Basic Tag SelectorsS2C Home « Basic Tag Selectors
We learnt in Lesson 2 that a CSS style is made up of two main parts, the selector and the declaration group. Basic Tag Selectors can be used for every tag on the page or for an individual tag. In this lesson we go through the list of Basic Selectors and learn how and when to use them. We start by selecting everything on a page and gradually drill down to a point where we select a single tag for styling.
Universal Selector
If you want a certain style to apply to all HTML tags on a web page use the Universal Selector which is an asterisk *. Although a powerful selector there are more fine grained ways of styling our web pages.
Following is an example of using the Universal Selector to apply the colour blue to all tags.
* {
color: blue;
}
Tag Selectors
Tag selectors apply to every occurrence of a particular HTML tag on the webpage. By using a tag selector we can redefine how that tag will appear on a webpage every time it is used. A tag selector has the same name as the HTML tag it is being used to style, so it is easy to see which CSS rules are being applied to which HTML tags.
Following are a few examples of tag selectors, don't worry about the properties at the moment.
body {
font-size: 60%;
font-family: Verdana, Geneva, Lucida, Arial, Helvetica, sans-serif;
margin: 20px;
}
h1 {
padding: 0;
margin: 0;
}
p {
color: brown;
}
Class Selectors
Tag selectors are great when we want every occurrence of a HTML tag changed on the webpage. But what about a situation where we want certain tags to have a different look than normal. For example we may want some heading and paragraphs to be coloured red, so they stand out, while other headings and paragraphs are coloured grey. This is where class selectors come to the fore. A class selector allows us to specify styles for particular elements on the page.
Lets see an example of class selectors and the impact on the tags we are overriding, so we can get a feel for what they do.
Open up the file with Notepad we created and tested in Lesson 3: Styles and Stylesheets.
You saved the file to your computer in the C:\_CSSBasics folder as lesson_3_csspage.html
Copy and paste the following code into the reopened file, overwriting the existing text.
<!DOCTYPE html>
<!-- Our HTML/CSS for Class Selectors follows -->
<html lang="en">
<head>
<title>CSS Tutorials - Basic CSS Lesson 4 - Basic Tag Selectors</title>
<style type="text/css">
h1 {
color: grey;
margin: 0;
}
p {
color: grey;
}
.red {
color: red;
}
</style>
</head>
<body>
<h1>CSS Basics - Class Selectors</h1>
<h2>Look at the Tags that have Class Selectors Applied</h2>
<h2 class="red">Class Selector applied to this heading</h2>
<p>A paragraph we have applied a CSS style to.</p>
<p class="red">Class Selector applied to this paragraph</p>
<p>A paragraph we have applied a CSS style to.</p>
</body>
</html>
Save the file in the C:\_CSSBasics folder as lesson_4_csspage.html and close the Notepad.

Viewing Our Saved File
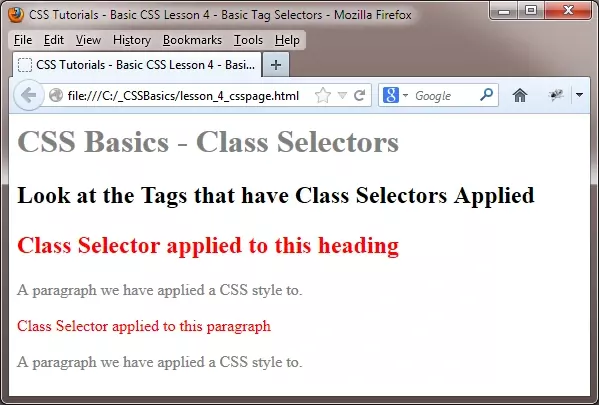
From the C:\_CSSBasics folder, double click on the saved file and it will appear in your default web browser and look something like the following image.

Reviewing Our Changes
As you can see the tags we applied the Class Selector to have been coloured red. Using Class Selectors is a two step process which involves the creation of a style and the application of that style to the required tags.
Following is a list of rules you need to adhere to when using Class Selectors:
- When you style a class selector, it must begin with a period (full stop) so web browsers know this is a class selector.
- Class selectors names must have a letter as the first character after the period.
- Only letters, numbers and the hyphen and underscore characters are allowed for use in Class Selector names.
- Class selectors names are case sensitive.
ID Selectors
When we want even more control and want to select a unique element on a page we use ID selectors. ID selectors are generally used for linking to a certain area of a page using the <a> HTML tag, to identify parts of a web page in conjunction with the <div> or <span> HTML tags, or for use with JavaScript.
See HTM4L Basic Tutorial Lesson 8 - Links for more information on using the ID Selector with the <a> HTML tag.
See HTML Intermediate Tutorial Lesson 2 - HTML Structure - Layout for more information on the <div> and <span> HTML tags.
Following are a few examples of ID Selectors to give you a feel for their purpose.
Reopen the file lesson_4_csspage.html in the C:\_CSSBasics folder. Copy and paste the following code into the reopened file, overwriting the existing text.
<!DOCTYPE html>
<!-- Our HTML/CSS for ID Selectors follows -->
<html lang="en">
<head>
<title>CSS Tutorials - Basic CSS Lesson 4 - Basic Tag Selectors</title>
<style type="text/css">
#orange {
color: orange;
}
#green {
color: green;
}
p {
color: grey;
}
</style>
</head>
<body>
<h1>CSS Basics - ID Selectors</h1>
<h2>Look at the Tags that have ID Selectors Applied</h2>
<h2 id="green">ID Selector applied to this heading</h2>
<p>A paragraph we have applied a CSS style to.</p>
<p id="orange">ID Selector applied to this paragraph</p>
<p>A paragraph we have applied a CSS style to.</p>
</body>
</html>
Save the file and close the Notepad.

Viewing Our Saved File
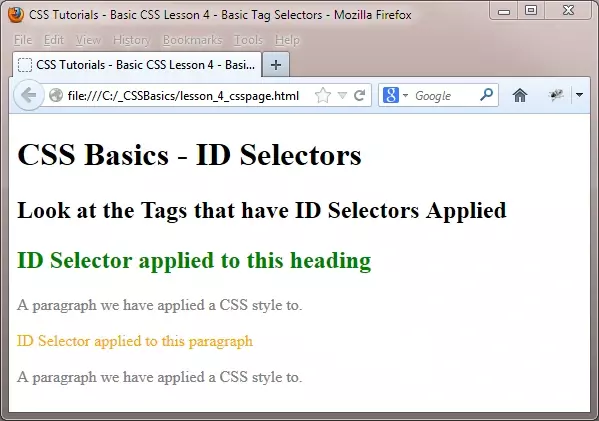
From the C:\_CSSBasics folder, double click on the saved file and it will appear in your default web browser and look something like the following image.

Reviewing Our Changes
As you can see the tags we applied the ID Selector to have been coloured green and orange. Using ID Selectors is a two step process which involves the creation of a style and the application of that style to the required tags.
Following is a list of rules you need to adhere to when using ID Selectors:
- When you style a ID selector, it must begin with a # (asterisk) symbol so web browsers know this is a ID selector.
- ID selectors names must have a letter as the first character after the # (asterisk).
- Only letters, numbers and the hyphen and underscore characters are allowed for use in ID Selector names.
- ID selectors names are case sensitive.
Following are a few points to be aware of when using ID Selectors:
- Although browsers won't throw a hissy fit if you use the same ID selector on more than one tag per page, doing so will invalidate your html when using the W3C validator. If you need more than one tag selected use Class Selectors instead of ID Selectors.
- ID selectors have a higher specificity than Class Selectors so can be used to get around any style conflicts that may arise in your web pages.
- ID selectors are great to select unique areas of a web page like headers, footers and sidebars. We will discuss this more when we get to page layouts.
Lesson 4 Complete
Play around with the file in this lesson until you're happy with all the selectors we have used so far. Maybe use an ID selector and Class Selector for the same tag and see what happens.
What's Next?
In the next lesson we learn how to use CSS to manipulate the text of our web pages.
Related Tutorials
CSS Intermediate Tutorials - Lesson 3 - Advanced Tag Selectors