope.addr4}">
<c:set var="postCode" value="${requestScope.postCode}">
</c:when>
<%-- Process the values if user submitted the form. --%>
<c:when test="${pageContext.request.method == 'POST'}">
<%-- Assign values to all the form controls coming in. These values will also be used
to dynamically re-populate the form for re-submission should an error occur. --%>
<c:set var="name" value="${param.name}">
<c:set var="addr1" value="${param.addr1}">
<c:set var="addr2" value="${param.addr2}">
<c:set var="addr3" value="${param.addr3}">
<c:set var="addr4" value="${param.addr4}">
<c:set var="postCode" value="${param.postCode}">
<%-- Perform validation for required items. --%>
<c:choose>
<c:when test="${addr1 == ''}">
<c:set var="noaddr1" value="<li>You must supply the first address line.</li>"/>
</c:when>
<c:otherwise>
<c:set var="noaddr1" value=""/>
</c:otherwise>
</c:choose>
<c:choose>
<c:when test="${addr2 == ''}">
<c:set var="noaddr2" value="<li>You must supply the second address line.</li>"/>
</c:when>
<c:otherwise>
<c:set var="noaddr2" value=""/>
</c:otherwise>
</c:choose>
<c:choose>
<c:when test="${postCode == ''}">
<c:set var="nopostCode" value="<li>You must supply a post code.</li>"/>
</c:when>
<c:otherwise>
<c:set var="nopostCode" value=""/>
</c:otherwise>
</c:choose>
<c:set var="error" value="${noaddr1}${noaddr2}${nopostCode}">
<c:choose>
<c:when test="${!empty error}">
<%-- If there are 1 or more error messages, display them --%>
<c:set var="errorstart" value="<p>Please correct the following error(s) in order to properly submit the form</p><ul>">
<c:set var="errorMsg" value="${errorstart}${error}">
</c:when>
<c:when test="${empty error}">
<%-- No errors, store user entry for later use --%>
<c:set var="bFormSuccess" value="true">
<c:set var="succ1" value="<strong>Boot Sale Name: </strong>${name}">
<c:set var="succ2" value="<br><strong>Boot Sale Address Line 1: </strong>${addr1}">
<c:set var="succ3" value="<br><strong>Boot Sale Address Line 2: </strong>${addr2}">
<c:set var="succ4" value="<br><strong>Boot Sale Address Line 3: </strong>${addr3}">
<c:set var="succ5" value="<br><strong>Boot Sale Address Line 4: </strong>${addr4}">
<c:set var="succ6" value="<br><strong>Boot Sale Post Code: </strong>${postCode}">
<c:set var="displayData" value="${succ1}${succ2}${succ3}${succ4}${succ5}${succ6}">
</c:when>
</c:choose>
</c:when>
</c:choose>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Modify Boot Sale Location</title>
<style type="text/css">
.style5{margin-bottom: 0px;}
</style>
<body>
<%-- Keep showing the form until bFormSuccess is true --%>
<c:choose>
<c:when test="${!bFormSuccess}">
<form name='form1' action='${thisPage}' method='post'>
<p><strong>Modify a Boot Sale Location</strong></p>
<table style="width:100;" class="style2">
<tr><td valign="top">Boot Sale Name:<br></td><td><input type="text" name="name" value="${name}" readonly="readonly"></td></tr>
<tr><td style="width: 150px" valign="top">Boot Sale Address 1:<br></td><td><input type="text" name="addr1" value="${addr1}" size="30"></td></tr>
<tr><td style="width: 150px" valign="top">Boot Sale Address 2:<br></td><td><input type="text" name="addr2" value="${addr2}" size="30"></td></tr>
<tr><td style="width: 150px" valign="top">Boot Sale Address 3:<br></td><td><input type="text" name="addr3" value="${addr3}" size="30"></td></tr>
<tr><td style="width: 150px" valign="top">Boot Sale Address 4:<br></td><td><input type="text" name="addr4" value="${addr4}" size="30"></td></tr>
<tr><td style="width: 150px" valign="top">Post Code:<br></td><td><input type="text" name="postCode" value="${postCode}" size="8"></td></tr>
<tr><td> </td></tr><tr><td style="width: 124px; height: 45px;" valign="top"><input type="submit" name="Button1" type="button" value="Submit"> </td></tr>
<tr><td> </td></tr><tr><td colspan="2"><a href='/bstrader/traderfacilities?Facility=MODIFY+a+Location'>Return to Select Boot Sale Location Record To Modify</a></td></tr>
<tr><td> </td></tr><tr><td colspan="2"><a href='/bstrader/trader_facilities.html'>Return to Trader Facilities Page</a></td></tr>
<tr><td> </td></tr><tr><td style="color:red" colspan="2">${errorMsg}</td></tr>
</table>
</form>
</c:when>
<c:when test="${bFormSuccess}">
<jsp:forward page="/processinput" >
<jsp:param name="action" value="ModifyBSLoc">
<jsp:param name="label" value="ModifiedBSLoc">
<jsp:param name="name" value="${name}">
<jsp:param name="addr1" value="${addr1}">
<jsp:param name="addr2" value="${addr2}">
<jsp:param name="addr3" value="${addr3}">
<jsp:param name="addr4" value="${addr4}">
<jsp:param name="postCode" value="${postCode}">
<jsp:param name="displayData" value="${displayData}">
</jsp:forward >
</c:when>
</c:choose>
</body>
</html>
Cut and paste the above code into your text editor and save it in the c:\_ServletsJSP_Case_Study\bstrader\view\jsp directory as ModifyBSLoc.jsp.
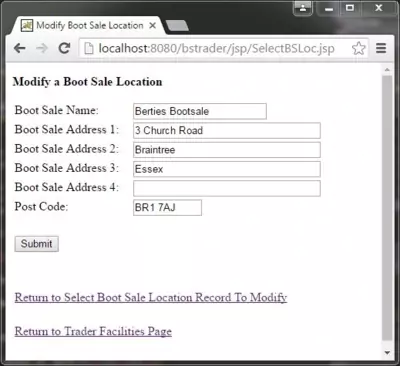
Modify Boot Sale Location Screenshots
The following screenshot shows what the Modify Boot Sale Location page looks like:-

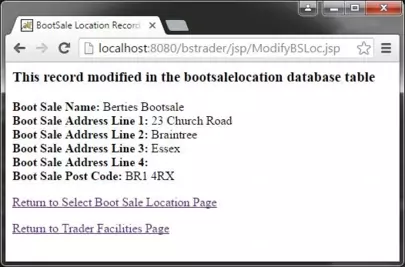
The following screenshot shows what the results of modifying a boot sale location:-

Delete Boot Sale Location Record(s) - DeleteBSLoc.jspTop
The trader needs to be able to delete one or more boot sale location records from the database. The following scriptless JSP code shows how to do this :-
<%-- DeleteBSLoc.jsp --%>
<%@ page language="java" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<c:set var="displayData" value="">
<c:set var="checked" value="">
<c:set var="errorMsg" value="">
<c:set var="thisPage" value="traderfacilities?${pageContext.request.queryString}">
<c:set var="bFormSuccess" value="false">
<c:set var="postMeth" value="POST">
<%-- Assign values to all the form controls coming in. These values will also
be used to dynamically re-populate the form for re-submission should an error occur. --%>
<c:set var="counter" value="${sessionScope.countlocnames}">
<%-- Process the values if user submitted the form. --%>
<c:if test="${pageContext.request.method == 'POST'}">
<%-- Perform validation for required items. --%>
<c:forEach var="idx" begin="0" end="${counter}">
<c:choose>
<c:when test="${paramValues.nameKey[idx] != null}">
<c:set var="checked" value="${checked}${paramValues.nameKey[idx]},">
</c:when>
<c:otherwise>
</c:otherwise>
</c:choose>
</c:forEach>
<c:choose>
<c:when test="${checked == ''}">
<c:set var="error" value="<li>You must check at least one entry for deletion.</li>"/>
</c:when>
<c:otherwise>
<c:set var="error" value=""/>
</c:otherwise>
</c:choose>
<c:choose>
<c:when test="${!empty error}">
<%-- There are 1 or more error messages, so display them --%>
<c:set var="errorstart" value="<p>Please correct the following error(s) in order to properly submit the form</p><ul>">
<c:set var="errorMsg" value="${errorstart}${error}">
</c:when>
<c:when test="${empty error}">
<%-- No errors, store user entry for later use --%>
<c:set var="bFormSuccess" value="true">
<c:set var="displayData" value="<strong>Boot Sale Location Record(s) deleted: </strong>${checked}">
</c:when>
</c:choose>
</c:if>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Delete Boot Sale Location</title>
<style type="text/css">
.style5{margin-bottom: 0px;}
</style>
<body>
<%-- Keep showing the form until bFormSuccess is true --%>
<c:choose>
<c:when test="${!bFormSuccess}">
<form name='form1' action='${thisPage}' method='post'>
<p><strong>Check Boxes to Delete Boot Sale Locations</strong></p>
<table style="width:100;border:4;" class="style2">
<c:choose>
<c:when test="${counter ge 0}">
<tr><td><b>Check:</b></td><td><b>Boot Sale Name: </b></td><td><b>Address Line 1: </b></td>
<td><b>Address Line 2: </b></td><td><b>Address Line 3: </b></td>
<td><b>Address Line 4: </b></td><td><b>Post Code: </b></td></tr>
<c:forEach var="idx" begin="0" end="${counter}">
<tr><td valign="top"><input type="checkbox" name="nameKey" value="${sessionScope.bslocNames[idx]}"></td>
<td style="width: 150px" valign="top"><input type="text" name="name" value="${sessionScope.bslocNames[idx]}" readonly="readonly"></td>
<td style="width: 150px" valign="top"><input type="text" name="addr1" value="${sessionScope.bslocAddr1[idx]}" readonly="readonly"></td>
<td style="width: 150px" valign="top"><input type="text" name="addr2" value="${sessionScope.bslocAddr2[idx]}" readonly="readonly"></td>
<td style="width: 150px" valign="top"><input type="text" name="addr3" value="${sessionScope.bslocAddr3[idx]}" readonly="readonly"></td>
<td style="width: 150px" valign="top"><input type="text" name="addr4" value="${sessionScope.bslocAddr4[idx]}" readonly="readonly"></td>
<td style="width: 150px" valign="top"><input type="text" name="postcode" value="${sessionScope.bslocPostCode[idx]}" readonly="readonly"></td></tr>
</c:forEach>
<tr><td> </td></tr><tr><td style="width: 124px; height: 45px;" valign="top"><input type="submit" name="Button1" type="button" value="Submit"> </td></tr>
</c:when>
<c:otherwise>
<c:set var="errorMsg" value="<p>There are no Diary Locations to delete!</p>">
</c:otherwise>
</c:choose>
<tr><td> </td></tr><tr><td colspan="5"><a href='/bstrader/trader_facilities.html'>Return to Trader Facilities Page</a></td></tr>
<tr><td> </td></tr><tr><td style="color:red" colspan="5">${errorMsg}</td></tr>
</table>
</form>
</c:when>
<c:when test="${bFormSuccess}">
<jsp:forward page="/processinput" >
<jsp:param name="action" value="DeleteBSLoc">
<jsp:param name="name" value="${checked}">
</jsp:forward >
</c:when>
</c:choose>
</body>
</html>
Cut and paste the above code into your text editor and save it in the c:\_ServletsJSP_Case_Study\bstrader\view\jsp directory as DeleteBSLoc.jsp.
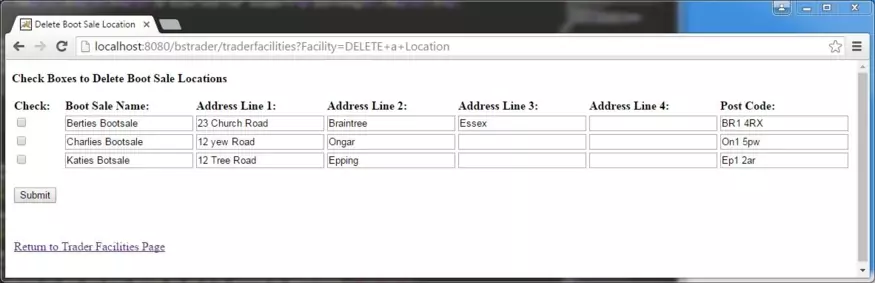
Delete Boot Sale Location(s) Screenshots
The following screenshot shows what the Delete Boot Sale Location(s) page looks like:-

The following screenshot shows the Deletion of one boot sale location:-

Lesson 5 Complete
In this lesson we took an initial look at the view part of the MVC paradigm and coded the first part of the view components for traders.
What's Next?
In the next lesson we take a second look at the view part of the MVC paradigm and code the rest of the view components for the trader.