CSS Advanced SummaryS2C Home « CSS Advanced Summary
To conclude the CSS Advanced Tutorials section, we bring all we have learnt together in a web page utilizing the knowledge we have gathered so far. We will use a selection of the properties from the CSS advanced section and see what can be achieved with them.
CSS Properties Used in the CSS Advanced Section:
Generated Content: content, counter-increment, counter-reset and quotes
List Style: list-style-image, list-style-position and list-style-type
List Style Shorthand: list-style
Miscellaneous: direction and unicode-bidi
Outlines: outline, outline-color, outline-style and outline-width
Printed Media: orphans, page-break-after, page-break-before, page-break-inside and widows
Styling Tables: border-collapse, border-spacing, caption-side, empty-cells and table-layout
Viewing the CSS Properties
Lets combine the CSS properties used in this section and see what effects we can accomplish.
Open up the file with Notepad we created and tested in Lesson 8: Other Properties.
You saved the file to your computer in the C:\_CSSAdvanced folder as lesson_8_csspage.html
Copy and paste the following code into the reopened file, overwriting the existing text.
<!DOCTYPE html>
<!-- Our HTML/CSS for CSS Advanced Summary follows -->
<html lang="en">
<head>
<title>Advanced CSS - Lesson 9 - CSS Advanced Summary</title>
<style type="text/css">
/* wraps entire contents of page */
#wrapper {
margin: 0 auto;
border: 1px solid black;
background-color: yellow;
width: 950px;
}
#banner {
position: relative;
}
#banner h1 {
text-align: center;
}
/* wrap main content */
#main {
background-color: orange;
padding: 10px;
clear: both;
position: relative;
width: 930px;
}
/* Style nav bar */
#nav {
margin: 0;
padding: 0;
line-height: 1;
list-style: none;
}
/* Style list items */
#nav li {
float: left;
width: 190px;
}
/* Current Page */
#nav li #current {
background: url(https://server2client.com/images/bg_nav.png);
color: #fff;
}
/* Style Links */
#nav a {
background: url(https://server2client.com/images/bgGradient3.png);
color: #000;
margin: 0;
padding: 5px 22px 5px 22px;
border-top: 4px solid #fff;
border-bottom: 1px solid #fff;
border-left: 5px solid #fff;
font-weight: 500;
font-size: 1.2em;
display: block;
text-decoration: none;
}
/* On hover */
#nav a:hover{
background: url(https://server2client.com/images/bg_nav.png);
color: #fff;
}
/* Set section counter on initial entry */
body {
counter-reset: section 0;
}
/* Create generated content before our h2 tags */
h2:before {
counter-increment: section;
content: "Section " counter(section) ". ";
}
/* Attribute Match - Matches all images that have a title attribute */
img[title] {
background-color: olive;
padding: 10px;
border: solid 3px aqua;
}
/* Show Empty Cells */
#table1 {
caption-side: bottom;
}
#table1 td {
border: 1px solid black;
background-color: green;
empty-cells: show;
}
/* Hide Empty Cells */
#table2 td {
border: 1px solid black;
background-color: green;
empty-cells: hide;
}
/* List Style properties */
ol {
list-style-image: url(https://server2client.com/images/bullet_purple.png);
list-style-type: lower-roman;
list-style-position: inside;
}
ol li {
padding: 5px;
border: 1px solid blue;
background-color: silver;
}
#list {
list-style: armenian outside;
}
</style>
</head>
<body>
<div id="wrapper">
<div id="banner">
<h1>CSS Advanced Summary</h1>
<ul id="nav">
<li><a id="current" href="https://server2client.com/index.html">Home</a></li>
<li><a href="https://server2client.com/htmlbasics/start.html">HTML A</a></li>
<li><a href="https://server2client.com/cssbasics/cssbasics.html">CSS A</a></li>
<li><a href="https://server2client.com/htmlcsscasestudy/proposal.html">Case Study</a></li>
<li><a href="https://server2client.com/cssreference/reference.html">Reference</a></li>
</ul>
</div>
<div id="main">
<h2>Attribute Selectors</h2>
<img src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef and Ale Pie" title="Beef and Ale Pie">
<img src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef and Ale Piee">
<img src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef and Ale Pie" title="Beef and Ale Pie">
<h2>image list-item marker inside</h2>
<ol>
<li>First</li>
<li>Second</li>
<li>Third</li>
</ol>
<h2>armenian list-item marker outside</h2>
<ol id="list">
<li>First</li>
<li>Second</li>
<li>Third</li>
</ol>
<h2>Show Empty Cells Using a Bottom Caption</h2>
<table id="table1" border="1">
<caption>Caption Name</caption>
<tr>
<td>Banana</td>
<td>Yellow</td>
</tr>
<tr>
<td>Pea</td>
<td></td>
</tr>
</table>
<h2>Hide Empty Cells and Caption Default</h2>
<table id="table2" border="1">
<caption>Caption Name</caption>
<tr>
<td>Banana</td>
<td>Yellow</td>
</tr>
<tr>
<td>Pea</td>
<td></td>
</tr>
</table>
</div>
</div>
</body>
</html>
Save the file in the C:\_CSSAdvanced folder as lesson_9_csspage.html and close the Notepad.

Viewing Our Saved File
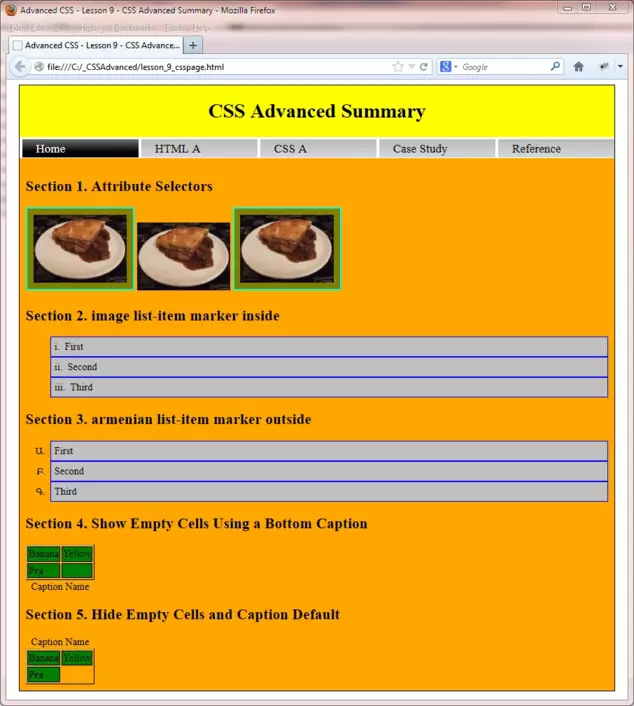
From the C:\_CSSAdvanced folder, double click on the saved file and it will appear in your default web browser and look something like the following image.

Reviewing Our Changes
Generated content is used in conjunction with the :before and :after pseudo-elements to insert information into our web pages. We are using a counter increment here to give each new <h2> tag a number.
Navigation bars are instantly recognizeable and offer users an easy method of navigating a site.
Page Layout allows us to organize our data into neat sections.
Styling lists can make our ordered and unordered lists really stand out from the crowd.
Using CSS to Style our tables gives us great control over how our tabular data is presented.
Lesson 9 Complete
The CSS properties presented in this advanced section add a final layer of detail to those already learnt in the basic and intermediate sections. Take some time to get to grips with them and modify the file and see what improvements you can make to the visual representation depicted above.
Related Tutorials
What's Next?
Our journey of discovery CSS has reached it's final destination. With structure and presentation done the next part of the site looks at adding dynamics to our web pages using JavaScript.
CSS Reference
| Generated Content Properties | Miscellaneous Properties |
|---|---|
| The content CSS Property | The direction CSS Property |
| The counter-increment CSS Property | The unicode-bidi CSS Property |
| The counter-reset CSS Property | Printed Media Properties |
| The quotes CSS Property | The orphans CSS Property |
| List Style Properties | The page-break-after CSS Property |
| The list-style CSS Property | The page-break-before CSS Property |
| The list-style-image CSS Property | The page-break-inside CSS Property |
| The list-style-position CSS Property | The widows CSS Property |
| The list-style-type CSS Property | Styling Table Properties |
| Outline Properties | The border-collapse CSS Property |
| The outline CSS Property | The border-spacing CSS Property |
| The outline-color CSS Property | The caption-side CSS Property |
| The outline-style CSS Property | The empty-cells CSS Property |
| The outline-width CSS Property | The table-layout CSS Property |