HTML Structure - DocumentS2C Home « HTML Structure - Document
In the First HTML Webpage lesson the web browser inferred some HTML tags as we didn't enter any. That was the only time during these tutorials we will deviate from W3C standards. From now on everything will be done as per 'best practice'. It's very easy to slip into bad habits, so let's start as we mean to go on, doing things the right way to meet the standards. The barebones HTML file required follows with an explanation of the required tags.
So Let's Take a Look at Basic HTML Structure
<!DOCTYPE html>
** All HTML documents should start with a doctype delaration. **
The doctype declaration is not a HTML tag it is 'information' we
are sending to the browser informing it that this is a HTML document.
<html>
** Also known as the Document Root. **
Everything goes between the start and end HTML tags.
<head>
** Also known as the Document Head. **
The header contains meta information pertaining to the HTML
document as well as a title and other stuff we will discuss
in HTML5 Intermediate/Advanced lessons. External files such
as CSS stylesheets and JavaScript files are also imported
in the header section of our HTML file.
<title>
** Also known as the Document Title. **
A Title which will appear in the Windows title bar.
</title>
</head>
<body>
** Also known as the Document Body. **
The contents of the web page appears in the body section.
</body>
</html>
We complete the HTML file with the closing HTML tag.
Updating Our First Webpage
Lets update our first web page!
-
HTML Editor
- Open up your HTML editor or text editor, which in my case is Notepad++.
- Open up the
helloworld.htmlfile we created and tested in Lesson 2: First HTML Webpage
-
Updating
helloworld.htmlThe code below is indented in the time honoured tradition of programming for readability.
Copy and paste the following code into the reopened file, overwriting our single line of text.
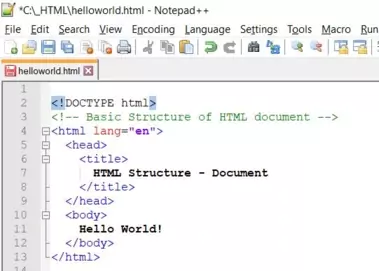
<!DOCTYPE html> <!-- Basic Structure of HTML document --> <html lang="en"> <head> <title> HTML Structure - Document </title> </head> <body> Hello World! </body> </html>Update
helloworld.html
Screenshot 1. Updating the helloworld.htmlHTML file. -
View Page in Web Browser
Either navigate to the location you saved the
helloworld.htmlfile to and double click the file. This will take you to the page in your default web browser, or from your web browser click File --> Open File and navigate to the file and open it.After doing either of these you should see a similar webpage in your browser to the following screenshot:

Screenshot 2. Viewing the updated helloworld.htmlHTML file. -
Nothing Changed?
The file is exactly the same as when we just typed in:
Hello World!
Or is it? Did you notice the subtle difference? Its in the windows title bar at the top, the rest of the window appears unchanged. The information we typed in the <title> tag has appeared there. The original follows:

Screenshot 3. Viewing the original helloworld.htmlHTML file.The <title> tag is the first HTML tag we have seen that changes the appearance of a web page, all the other tags we have seen so far are for the structure of the page and don't affect the look of the web page.
Further Explanation for Some of the Tags Used
The doctype Element
The <!DOCTYPE> doctype Element lets the browser know which version of HTML/XHTML we are using.
The <!DOCTYPE> doctype Element flies in the face of convention; the tag must be entered in uppercase and has no closing tag. So what's it all about Alfie? Well, although the <!DOCTYPE> isn't technically a HTML tag you should put one at the start of every HTML page you write. This tag goes before the opening <html> as the very first thing you put into every file.
The <!DOCTYPE> tells the web browser which version of HTML/XHTML you're using and with older versions of HTML also points to a Document Type Defintion (DTD) file. The DTD is an XML document that holds valid values for all tags, their attributes and values, for a particular type of HTML/XHTML.
If you don't use the <!DOCTYPE> doctype Element or misspell it, most browsers may enter 'quirks mode' and try to interpret your code as it sees fit. This can lead to your pages not being displayed correctly and other, well quirkier issues that may have you running to change code when its all down to a missing <!DOCTYPE>.
The bottom line is: use the <!DOCTYPE> to let the browser know which version of HTML/XHTML you're using and which rules to apply.
The comment Element
The <!--...--> tag allows us to comment our code.
Just replace the ellipses with the comments you want to enter. The tag can be used multiples times in a HTML document.
Lesson 3 Complete
Well that's the basic structure of a HTML document out of the way and we have also started to learn a few HTML tags that give us some structure and information about our web pages.
Related Tutorials/Quizzes
HTML5 Intermediate Tutorials - HTML Structure - Layout
HTML5 Advanced Tutorials - HTML Structure - Page
What's Next?
In the next lesson we start to add some meat to our web pages using some of the text tags available in HTML.
HTML5 Reference
The <!DOCTYPE> doctype Element
The <!--...--> comment tag
The <html> document root element tag
The <head> document head tag
The <title> document title tag
The <body> document body tag