HTML Structure - LayoutS2C Home « HTML Structure - Layout
In the HTML5 Basic Tutorials - HTML Structure - Document we explored basic HTML structure, it's now time to introduce some more structural HTML tags.
In this lesson we learn about the <div>, <footer>, <header>, <main> and <span> tags and how they affect the layout structure of our HTML.
The Division Element
The <div> tag and its' closing </div> tag don't affect our web page directly but are generally used to group block-level content for attribution or styling with CSS.
See CSS Advanced Tutorials - Lesson 6 - Layout for more on this.
The Footer Element
The <footer> tag and its' closing </footer> tag are used to define a footer for a HTML document or section.
The Header Element
The <header> tag and its' closing </header> tag are used to define introductory content for its nearest sectioning ancestor content tag or for a sectioning root element tag.
The Main Content Element
The <main> tag and its' closing </main> tag are used to define the main content area within a HTML document.
The Span Element
<span> tag and its' closing <span> tag don't affect our web page directly but are generally used as a generic container for inline content that allows styling or attribution of that content.
Creating A Webpage
Lets create a webpage for our layout tags to see what they do!
-
HTML Editor
- Open up your HTML editor or text editor, which in my case is Notepad++.
- Open a document if required.
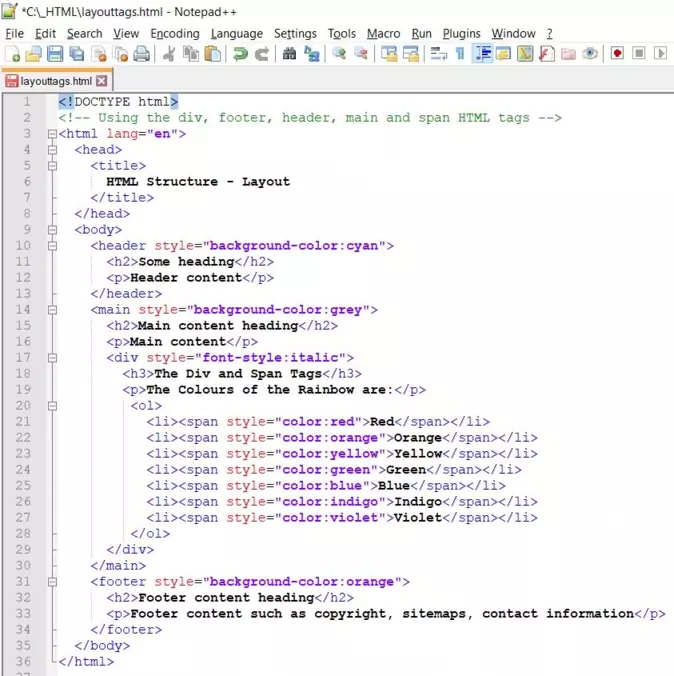
- Copy and paste the following code into the document.
<!DOCTYPE html> <!-- Using the div, footer, header, main and span HTML tags --> <html lang="en"> <head> <title> HTML Structure - Layout </title> <meta charset="utf-8"> </head> <body> <header style="background-color:cyan"> <h2>Some heading</h2> <p>Header content</p> </header> <main style="background-color:grey"> <h2>Main content heading</h2> <p>Main content</p> <div style="font-style:italic"> <h3>The Div and Span Tags</h3> <p>The Colours of the Rainbow are:</p> <ol> <li><span style="color:red">Red</span></li> <li><span style="color:orange">Orange</span></li> <li><span style="color:yellow">Yellow</span></li> <li><span style="color:green">Green</span></li> <li><span style="color:blue">Blue</span></li> <li><span style="color:indigo">Indigo</span></li> <li><span style="color:violet">Violet</span></li> </ol> </div> </main> <footer style="background-color:orange"> <h2>Footer content heading</h2> <p>Footer content such as copyright, sitemaps, contact information</p> </footer> </body> </html> -
Saving the document
Save the file as
layouttags.html
Screenshot 1. Saving the layouttags.htmlHTML file. -
View Page in Web Browser
Either navigate to the location you saved the
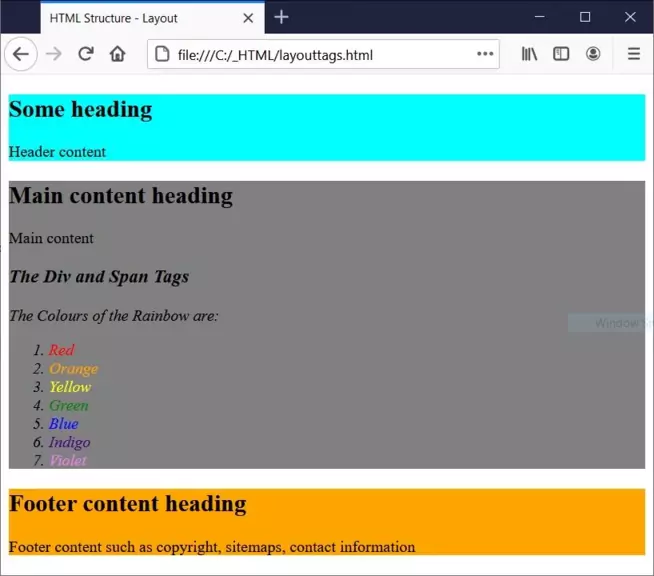
layouttags.htmlfile to and double click the file. This will take you to the page in your default web browser, or from your web browser click File --> Open File and navigate to the file and open it.After doing either of these you should see a similar webpage in your browser to the following screenshot:

Screenshot 2. Viewing the layouttags.htmlHTML file.As you can see from the screenprint the <header>, <main> and <footer> tags are displayed as blocks of content by the browser.
You can have multiple <header> and <footer> elements within a HTML document.
You can only have one <main> element within a HTML document and it should not appear within the <article>, <aside>, <footer>, <header> or <nav> elements.
The italic font style was applied to everything between the opening and closing <div> tags.
We also applied some colours to each list item using the <span> tag.
Although the <div> and <span> tags do nothing on their own, when combined with CSS they are pretty powerful. We will investigate these tags further in the CSS tutorials.
Lesson 2 Complete
In this lesson we examinded the layout structure of a HTML document.
Related Tutorials/Quizzes
HTML5 Basic Tutorials - HTML Structure - Document
HTML5 Advanced Tutorials - HTML Structure - Page
CSS Advanced Tutorials - Lesson 6 - Layout
What's Next?
In the next lesson we finish our investigation of the HTML text tags available.
HTML5 Reference
The <div> division tag
The <footer> footer tag
The <header> header tag
The <main> main tag
The <span> span tag