Visitor ViewS2C Home « Visitor View
In this lesson we take our final look at the view part of the MVC paradigm and code the visitor components for the web site. The visitor components will consist of static pages which use a combination of HTML and CSS and scriptless dynamic JSP pages written utilizing the Expression Language and JavaServer Pages Standard Tag Libraries.
The visitor view consists of three static HTML/CSS components and five dynamic JSP components, so let's get started with the static pages:
Visitor Static Pages Using HTML and CSS
A separate URL is used for the trader that is only accessible if you know the URL location and can't be reached from any pages on the website visible to visitors. The two static pages consist of a Trader Sign-in Page for form authentication and a Trader Facilities Page enabling the trader to select a trader facility function. The HTML and CSS for these static pages follows:-
Trader And Visitor CSS - main.cssTop
The following CSS file will be used for the trader and visitor static pages.
.banner{position:absolute;width:800px;height:106px;left:10px;top:9px;background-color:orange;font-size:medium;border-style: solid;border-width: 1px;}
.wrapper{position: absolute;width:150px;height:679px;left:13px;top:128px;}
.main{position:absolute;width:621px;height:673px;left:152px;top:2px}
.fsstyle{background-color:silver;border:1px solid black;padding:5px;text-align:left;width:300px;}
h2 {margin-top:0px;margin-bottom:10px;font-size:x-large;}
h3 {margin-top:0px;margin-bottom:10px;font-size:large;}
.style1{text-align:center;font-size:large;}
.style2{width:653px;margin-left:35px;}
.style3{width:1500px;height:90px;text-align:center;font-size:large;}
.style4{font-size:xx-large;}
.style5{background-color:orange;font-size:medium;}
.style6{font-size:medium;}
.style7{font-size:small;}
.style8{margin-left:10px;}
.style9{width:155px;margin-right:40px;}
.style10{width:110px;margin-right:11px;}
.style11{width:653px;margin-left:10px;}
.style12{width:140px;margin-top:5px;margin-bottom:15px;}
.style13{margin-left:680px;margin-top:115px;}
.style14{background-color: orange;border:1px solid black;font-size: medium;}
Cut and paste the above css into your text editor and save it in the c:\_ServletsJSP_Case_Study\bstrader\view directory as main.css.
Home Page - home.htmlTop
Contains information about the company and the other pages visitors can access. This screen will be activated when a visitor first enters the web site.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Home Page:</title>
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<div class="banner">
<table>
<tr><td><img src="http://jsptutor.co.uk/images/carboot.jpg" width="150" height="100"></td>
<td class="style3"><span class="style4">Kevin's Boot Sales</span><br><br>
<em>'Everything You Need From The Boot of a Car'</em></td></tr>
</table>
</div>
<div class='style13'><table><tr><td><a href="home.html">Home</a> <a href="about.html">About Us</a></td></tr></table></div>
<div class="wrapper">
<div class="main">
<h2>Home:</h2>
<p>Welcome to the home of Kevin's Boot sales, specialist in boot sales selling for over 20 years.
We are a small family run firm who pride ourselves in customer satisfaction and service.</p>
<p>We offer a wide range of goods that we sell at boot sales in the Essex area and at boot sale
fairs throughout Southern England.</p>
<p>Enter the Boot Sale Local Information and Diary page to see boot sales location information
and which boot sales we will be attending in the near future.</p>
<p>Interested in a particular product use the Product Search page to select products by product
category and see what we have to offer.</p>
<p>Look on the Bestsellers & Special Offers page to see what products are in demand, special
offers and end-of-line. Read reviews of people who have bought from us on this page as well.</p>
<p>Register on the site to receive regular e-mails of out latest exciting stock.</p>
<p>Registered users can post reviews of products purchased on the Feedback page.</p>
</div>
<form action='customerfacilities' method='get'>
<input class="style12" type=submit name="CustFacility" value="BootSale Information">
<input class="style12" type=submit name="CustFacility" value="Product Search">
<input class="style12" type=submit name="CustFacility" value="Best Sellers">
<input class="style12" type=submit name="CustFacility" value="Register With Us">
<input class="style12" type=submit name="CustFacility" value="Feedback Form">
</form>
</div>
</body>
</html>
Cut and paste the above html into your text editor and save it in the c:\_ServletsJSP_Case_Study\bstrader\view directory as home.html.
Home Screenshot
The following screenshot shows what the Home page looks like:-

About Us Page - about.htmlTop
Contains background and contact information for the trader.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>About Us Page:</title>
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<div class="banner">
<table>
<tr><td><img src="http://jsptutor.co.uk/images/carboot.jpg" width="150" height="100"></td>
<td class="style3"><span class="style4">Kevin's Boot Sales</span><br><br>
<em>'Everything You Need From The Boot of a Car'</em></td></tr>
</table>
</div>
<div class='style13'><table><tr><td><a href="home.html">Home</a> <a href="about.html">About Us</a></td></tr></table></div>
<div class="wrapper">
<div class="main">
<h2>About Us:</h2>
<p>Kevin's Boot Sales is a small family run firm who have specialized in selling at boot sales
and country fairs in Southern England for over 20 years. We sell a variety of goods ranging
from garden equipment to clothing to electrical items. We pride ourselves on the quality of our
goods and will exchange anyitem or give a refund if you are not satisfied.</p>
<p>Many goods are new or in mint condition and our prices are far cheaper than you get in the
local high street. Our diverse range of goods means that we always have something you want or
are looking for. We have many regular customers who come back to us.</p>
<p>The website is updated regularly with bestsellers and special offers and there is the
diary to see which boot sales we will be at in the near future.</p>
<p>Contact Us: at <strong>alf@jsptutor.com</strong> if you have any queries/questions and we will get back to you.</p>
</div>
<form action='customerfacilities' method='get'>
<input class="style12" type=submit name="CustFacility" value="BootSale Information">
<input class="style12" type=submit name="CustFacility" value="Product Search">
<input class="style12" type=submit name="CustFacility" value="Best Sellers">
<input class="style12" type=submit name="CustFacility" value="Register With Us">
<input class="style12" type=submit name="CustFacility" value="Feedback Form">
</form>
</div>
</body>
</html>
Cut and paste the above html into your text editor and save it in the c:\_ServletsJSP_Case_Study\bstrader\view directory as about.html.
About Us Screenshot
The following screenshot shows what the About Us page looks like:-

Visitor Dynamic Pages Using JSP
Visitors to the site can use five dynamic JSP components to view boot sale locations and diary, look at best sellers, special offers and view customer feedback as well as being able to search for products by product category. Visitors to the site can also register which allows them to leave feedback and also to receive customer reports from the trader via email.
Boot Sale Information and Diary - BootSaleInfo.jspTop
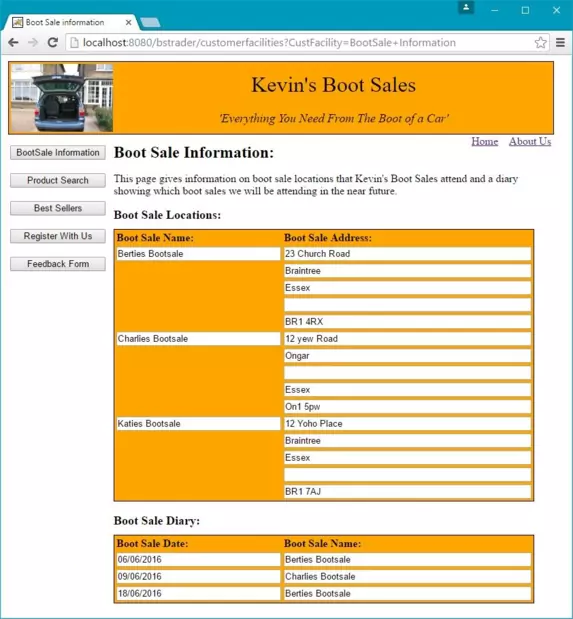
Allows visitors to view information on boot sale locations and a boot sale diary of events the trader is visiting in the future. The following scriptless JSP code shows how to do this :-
<%-- BootSaleInfo.jsp --%>
<%@ page language="java" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<c:set var="counterBSLoc" value="${sessionScope.countlocnames}">
<c:set var="counterBSD" value="${sessionScope.countbsdDates}">
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Boot Sale information</title>
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<div class="banner">
<table>
<tr><td><img src="http://jsptutor.co.uk/images/carboot.jpg" width="150" height="100"></td>
<td class="style3"><span class="style4">Kevin's Boot Sales</span><br><br>
<em>'Everything You Need From The Boot of a Car'</em></td></tr>
</table>
</div>
<div class='style13'><table><tr><td><a href="home.html">Home</a> <a href="about.html">About Us</a></td></tr></table></div>
<div class="wrapper">
<div class="main">
<h2>Boot Sale Information:</h2>
<p>This page gives information on boot sale locations that Kevin's Boot Sales
attend and a diary showing which boot sales we will be attending in the near future.<p>
<h3>Boot Sale Locations:</h3>
<table class="style14" style='width:99%;'>
<tr><td><b>Boot Sale Name: </b></td><td><b>Boot Sale Address:</b></td></tr>
<c:forEach var="idx" begin="0" end="${counterBSLoc}">
<tr><td valign="top" rowspan="5" ><input style="width:238px;" type="text" name="name" value="${sessionScope.bslocNames[idx]}" readonly="readonly"></td>
<td valign="top"><input style="width:360px;" type="text" name="addr1" value="${sessionScope.bslocAddr1[idx]}" readonly="readonly"></td></tr>
<tr><td valign="top"><input style="width:360px;" type="text" name="addr2" value="${sessionScope.bslocAddr2[idx]}" readonly="readonly"></td></tr>
<tr><td valign="top"><input style="width:360px;" type="text" name="addr3" value="${sessionScope.bslocAddr3[idx]}" readonly="readonly"></td></tr>
<tr><td valign="top"><input style="width:360px;" type="text" name="addr4" value="${sessionScope.bslocAddr4[idx]}" readonly="readonly"></td></tr>
<tr><td valign="top"><input style="width:360px;" type="text" name="postcode" value="${sessionScope.bslocPostCode[idx]}" readonly="readonly"></td></tr>
</c:forEach>
</table><br/>
<h3>Boot Sale Diary:</h3>
<table class="style14">
<col style='width:40%;'>
<col style='width:60%;'>
<tr><td><b>Boot Sale Date: </b></td><td><b>Boot Sale Name:</b></td></tr>
<c:forEach var="idx" begin="0" end="${counterBSD}">
<tr><td valign="top"><input style="width:238px;" type="text" name="name" value="${sessionScope.bsdDates[idx]}" readonly="readonly"></td>
<td valign="top"><input style="width:360px;" type="text" name="addr1" value="${sessionScope.bsdLocNames[idx]}" readonly="readonly"></td></tr>
</c:forEach>
</table><br/>
</div>
<form action='customerfacilities' method='get'>
<input class="style12" type=submit name="CustFacility" value="BootSale Information">
<input class="style12" type=submit name="CustFacility" value="Product Search">
<input class="style12" type=submit name="CustFacility" value="Best Sellers">
<input class="style12" type=submit name="CustFacility" value="Register With Us">
<input class="style12" type=submit name="CustFacility" value="Feedback Form">
</form>
</div>
</body>
</html>
Cut and paste the above code into your text editor and save it in the c:\_ServletsJSP_Case_Study\bstrader\view\jsp directory as BootSaleInfo.jsp.
Boot Sale Information and Diary Screenshot
The following screenshot shows what the Boot Sale Information and Diary page looks like:-

Product Search - ProductSearch.jspTop
Allows visitors to search on products by product category. The following scriptless JSP code shows how to do this :-
<%-- ProductSearch.jsp --%>
<%@ page language="java" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<c:set var="displayData" value="">
<c:set var="errorMsg" value="">
<c:set var="thisPage" value="customerfacilities?${pageContext.request.queryString}">
<c:set var="bFormSuccess" value="false">
<c:set var="postMeth" value="POST">
<c:set var="selectCat" value="${param.selectCat}">
<c:set var="counter" value="${sessionScope.countsinames}">
<c:choose>
<%-- Process the values if user submitted the form. --%>
<c:when test="${pageContext.request.method == 'POST'}">
<%-- Perform validation for required items. --%>
<c:choose>
<c:when test="${selectCat == ''}">
<c:set var="error" value="<li>You must select a category from the drop down list.</li>"/>
</c:when>
<c:otherwise>
<c:set var="error" value=""/>
</c:otherwise>
</c:choose>
<c:choose>
<c:when test="${!empty error}">
<%-- If there are 1 or more error messages, display them --%>
<c:set var="errorstart" value="<p>Please correct the following error(s) in order to properly submit the form</p><ul>">
<c:set var="errorMsg" value="${errorstart}${error}">
</c:when>
<c:when test="${empty error}">
<%-- No errors, store user entry for later use --%>
<c:set var="bFormSuccess" value="true">
<c:set var="displayData" value="<strong>Stock Item Name: </strong>${selectname}">
</c:when>
</c:choose>
</c:when>
</c:choose>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Product Search</title>
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<div class="banner">
<table>
<tr><td><img src="http://jsptutor.co.uk/images/carboot.jpg" width="150" height="100"></td>
<td class="style3"><span class="style4">Kevin's Boot Sales</span><br><br>
<em>'Everything You Need From The Boot of a Car'</em></td></tr>
</table>
</div>
<div class='style13'><table><tr><td><a href="home.html">Home</a> <a href="about.html">About Us</a></td></tr></table></div>
<div class="wrapper">
<div class="main">
<%-- Always show Product Search form--%>
<form name='form1' action='${thisPage}' method='post'>
<h2>Product Search</h2>
<p>Enter A Product Category And Press Submit to Search Products</p>
<table style="width:100%">
<tr><td style="width: 120px" valign="top">Product Category:<br></td>
<td><select name="selectCat" style="width: 160px;">
<c:choose>
<c:when test="${!empty selectCat}">
<option value='${selectCat}'>${selectCat} </option>
<option value=''>Select stock category </option>
<option value='Books'>Books</option>
<option value='Cards'>Cards</option>
<option value='Clocks'>Clocks</option>
<option value='Clothing'>Clothing</option>
<option value='Electrical'>Electrical</option>
<option value='Gardening'>Gardening</option>
<option value='Home'>Home</option>
<option value='Pets'>Pets</option>
<option value='Toys'>Toys</option>
<option value='Miscellaneous'>Miscellaneous</option>
</c:when>
<c:otherwise>
<option value=''>Select stock category </option>
<option value='Books'>Books</option>
<option value='Cards'>Cards</option>
<option value='Clocks'>Clocks</option>
<option value='Clothing'>Clothing</option>
<option value='Electrical'>Electrical</option>
<option value='Gardening'>Gardening</option>
<option value='Home'>Home</option>
<option value='Pets'>Pets</option>
<option value='Toys'>Toys</option>
<option value='Miscellaneous'>Miscellaneous</option>
</c:otherwise>
</c:choose>
</select></td></tr>
<tr><td> </td></tr><tr><td style="width: 124px; height: 45px;" valign="top"><input type="submit" name="Button1" type="button" value="Submit"> </td></tr>
</table>
</form>
<c:choose>
<c:when test="${!bFormSuccess}">
<table style='width:78%;'>
<tr><td> </td></tr><tr><td style="color:red">${errorMsg}</td></tr>
</table>
</c:when>
<c:when test="${bFormSuccess}">
<h2>Search Results</h2>
<table class="style14" style='width:99%;'>
<tr><td><b>Product Name</b></td><td><b>Category</b></td><td><b>Description</b></td><td><b>Price In Pence</b></td></tr>
<c:forEach var="idx" begin="0" end="${countsinames}">
<c:if test="${sessionScope.siSelectCat[idx] eq selectCat}">
<tr><td valign="top"><input style="width:180px;" type="text" name="name" value="${sessionScope.siStockName[idx]}" readonly="readonly"></td>
<td valign="top"><input style="width:128px;" type="text" name="sicat" value="${sessionScope.siSelectCat[idx]}" readonly="readonly"></td>
<td valign="top"><input style="width:190px;" type="text" name="sidesc" value="${sessionScope.siStockDesc[idx]}" readonly="readonly"></td>
<td valign="top"><input style="width:100px;" type="text" name="siprice" value="${sessionScope.siStockPrice[idx]}" readonly="readonly"></td></tr>
</c:if>
</c:forEach>
</table>
</c:when>
</c:choose>
</div>
<form action='customerfacilities' method='get'>
<input class="style12" type=submit name="CustFacility" value="BootSale Information">
<input class="style12" type=submit name="CustFacility" value="Product Search">
<input class="style12" type=submit name="CustFacility" value="Best Sellers">
<input class="style12" type=submit name="CustFacility" value="Register With Us">
<input class="style12" type=submit name="CustFacility" value="Feedback Form">
</form>
</div>
</body>
</html>
Cut and paste the above code into your text editor and save it in the c:\_ServletsJSP_Case_Study\bstrader\view\jsp directory as ProductSearch.jsp.
Product Search Screenshots
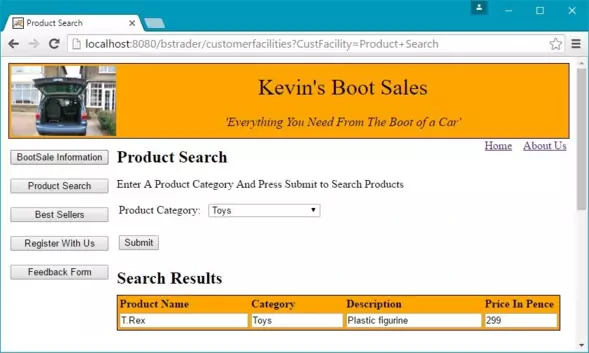
The following screenshot shows what the Product Search page looks like:-

The following screenshot shows the results of selecting a product category:-

Best Sellers & Special Offers - BestSellers.jspTop
Contains information on best selling products, special offers and customer feedback. The following scriptless JSP code shows how to do this :-
<%-- BestSellers.jsp --%>
<%@ page language="java" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<c:set var="displayData" value="">
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Best Sellers</title>
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<div class="banner">
<table>
<tr><td><img src="http://jsptutor.co.uk/images/carboot.jpg" width="150" height="100"></td>
<td class="style3"><span class="style4">Kevin's Boot Sales</span><br><br>
<em>'Everything You Need From The Boot of a Car'</em></td></tr>
</table>
</div>
<div class='style13'><table><tr><td><a href="home.html">Home</a> <a href="about.html">About Us</a></td></tr></table></div>
<div class="wrapper">
<div class="main">
<table style="width:100%;" class="style6">
<tr style="width:100%;">
<td style="width: 168px; height: 42px;" class="style1"><strong>
Best-Sellers</strong></td>
<td style="width: 413px; height: 42px;" class="style1"><strong>
Special Offers</strong></td>
<td style="width: 118px; height: 42px;" class="style1"><strong>
Categories</strong></td>
</tr>
<tr style="width:99%;">
<td style="width: 118px; ">
<a href="http://jsptutor.co.uk/images/DSCF0009.JPG">
<img src="http://jsptutor.co.uk/images/DSCF0009_small.JPG" width="100" height="140"></a><br>
<strong>Pet Harness</strong>
<span class="style7">Bargain at 9.99</span><br>
<a href="http://jsptutor.co.uk/images/DSCF0008.JPG">
<img src="http://jsptutor.co.uk/images/DSCF0008_small.JPG" width="100" height="140"></a><br>
<strong>Colin & Justin</strong>
<span class="style7">Bargain at 7.99</span><br>
<a href="http://jsptutor.co.uk/images/DSCF0011.JPG">
<img src="http://jsptutor.co.uk/images/DSCF0011_small.JPG" width="100" height="140"></a><br>
<strong>Clock/Radio</strong><br>
<span class="style7">only 12.99</span></td>
<td class="style3">
<div class="style6">
<b>Book Clearance<br>
<br>
</b>Starting at <b>2.99<br>
<br>
<span class="style6">Garden Tools Clearance</span><br>
<br>
</b>
Starting<b>
</b>at<b> 1.99<br>
<br>
<span class="style6"><span class="style6">Electrical
Clearance</span> </span><br>
<br>
</b>Starting at<b> 4.99</b>
</div>
<div class="style6">
<br>
<b>End-of line</b>
</div>
<p class="style6">Baby clothes from 50p<br>
<br>
DIY tools From 1.99</p>
<div class="style1">
<span class="style6"><b>Most of our stock is
new or barely used:</b></span><br>
<br>
<p class="style6">Katie Price autobiography only 5.99</p>
<p class="style6">Clock/Radio range From 4.99</p><br>
<br>
</div>
</td>
<td style="width: 168px; ">
<a href="http://jsptutor.co.uk/images/DSCF0004.JPG">
<img src="http://jsptutor.co.uk/images/DSCF0004_small.JPG" width="100" height="140" class="style6"></a><br>
<strong>Toys</strong><br>
<span class="style7">From 9.99</span><br>
<a href="http://jsptutor.co.uk/images/DSCF0005.JPG">
<img src="http://jsptutor.co.uk/images/DSCF0005_small.JPG" width="100" height="140" class="style6"></a><br>
<strong>Electrical</strong><br>
<span class="style7">From 7.99</span><br>
<a href="http://jsptutor.co.uk/images/DSCF0002.JPG">
<img src="http://jsptutor.co.uk/images/DSCF0002_small.JPG" width="100" height="140" class="style6"></a><br>
<span class="style16"><strong>Gardening</strong></span><br>
<span class="style7">From 2.99</span></td>
<td style="width: 305px; "></td>
</tr>
</table><br><br>
<h3>Product Feedback</h3>
<form name='form1' method='get'>
<table style="width:90%;">
<c:forEach var="idx" begin="0" end="${sessionScope.countsinames}">
<c:if test="${sessionScope.siCustomerName[idx] ne ' '}">
<c:set var="succ1" value="Product: ${sessionScope.siStockName[idx]}. ">
<c:set var="succ2" value="${sessionScope.siCustomerName[idx]} gives this product a rating of ">
<c:set var="succ3" value="${sessionScope.siFeedbackRating[idx]} and says ">
<c:set var="succ4" value="${sessionScope.siFeedbackText[idx]}.">
<c:set var="displayData" value="${succ1}${succ2}${succ3}'${succ4}'">
<tr><td valign="top"><input style="width:100%;" type="text" name="name" value="${displayData}" readonly="readonly"></td></tr>
</c:if>
</c:forEach>
</table>
</form>
</div>
<form action='customerfacilities' method='get'>
<input class="style12" type=submit name="CustFacility" value="BootSale Information">
<input class="style12" type=submit name="CustFacility" value="Product Search">
<input class="style12" type=submit name="CustFacility" value="Best Sellers">
<input class="style12" type=submit name="CustFacility" value="Register With Us">
<input class="style12" type=submit name="CustFacility" value="Feedback Form">
</form>
</div>
</body>
</html>
Cut and paste the above code into your text editor and save it in the c:\_ServletsJSP_Case_Study\bstrader\view\jsp directory as BestSellers.jsp.
Best Sellers & Special Offers Screenshot
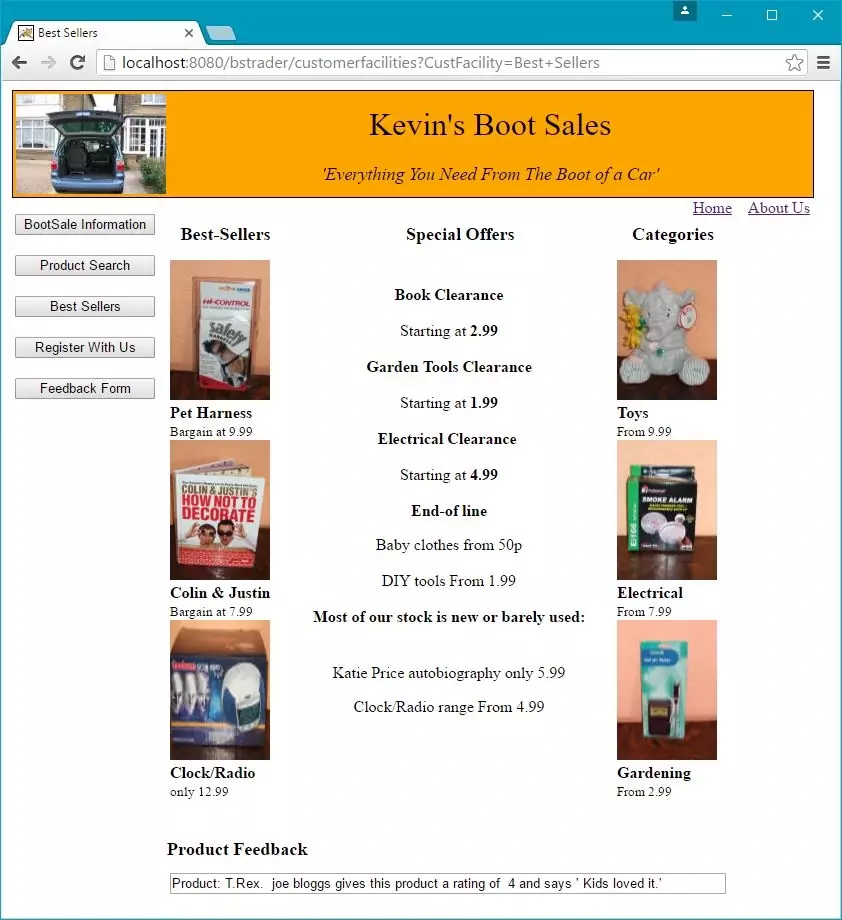
The following screenshot shows what the Best Sellers & Special Offers page looks like:-

Registration - Registration.jspTop
The registration page allows visitors to register so they can leave feedback and also get customer reports via their email address. The following scriptless JSP code shows how to do this :-
<%-- Registration.jsp --%>
<%@ page language="java" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<c:set var="displayData" value="">
<c:set var="errorMsg" value="">
<c:set var="thisPage" value="customerfacilities?${pageContext.request.queryString}">
<c:set var="bFormSuccess" value="false">
<c:set var="postMeth" value="POST">
<%-- Assign values to all the form controls coming in. These values will also
be used to dynamically re-populate the form for re-submission should an error occur. --%>
<c:set var="firstName" value="${param.firstName}">
<c:set var="lastName" value="${param.lastName}">
<c:set var="houseName" value="${param.houseName}">
<c:set var="streetName" value="${param.streetName}">
<c:set var="townName" value="${param.townName}">
<c:set var="countyName" value="${param.countyName}">
<c:set var="postCode" value="${param.postCode}">
<c:set var="email" value="${param.email}">
<c:choose>
<%-- set message as registration complete. --%>
<c:when test="${requestScope.subsequent ne null}">
<c:set var="errorMsg" value="<p>Registration Complete.</p>"/>
</c:when>
<%-- Process the values if user submitted the form. --%>
<c:when test="${pageContext.request.method == 'POST'}">
<%-- Perform validation for required items. --%>
<c:choose>
<c:when test="${firstName == ''}">
<c:set var="nofirstName" value="<li>You must enter your first name.</li>"/>
</c:when>
<c:otherwise>
<c:set var="nofirstName" value=""/>
</c:otherwise>
</c:choose>
<c:choose>
<c:when test="${lastName == ''}">
<c:set var="nolastName" value="<li>You must enter your last name.</li>"/>
</c:when>
<c:otherwise>
<c:set var="nolastName" value=""/>
</c:otherwise>
</c:choose>
<c:choose>
<c:when test="${houseName == ''}">
<c:set var="nohouseName" value="<li>You must enter your house/flat number or name.</li>"/>
</c:when>
<c:otherwise>
<c:set var="nohouseName" value=""/>
</c:otherwise>
</c:choose>
<c:choose>
<c:when test="${streetName == ''}">
<c:set var="nostreetName" value="<li>You must enter your street name.</li>"/>
</c:when>
<c:otherwise>
<c:set var="nostreetName" value=""/>
</c:otherwise>
</c:choose>
<c:choose>
<c:when test="${townName == ''}">
<c:set var="notownName" value="<li>You must enter your town name.</li>"/>
</c:when>
<c:otherwise>
<c:set var="notownName" value=""/>
</c:otherwise>
</c:choose>
<c:choose>
<c:when test="${countyName == ''}">
<c:set var="nocountyName" value="<li>You must enter your county name.</li>"/>
</c:when>
<c:otherwise>
<c:set var="nocountyName" value=""/>
</c:otherwise>
</c:choose>
<c:choose>
<c:when test="${postCode == ''}">
<c:set var="nopostCode" value="<li>You must enter your post code.</li>"/>
</c:when>
<c:otherwise>
<c:set var="nopostCode" value=""/>
</c:otherwise>
</c:choose>
<c:choose>
<c:when test="${email == ''}">
<c:set var="noemail" value="<li>You must enter your email address.</li>"/>
</c:when>
<c:otherwise>
<c:set var="noemail" value=""/>
</c:otherwise>
</c:choose>
<c:set var="error" value="${nofirstName}${nolastName}${nohouseName}${nostreetName}${notownName}${nocountyName}${nopostCode}${noemail}">
<c:choose>
<c:when test="${!empty error}">
<%-- If there are 1 or more error messages, display them --%>
<c:set var="errorstart" value="<p>Please correct the following error(s) in order to properly submit the form</p><ul>">
<c:set var="errorMsg" value="${errorstart}${error}">
</c:when>
<c:when test="${empty error}">
<%-- No errors, store user entry for later use --%>
<c:set var="bFormSuccess" value="true">
<c:set var="succ1" value="<strong>First Name: </strong>${firstName}">
<c:set var="succ2" value="<br><strong>Last Name: </strong>${lastName}">
<c:set var="succ3" value="<br><strong>House/Flat Number or Name: </strong>${houseName}">
<c:set var="succ4" value="<br><strong>Street Name: </strong>${streetName}">
<c:set var="succ5" value="<br><strong>Town Name: </strong>${townName}">
<c:set var="succ6" value="<br><strong>County Name: </strong>${countyName}">
<c:set var="succ7" value="<br><strong>Post Code: </strong>${postCode}">
<c:set var="succ8" value="<br><strong>Email Address: </strong>${email}">
<c:set var="displayData" value="${succ1}${succ2}${succ3}${succ4}${succ5}${succ6}${succ7}${succ8}">
</c:when>
</c:choose>
</c:when>
</c:choose>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Registration</title>
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<div class="banner">
<table>
<tr><td><img src="http://jsptutor.co.uk/images/carboot.jpg" width="150" height="100"></td>
<td class="style3"><span class="style4">Kevin's Boot Sales</span><br><br>
<em>'Everything You Need From The Boot of a Car'</em></td></tr>
</table>
</div>
<div class='style13'><table><tr><td><a href="home.html">Home</a> <a href="about.html">About Us</a></td></tr></table></div>
<div class="wrapper">
<div class="main">
<%-- Keep showing the form until bFormSuccess is true --%>
<c:choose>
<c:when test="${!bFormSuccess}">
<form name='form1' action='${thisPage}' method='post'>
<h2>Registration:</h2>
<p>Register your details with us to receive regular emails of out latest exciting stock.</p>
<p>Registering will also enable you to leave feedback on products purchased.</p>
<table style="width:100%;">
<tr><td style="width: 200px" valign="top">First Name:<br></td><td><input type="text" name="firstName" value="${firstName}" size="30"></td></tr>
<tr><td style="width: 200px" valign="top">Last Name:<br></td><td><input type="text" name="lastName" value="${lastName}" size="30"></td></tr>
<tr><td style="width: 200px" valign="top">House/Flat Number or Name:<br></td><td><input type="text" name="houseName" value="${houseName}" size="30"></td></tr>
<tr><td style="width: 200px" valign="top">Street Name:<br></td><td><input type="text" name="streetName" value="${streetName}" size="30"></td></tr>
<tr><td style="width: 200px" valign="top">Town Name:<br></td><td><input type="text" name="townName" value="${townName}" size="30"></td></tr>
<tr><td style="width: 200px" valign="top">County Name:<br></td><td><input type="text" name="countyName" value="${countyName}" size="30"></td></tr>
<tr><td style="width: 200px" valign="top">Post Code:<br></td><td><input type="text" name="postCode" value="${postCode}" size="8"></td></tr>
<tr><td style="width: 200px" valign="top">Email Address:<br></td><td><input type="text" name="email" value="${email}" size="30"></td></tr>
<tr><td> </td></tr><tr><td style="width: 124px; height: 45px;" valign="top"><input type="submit" name="Button1" type="button" value="Submit"> </td></tr>
<tr><td> </td></tr><tr><td style="color:red" colspan="2">${errorMsg}</td></tr>
</table>
</form>
</c:when>
<c:when test="${bFormSuccess}">
<jsp:forward page="/customerfacilities" >
<jsp:param name="label" value="Registration">
<jsp:param name="email" value="${email}">
<jsp:param name="firstName" value="${firstName}">
<jsp:param name="lastName" value="${lastName}">
<jsp:param name="houseName" value="${houseName}">
<jsp:param name="streetName" value="${streetName}">
<jsp:param name="townName" value="${townName}">
<jsp:param name="countyName" value="${countyName}">
<jsp:param name="postCode" value="${postCode}">
<jsp:param name="displayData" value="${displayData}">
</jsp:forward >
</c:when>
</c:choose>
</div>
<form action='customerfacilities' method='get'>
<input class="style12" type=submit name="CustFacility" value="BootSale Information">
<input class="style12" type=submit name="CustFacility" value="Product Search">
<input class="style12" type=submit name="CustFacility" value="Best Sellers">
<input class="style12" type=submit name="CustFacility" value="Register With Us">
<input class="style12" type=submit name="CustFacility" value="Feedback Form">
</form>
</div>
</body>
</html>
Cut and paste the above code into your text editor and save it in the c:\_ServletsJSP_Case_Study\bstrader\view\jsp directory as Registration.jsp.
Registration Screenshots
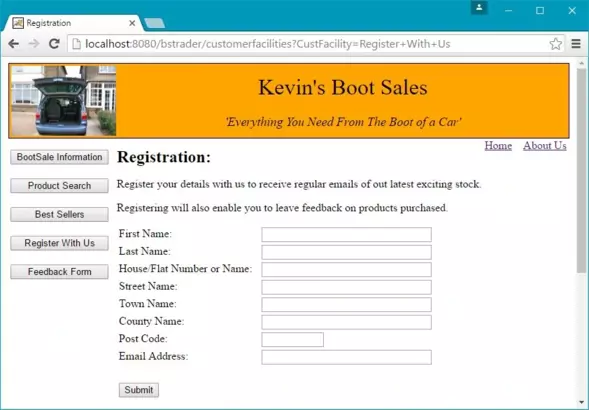
The following screenshot shows what the Registration page looks like:-

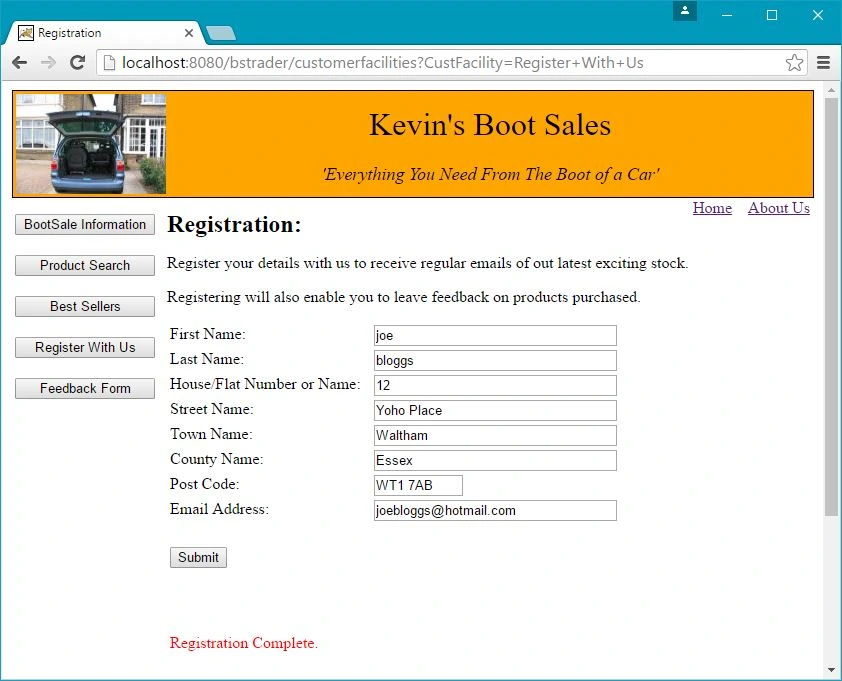
The following screenshot shows the results of registering:-

Feedback Form - Feedback.jspTop
Allows registered users to leave feedback on products they have bought. The following scriptless JSP code shows how to do this :-
<%-- Feedback.jsp --%>
<%@ page language="java" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<c:set var="displayData" value="">
<c:set var="errorMsg" value="">
<c:set var="thisPage" value="customerfacilities?${pageContext.request.queryString}">
<c:set var="bFormSuccess" value="false">
<c:set var="postMeth" value="POST">
<c:set var="selectName" value="${param.selectName}">
<c:set var="counterSI" value="${sessionScope.countsinames}">
<c:set var="counterRU" value="${sessionScope.countrunames}">
<%-- Assign values to all the form controls coming in. These values will also
be used to dynamically re-populate the form for re-submission should an error occur. --%>
<c:set var="productName" value="${param.productName}">
<c:set var="email" value="${param.email}">
<c:set var="firstName" value="${param.firstName}">
<c:set var="feedbackText" value="${param.feedbackText}">
<c:set var="feedbackRating" value="${param.feedbackRating}">
<c:choose>
<%-- set message as feedback complete. --%>
<c:when test="${requestScope.subsequent ne null}">
<c:set var="errorMsg" value="<p>Feedback Complete.</p>"/>
</c:when>
<%-- Process the values if user submitted the form. --%>
<c:when test="${pageContext.request.method == 'POST'}">
<%-- Perform validation for required items. --%>
<c:choose>
<c:when test="${productName == ''}">
<c:set var="noproductName" value="<li>You must select a product from the drop down list.</li>"/>
</c:when>
<c:otherwise>
<c:set var="noproductName" value=""/>
</c:otherwise>
</c:choose>
<c:choose>
<c:when test="${email == ''}">
<c:set var="noemail" value="<li>You must enter your email address.</li>"/>
</c:when>
<c:otherwise>
<c:forEach var="idx" begin="0" end="${sessionScope.countrunames}">
<c:if test="${sessionScope.ruEmail[idx] eq email}">
<c:set var="ruFound" value="yes">
<c:choose>
<c:when test="${firstName == ''}">
<c:set var="nofirstName" value="<li>You must enter your first name.</li>"/>
</c:when>
<c:otherwise>
<c:choose>
<c:when test="${sessionScope.ruName[idx] eq firstName}">
<c:set var="nofirstName" value=""/>
</c:when>
<c:otherwise>
<c:set var="nofirstName" value="<li>Your name does not match our records.</li>"/>
</c:otherwise>
</c:choose>
</c:otherwise>
</c:choose>
</c:if>
</c:forEach>>
</c:otherwise>
</c:choose>
<c:choose>
<c:when test="${ruFound eq 'yes'}">
<c:set var="noemail" value=""/>
</c:when>
<c:otherwise>
<c:set var="noemail" value="<li>You must register to leave feedback.</li>"/>
</c:otherwise>
</c:choose>
<c:choose>
<c:when test="${feedbackText == ''}">
<c:set var="nofeedbackText" value="<li>Please enter some text in the Product Feedback box.</li>"/>
</c:when>
<c:when test="${feedbackText == 'Enter comments...'}">
<c:set var="nofeedbackText" value="<li>Please enter some text in the Product Feedback box.</li>"/>
</c:when>
<c:otherwise>
<c:set var="nofeedbackText" value=""/>
</c:otherwise>
</c:choose>
<c:choose>
<c:when test="${feedbackRating == null}">
<c:set var="nofeedbackRating" value="<li>You must select a feedback rating.</li>"/>
</c:when>
<c:otherwise>
<c:set var="nofeedbackRating" value=""/>
</c:otherwise>
</c:choose>
<c:set var="error" value="${noproductName}${noemail}${nofirstName}${nofeedbackText}${nofeedbackRating}">
<c:choose>
<c:when test="${!empty error}">
<%-- If there are 1 or more error messages, display them --%>
<c:set var="errorstart" value="<p>Please correct the following error(s) in order to properly submit the form</p><ul>">
<c:set var="errorMsg" value="${errorstart}${error}">
</c:when>
<c:when test="${empty error}">
<%-- No errors, store user entry for later use --%>
<c:set var="bFormSuccess" value="true">
<c:set var="succ1" value="<strong>Product Name: </strong>${productName}">
<c:set var="succ2" value="<br><strong>Email Address: </strong>${email}">
<c:set var="succ3" value="<br><strong>First Name: </strong>${firstName}">
<c:set var="succ4" value="<br><strong>Product Feedback: </strong>${feedbackText}">
<c:set var="succ5" value="<br><strong>Product Feedback Rating: </strong>${feedbackRating}">
<c:set var="displayData" value="${succ1}${succ2}${succ3}${succ4}${succ5}">
</c:when>
</c:choose>
</c:when>
</c:choose>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Customer Feedback</title>
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<div class="banner">
<table>
<tr><td><img src="http://jsptutor.co.uk/images/carboot.jpg" width="150" height="100"></td>
<td class="style3"><span class="style4">Kevin's Boot Sales</span><br><br>
<em>'Everything You Need From The Boot of a Car'</em></td></tr>
</table>
</div>
<div class='style13'><table><tr><td><a href="home.html">Home</a> <a href="about.html">About Us</a></td></tr></table></div>
<div class="wrapper">
<div class="main">
<%-- Keep showing the form until bFormSuccess is true --%>
<c:choose>
<c:when test="${!bFormSuccess}">
<form name='form1' action='${thisPage}' method='post'>
<h2>Feedback:</h2>
<p>Kevin's Boot Sales, value your feedback on our products. If you have recently bought one of our products
at a boot sale or fair, please take some time to leave us your comments.</p>
<p>Please be aware that you must be registered to use this facility.</p>
<table style="width:100%;">
<tr><td style="width: 119px" valign="top">Product Name:<br></td>
<td><select name="productName" style="width: 150px;">
<c:choose>
<c:when test="${!empty productName}">
<option value='${productName}'>${productName} </option>
<c:forEach var="idx" begin="0" end="${counterSI}">
<option value="${sessionScope.siStockName[idx]}">${sessionScope.siStockName[idx]}</option>
</c:forEach>
</c:when>
<c:otherwise>
<option value=''>Select Product </option>
<c:forEach var="idx" begin="0" end="${counterSI}">
<option value="${sessionScope.siStockName[idx]}">${sessionScope.siStockName[idx]}</option>
</c:forEach>
</c:otherwise>
</c:choose>
</select></td></tr>
<tr><td style="width: 119px" valign="top">Email Address:<br></td><td><input type="text" name="email" value="${email}" size="30"></td></tr>
<tr><td style="width: 119px" valign="top">First Name:<br></td><td><input type="text" name="firstName" value="${firstName}" size="30"></td></tr>
<tr><td style="width: 119px" valign="top">Product Feedback:<br></td><td><input type="text" name="feedbackText" value="${feedbackText}" size="30"></td></tr>
<tr><td style="width: 119px" valign="top">Product Rating:</td>
<td style="width: 405px">Great <input type="radio" name="feedbackRating" value="Great"> Good <input type="radio" name="feedbackRating" value="Good">
Average <input type="radio" name="feedbackRating" value="Average"> Below Average <input type="radio" name="feedbackRating" value="Below Average">
Poor <input type="radio" name="feedbackRating" value="Poor"></td></tr>
<tr><td> </td></tr><tr><td style="width: 124px; height: 45px;" valign="top"><input type="submit" name="Button1" type="button" value="Submit"> </td></tr>
<tr><td> </td></tr><tr><td style="color:red" colspan="2">${errorMsg}</td></tr>
</table>
</form>
</c:when>
<c:when test="${bFormSuccess}">
<jsp:forward page="/customerfacilities" >
<jsp:param name="label" value="Feedback">
<jsp:param name="productName" value="${productName}">
<jsp:param name="firstName" value="${firstName}">
<jsp:param name="feedbackText" value="${feedbackText}">
<jsp:param name="feedbackTextRating" value="${feedbackRating}">
<jsp:param name="displayData" value="${displayData}">
</jsp:forward >
</c:when>
</c:choose>
</div>
<form action='customerfacilities' method='get'>
<input class="style12" type=submit name="CustFacility" value="BootSale Information">
<input class="style12" type=submit name="CustFacility" value="Product Search">
<input class="style12" type=submit name="CustFacility" value="Best Sellers">
<input class="style12" type=submit name="CustFacility" value="Register With Us">
<input class="style12" type=submit name="CustFacility" value="Feedback Form">
</form>
</div>
</body>
</html>
Cut and paste the above code into your text editor and save it in the c:\_ServletsJSP_Case_Study\bstrader\view\jsp directory as Feedback.jsp.
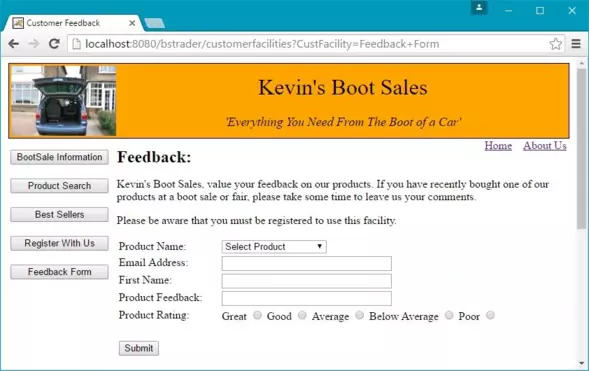
Feedback Form Screenshots
The following screenshot shows what the Feedback Form page looks like:-

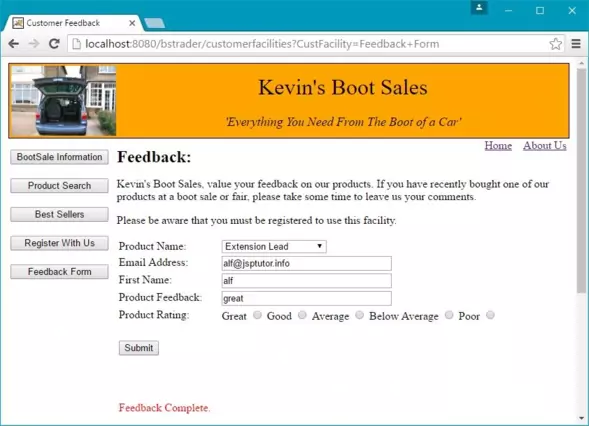
The following screenshot shows the results of entering feedback:-

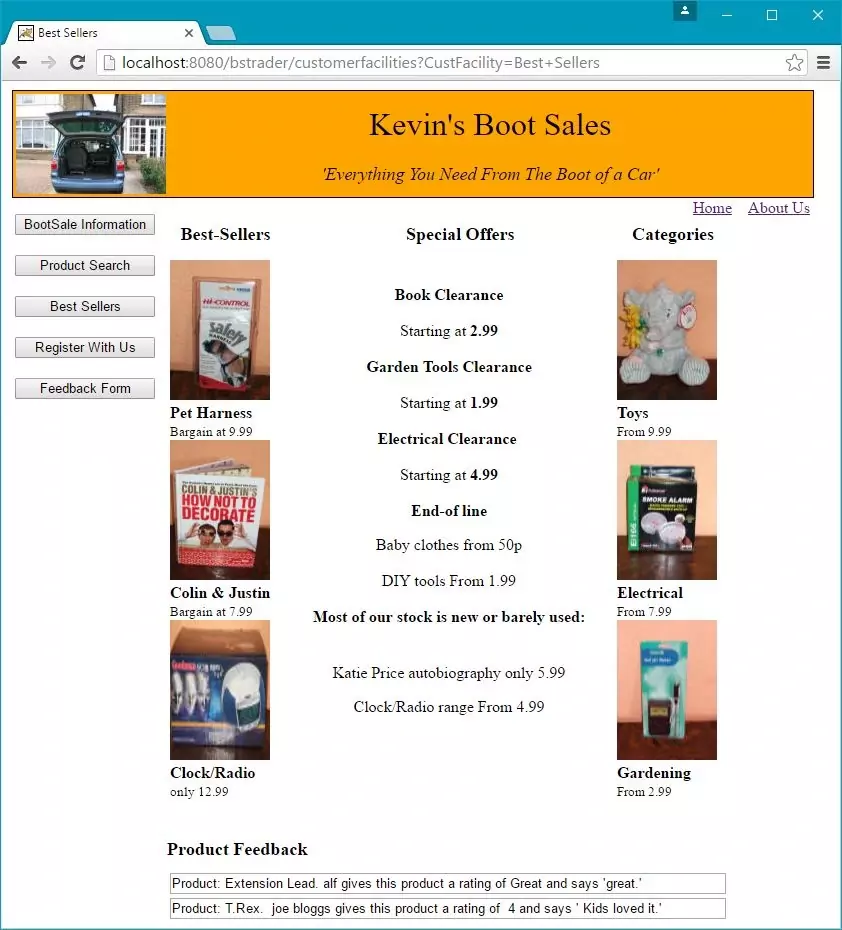
The following screenshot shows the best sellers page with the updated feedback that was entered:-

Lesson 7 Complete
In this lesson we took a final look at the view part of the MVC paradigm and coded the view components for visitors.
What's Next?
In the next lesson we take a first look at the controller part of the MVC paradigm and code the controller components for the trader.