NavigationS2C Home « Navigation
Navigation bars are key to allowing your users access to the pages of your site and are instantly recognizable to the vast majority of web users. Navigation bars can be either vertical or horizontal and are just basically unordered lists of links that are glammed up with CSS. Main navigation bars are generally horizontal but you often find vertical navigation bars in a sidebar of a web page. In this lesson we learn how to utilize CSS along with unordered lists to create both.
Vertical Navigation Bars
You often see vertical navigation bars in a left or right sidebar. To simplify the 'how to' we are just going to display the bar in a window, we will get to sidebars in the HTML/CSS Case Study Section.
Lets see how we can create a vertical navigation bar.
Open up the file with Notepad we created and tested in Lesson 4: Styling Tables.
You saved the file to your computer in the C:\_CSSAdvanced folder as lesson_4_csspage.html
Copy and paste the following code into the reopened file, overwriting the existing text.
<!DOCTYPE html>
<!-- Our HTML/CSS for Navigation follows -->
<html lang="en">
<head>
<title>Advanced CSS - Lesson 5 - Navigation</title>
<style type="text/css">
/* Style nav bar */
#nav {
margin: 0;
padding: 0;
line-height: 1;
width: 140px;
list-style: none;
}
/* Current Page */
#nav li #current {
background: url(https://server2client.com/images/bg_nav.png);
color: #fff;
}
/* Style Links */
#nav a {
background: url(https://server2client.com/images/bgGradient3.png);
color: #000;
margin: 0;
padding: 5px 22px 5px 22px;
border-top: 4px solid #fff;
border-bottom: 1px solid #fff;
border-left: 5px solid #fff;
font-weight: 500;
font-size: 1.2em;
display: block;
text-decoration: none;
}
/* On hover */
#nav a:hover{
background: url(https://server2client.com/images/bg_nav.png);
color: #fff;
}</style>
</head>
<body>
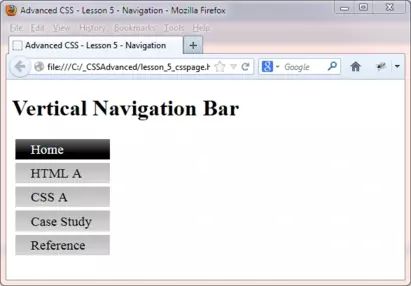
<h1>Vertical Navigation Bar</h1>
<ul id="nav">
<li><a id="current" href="https://server2client.com/index.html">Home</a></li>
<li><a href="https://server2client.com/htmlbasics/start.html">HTML A</a></li>
<li><a href="https://server2client.com/cssbasics/cssbasics.html">CSS A</a></li>
<li><a href="https://server2client.com/htmlcsscasestudy/proposal.html">Case Study</a></li>
<li><a href="https://server2client.com/cssreference/reference.html">Reference</a></li>
</ul>
</body>
</html>
Save the file in the C:\_CSSAdvanced folder as lesson_5_csspage.html and close the Notepad.

Viewing Our Saved File
From the C:\_CSSAdvanced folder, double click on the saved file and it will appear in your default web browser and look something like the following image.

Reviewing The Code
The blue text below matches the first comment for each style above, so you can see what is applied and where.
/* Style nav bar */
Firstly we set zero paddings and margins to remove unwanted space around our navigation bar. We then set a line height
to decrease the height of each list item and set a width. Finally we remove bullets with a list style.
/* Current Page */
We have set a background and colour that differs from the other links to show the user their current page.
/* Style Links */
We have set a background and colour that differs from the current page. Then we set margins, padding and borders for all
links and set some text properties. We are also displaying our list as block elements so the margins, padding and borders we set don't overlap each other. Lastly
we turn off text decoration for the links.
/* On hover */
We set a background and colour that differs from the other links when we hover over a link. The style we set is the same as
the current page, implying to the user that on a click this link will become the current page.
Horizontal Navigation Bars
Horizontal navigation bars are generally used for a sites main navigation, maybe within the banner or just below. To simplify the 'how to' we are just going to display the bar in a window, we will get to banners in the Case Study Section.
Lets see how we can create a horizontal navigation bar.
Reopen file lesson_5_webpage.html from the C:\_CSSAdvanced folder with Notepad. Copy and paste the following code into the reopened file, overwriting the existing contents.
<!DOCTYPE html>
<!-- Our HTML/CSS for Navigation follows -->
<html lang="en">
<head>
<title>Advanced CSS - Lesson 5 - Navigation</title>
<style type="text/css">
/* Style nav bar */
#nav {
margin: 0;
padding: 0;
line-height: 1;
list-style: none;
}
/* Style list items */
#nav li {
float: left;
width: 140px;
}
/* Current Page */
#nav li #current {
background: url(https://server2client.com/images/bg_nav.png);
color: #fff;
}
/* Style Links */
#nav a {
background: url(https://server2client.com/images/bgGradient3.png);
color: #000;
margin: 0;
padding: 5px 22px 5px 22px;
border-top: 4px solid #fff;
border-bottom: 1px solid #fff;
border-left: 5px solid #fff;
font-weight: 500;
font-size: 1.2em;
display: block;
text-decoration: none;
}
/* On hover */
#nav a:hover{
background: url(https://server2client.com/images/bg_nav.png);
color: #fff;
}</style>
</head>
<body>
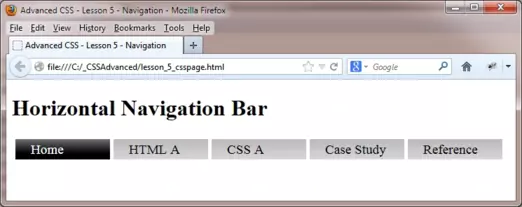
<h1>Horizontal Navigation Bar</h1>
<ul id="nav">
<li><a id="current" href="https://server2client.com/index.html">Home</a></li>
<li><a href="https://server2client.com/htmlbasics/start.html">HTML A</a></li>
<li><a href="https://server2client.com/cssbasics/cssbasics.html">CSS A</a></li>
<li><a href="https://server2client.com/htmlcsscasestudy/proposal.html">Case Study</a></li>
<li><a href="https://server2client.com/cssreference/reference.html">Reference</a></li>
</ul>
</body>
</html>
Save the file in the C:\_CSSAdvanced folder as lesson_5_csspage.html and close the Notepad.

Viewing Our Saved File
From the C:\_CSSAdvanced folder, double click on the saved file and it will appear in your default web browser and look something like the following image.

Reviewing The Code
The blue text below matches the first comment for each style above, so you can see what is applied and where.
/* Style nav bar */
Exactly the same as for vertical navigation bars apart from removing the CSS width property.
/* Style list items */
We use floating so that all list items try to wrap to the right of the previous list item. We add the
CSS width property we removed from the previous style so that all navigation links are the same width.
The other styles are exactly the same as for horizontal navigation bars.
Lesson 5 Complete
Navigation bars are a great way to move around a site and your users will love you for it.
Related Tutorials
HTML/CSS Case Study - Lesson 4 - Navigation Bar
What's Next?
At the heart of web design is page layout, in the next chapter we look at various ways of creating layouts.