Attribute SelectorsS2C Home « Attribute Selectors
In lesson 4 of the CSS Basic Tutorials we looked at some basic tag selectors (universal, tag, class and id). In lessons 3 and 4 of the CSS Intermediate Tutorials we looked at advanced tag selectors and pseudo selectors, respectively. In this lesson we take a final look at selectors by looking at attribute selectors and how we can use them to select and style our HTML.
So What Are Attribute Selectors?
Attribute selectors allow us to use matching to select the HTML tags required. Matching comes in four varieties:
- Attribute Match - This is where we match by an attribute of the HTML tag regardless of content value.
- Exact Value Match - The value contained within the attribute exactly matches the value entered.
- Contains Value Match - The value of the attribute contains the value entered.
- Subcode Match - Allows subcode matching that will match the value entered or that value with a hyphen and a subcode. For example en, EN-GB or en-us.
Lets see some examples of attribute selectors and the impact on tags we are overriding, so we can get a feel for what they do.
Open up the file with Notepad we created and tested in Lesson 1: Generated Content.
You saved the file to your computer in the C:\_CSSAdvanced folder as lesson_1_csspage.html
Copy and paste the following code into the reopened file, overwriting the existing text.
<!DOCTYPE html>
<!-- Our HTML/CSS for Attribute Selectors follows -->
<html lang="en">
<head>
<title>Advanced CSS - Lesson 2 - Attribute Selectors</title>
<style type="text/css">
/* Attribute Match - Matches all images that have a title attribute */
img[title] {
background-color: olive;
padding: 10px;
border: solid 3px aqua;
}
/* Exact Value Match - Images with alt attribute that matches value specified */
img[alt="Chicken Dish"] {
background-color: yellow;
padding: 10px;
border: solid 3px red;
}
/* Contains Value Match - Images with alt attribute that contain value specified */
img[alt~="Piee"] {
background-color: orange;
padding: 10px;
border: solid 2px blue;
}
/* Subcode Match - Paragraphs with a lang attribute and "en" subcode */
p[lang|="en"] {
color: red;
}
/* Subcode Match - Paragraphs with a lang attribute and "fr" subcode */
p[lang|="fr"] {
color: blue;
}
</style>
</head>
<body>
<h1>Attribute Selectors</h1>
<h2>Attribute and Contains Value Matches</h2>
<div>
<img src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef and Ale Pie" title="Beef and Ale Pie">
<img src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef and Ale Piee">
<img src="https://server2client.com/images/beefalepiesmall.jpg"
alt="Beef and Ale Pie" title="Beef and Ale Pie">
<h2>Exact Value and Contains Value Matches</h2>
<img src="https://server2client.com/images/chickenpiesmall.jpg"
alt="Chicken Dish">
<img src="https://server2client.com/images/chickenpiesmall.jpg"
alt="Chicken Piee">
<img src="https://server2client.com/images/chickenpiesmall.jpg"
alt="Chicken Piee">
</div>
<p>A paragraph with no lang attribute.</p>
<p lang="en">A paragraph with a lang attribute and en subcode.</p>
<p lang="nl">A paragraph with a lang attribute and nl subcode.</p>
<p lang="en-us">A paragraph with a lang attribute and en-us subcode.</p>
<p>A paragraph with no lang attribute.</p>
<p lang="fr">A paragraph with a lang attribute and fr subcode.</p>
<p lang="en-us">A paragraph with a lang attribute and en-gb subcode.</p>
<p>A paragraph with no lang attribute.</p>
</body>
</html>
Save the file in the C:\_CSSAdvanced folder as lesson_2_csspage.html and close the Notepad.

Viewing Our Saved File
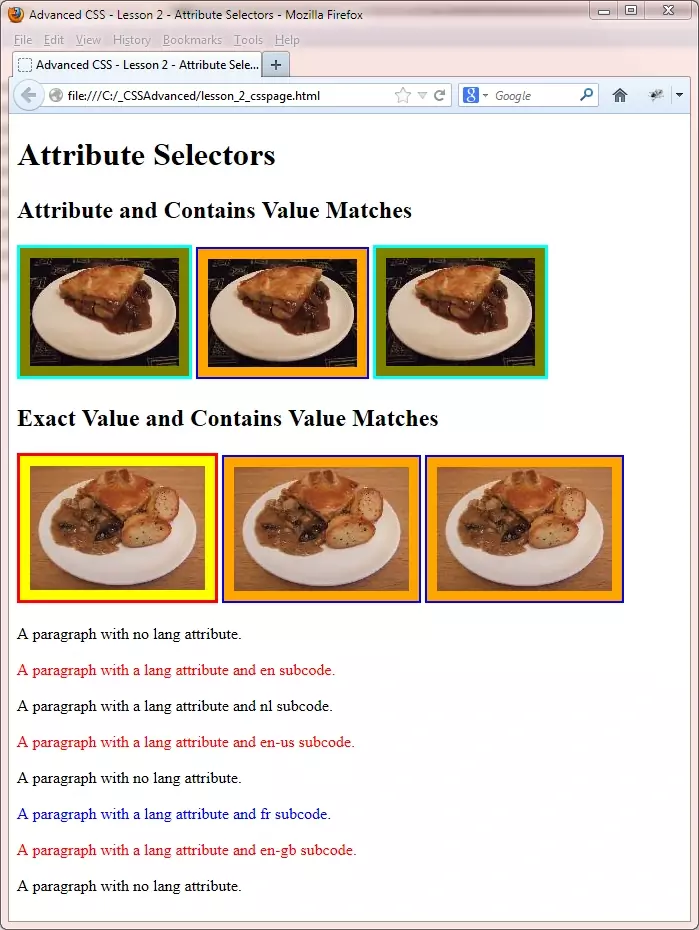
From the C:\_CSSAdvanced folder, double click on the saved file and it will appear in your default web browser and look something like the following image.

Reviewing The Code
The blue text below matches the first comment for each style above, so you can see what is applied and where.
/* Attribute Match - Matches all images that have a title attribute */
In the first set of images shown in the screenshot
above the first and third images both have a title attribute and so the style is applied to them.
/* Exact Value Match - Images with an alt attribute that matches the value specified */
In the second set of images shown in the screenshot
above, the first image has an attribute with a matching value alt="Chicken Dish" and so the style is applied to it.
/* Contains Value Match - Images with alt attribute that contains value specified */
Look at the second image in the first row of images
and the second and third images in the second row of images. As you can see these 3 images all have a blue border on an orange background. All three of these images
have an alt attribute that contains the value "Piee" and so are styled as specified for the contains value match.
/* Subcode Match - Paragraphs with a lang attribute and "en" subcode */
As you can see from the screenshot any paragraph with the
lang attribute and any derivative of the "en" subcode is coloured red.
/* Subcode Match - Paragraphs with a lang attribute and "fr" subcode */
Viewing the screenshot you can see any paragraph with the
lang attribute and any derivative of the "fr" subcode is coloured blue.
Lesson 2 Complete
Attribute selectors are extremely powerful and with correct use you can transform attributes thoughout your site with little CSS. Experiment with the styles above and see what results you get. Change some values and attributes and check the results. Getting to grips with selectors is key to really understanding how and why things happen when you utilize CSS.
Related Tutorials
CSS Basic Tutorials - Lesson 4 - Basic Tag Selectors
CSS Intermediate Tutorials - Lesson 3 - Advanced Tag Selectors
CSS Intermediate Tutorials - Lesson 4 - Pseudo Selectors
What's Next?
We look at jazzing up our lists with some nifty CSS properties.