Website ProposalS2C Home « Website Proposal
In this lesson we read a website proposal from a fictitious client whom we shall call 'Fine Fancy Foods' for want of a better name. This will give us a general outline of what the customer wants from the site and it's our job to decipher the proposal and turn it into a website. Of course in the real world you might have several meetings with a potential client to iron out any discrepancies.
The proposal includes a suggested layout and the image files the client wishes us to use for the site. We are also given text required to describe the screenshots for each site. From this collective information we should have the required knowledge to start creating the site. After reading through the proposal we will set our environment up for use by later lessons.
Proposal Forwarded By The Client (Fine Fancy Foods)
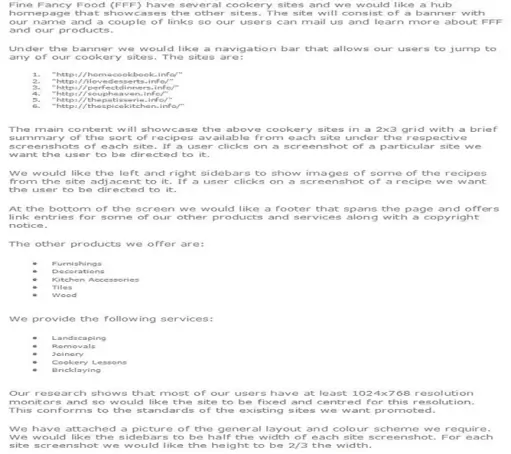
Website Proposal

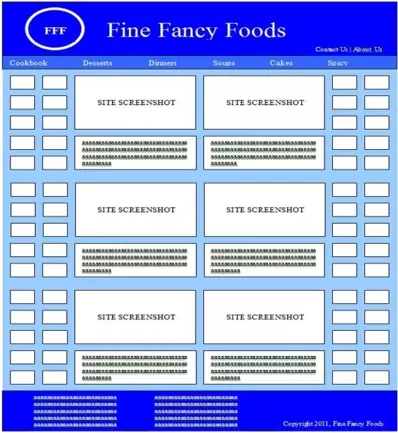
Layout Diagram

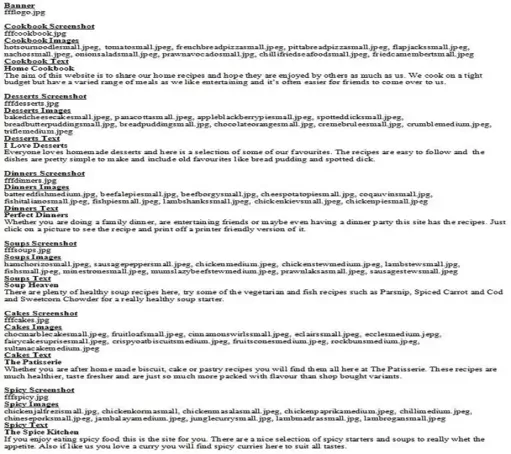
Attached Files and Text
Let's assume for realism that these image files and text were received from the client and we have moved all the images to https://server2client.com/images/.

Reviewing The Proposal
Although the remit for the new website is brief we can garner a lot of information from the comments, screenshots and files provided by the client. In the following lessons we will highlight the parts of the proposal that are relevant for that lesson and start to build our homepage.
The Basic Tools
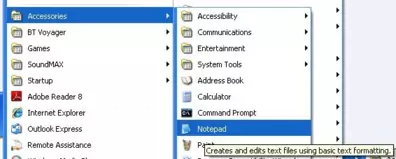
Before we start with the case study lets set up a few things. All we need to get going is a basic text editor such as Notepad for windows. So for instance using Windows XP:
click Start>>All Programs>>Accessories>>Notepad

Creating A Folder For Our Case Study Files
Let's create a folder for our case study lessons
double click My Computer icon
double click C:\ drive (or whatever your local drive is)
right click the mouse in the window
from the drop down menu Select New
click the Folder option and call the folder _CaseStudy and press enter.
Setting Up Our Environment
Lets conclude this opening lesson by setting up a file for our homepage along with some external CSS files we will create in future lessons.
Ok, with Notepad or a simlilar text editor open, copy and paste the following code into the editor.
<!DOCTYPE html>
<!-- Our HTML/CSS for the HTML skeleton follows -->
<html lang="en">
<head>
<title>HTML/CSS Case Study - Website Creation</title>
<meta name="Description" content="Creating a website from scratch at https://server2client.com/">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link href="global.css" rel="stylesheet" type="text/css">
<link href="css/main.css" rel="stylesheet" type="text/css">
</head>
<body>
</body>
</html>
Click file from the toolbar and then click the save option.
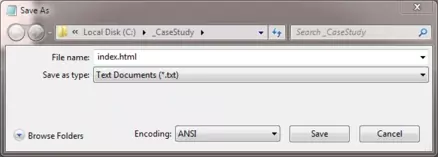
In the Save in: tab at the top make sure you are pointing to the _CaseStudy folder we created above.
In the File name: text area type index.html and then click the Save button and close the Notepad.

The .html file extension lets the system know that this is a hypertext document, you must save the file with this extension to view the document in your default web browser. If you do not save the file with the .html file extension Notepad and other text editors save the file with the .txt file extension. This will stop you viewing the file in a web browser.
Website home pages are by convention called 'default.htm', 'default.html', 'home.htm', 'home.html', 'index.htm', or 'index.html'.
When you type in a URL for a website such as 'https://server2client.com/' there is no need to type the home page as the browser will look for one of the above home page names and render it automatically. I always use 'index.html' as this home page is accepted by all browsers.
Lesson 1 Complete
In this lesson we have received the website proposal from Fine Fancy Foods. Take some time to read through the proposal and get a feel for what the client wants from the new site.
Related Tutorials
HTML Basic Tutorials - Lesson 2 - Basic HTML Structure
HTML Intermediate Tutorials - Lesson 1 - Metadata
HTML Advanced Tutorials - Lesson 1 - Scripting
What's Next?
In the next lesson we extract the information from the proposal that is relevant to the creation of a page layout.