Styling ListsS2C Home « Styling Lists
Wouldn't it be really great to do some funky stuff to our lists, to really make them stand out from the crowd. CSS gives us four properties to position, style and add types and images to our lists. In this lesson we learn how to use the CSS properties to do this.
List Style CSS Properties
list-style-image
Specifies an image to use for the list-item marker.
list-style-position
Specifies a position for the list item-marker with respect to the list element content.
list-style-type
Specifies a type to use for the list-item marker.
list-style
Shorthand for specifying the other list style properties.
Viewing The List Style Properties
Lets see some examples of the above list style properties to see what they do.
Open up the file with Notepad we created and tested in Lesson 2: Attribute Selectors.
You saved the file to your computer in the C:\_CSSAdvanced folder as lesson_2_csspage.html
Copy and paste the following code into the reopened file, overwriting the existing text.
<!DOCTYPE html>
<!-- Our HTML/CSS for Styling Lists follows -->
<html lang="en">
<head>
<title>Advanced CSS - Lesson 3 - Styling Lists</title>
<style type="text/css">
ol {
list-style-image: url(https://server2client.com/images/bullet_purple.png);
list-style-type: lower-roman;
list-style-position: inside;
}
ul {
list-style-type: square;
list-style-position: inside;
}
li {
padding: 5px;
border: 1px solid blue;
}
#list {
list-style: armenian outside;
}
</style>
</head>
<body>
<h1>The CSS List Style Properties</h1>
<h2>image list-item marker inside</h2>
<ol>
<li>First</li>
<li>Second</li>
<li>Third</li>
<li>Fourth</li>
</ol>
<h2>square list-item marker inside</h2>
<ul>
<li>Tin of Tomatoes</li>
<li>Bacon</li>
<li>Loaf of Bread</li>
<li>Mushrooms</li>
</ul>
<h2>armenian list-item marker outside</h2>
<ol id="list">
<li>First</li>
<li>Second</li>
<li>Third</li>
<li>Fourth</li>
</ol>
</body>
</html>
Save the file in the C:\_CSSAdvanced folder as lesson_3_csspage.html and close the Notepad.

Viewing Our Saved File
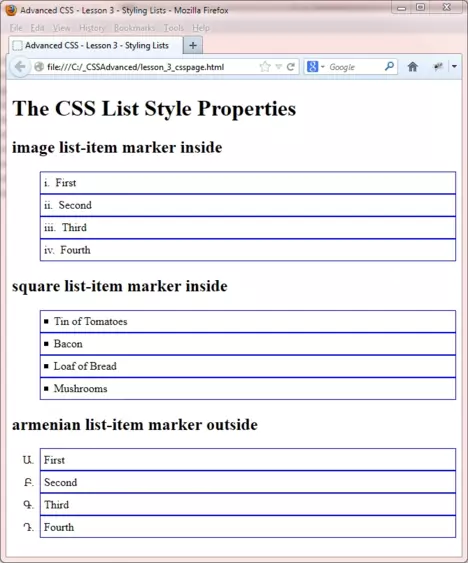
From the C:\_CSSAdvanced folder, double click on the saved file and it will appear in your default web browser and look something like the following image.

Reviewing The Code
We have used the CSS list style properties individually and via the shorthand property. These properties give us a great deal of control over the look and placement of our lists.
Lesson 3 Complete
Add some different values to the styles in this lesson and check the results.
Related Tutorials
HTML Basic Tutorials- Lesson 6 - Ordered and Unordered Lists
HTML Intermediate Tutorials- Lesson 4 - Definition Lists
What's Next?
Tables are a really great way to present data to our users in a clear and concise way. There are several CSS properties that help present the data exactly how we want it and the next lesson explores these.
CSS Reference
List Style CSS Properties
The list-style-image CSS Property
The list-style-position CSS Property
The list-style-type CSS Property
The list-style CSS Property