CSS visibility PropertyS2C Home « CSS visibility Property
Definition
The CSS visibility property allows us to specify whether the box generated by an element is rendered.
Applies To
All elements.
Property Values
collapse - Removes entire rows or columns in tables elements from the normal flow.
acts the same as the hidden value on non-table elements.
hidden - The box generated by an element is invisible but still affects normal flow.
inherit - The visibility properties are inherited from the parent element.
visible - The box generated by an element is rendered.
Default Value
Default value is set to visible.
Inheritance
The visibility property is inherited from the parent element if no value is applied to the current element.
Browser Anomalies
IE5, IE6 and IE7 do not support the inherit property value.
IE8 does with a valid !DOCTYPE.
IE9+ supports the inherit property value.
Example
<!DOCTYPE html>
<!-- Our HTML/CSS for the CSS visibility property follows -->
<html lang="en">
<head>
<title>CSS Reference - CSS visibility Property</title>
<!-- Valid values for CSS visibility Property are:
collapse, hidden, inherit and visible.
-->
<style type="text/css">
div {
width: 425px;
padding: 10px;
margin: 10px;
border: 1px solid black;
}
/* Visibility set to default */
#img1 {
float: left;
border: 1px solid black;
visibility: visible;
}
/* Visibility set to hidden */
#img2 {
float: left;
border: 1px solid black;
visibility: hidden;
}
/* Visibility set to collapse on a table row */
#table1 {
visibility: collapse;
}
</style>
</head>
<body>
<h1>The CSS visibility Property</h1>
<div>
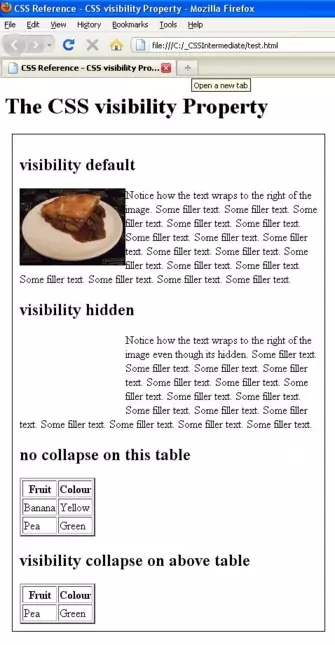
<h2>visibility default</h2>
<p>
<img id="img1" src="http://htmldoctor.info/images/beefalepiesmall.jpg"
alt="Beef and Ale Pie">
Notice how the text wraps to the right of the image. Some filler text.
Some filler text. Some filler text. Some filler text. Some filler text.
Some filler text. Some filler text. Some filler text. Some filler text.
Some filler text. Some filler text. Some filler text. Some filler text.
Some filler text. Some filler text. Some filler text. Some filler text.
</p>
<h2>visibility hidden</h2>
<p>
<img id="img2" src="http://htmldoctor.info/images/beefalepiesmall.jpg"
alt="Beef and Ale Pie">
Notice how the text wraps to the right of the image even though its hidden.
Some filler text. Some filler text. Some filler text. Some filler text.
Some filler text. Some filler text. Some filler text. Some filler text.
Some filler text. Some filler text. Some filler text. Some filler text.
Some filler text. Some filler text. Some filler text. Some filler text.
</p>
<h2>no collapse on this table</h2>
<table border="2">
<tr>
<th>Fruit</th>
<th>Colour</th>
</tr>
<tr>
<td>Banana</td>
<td>Yellow</td>
</tr>
<tr>
<td>Pea</td>
<td>Green</td>
</tr>
</table>
<h2>visibility collapse on above table</h2>
<table border="2">
<tr>
<th>Fruit</th>
<th>Colour</th>
</tr>
<tr id="table1">
<td>Banana</td>
<td>Yellow</td>
</tr>
<tr>
<td>Pea</td>
<td>Green</td>
</tr>
</table>
</div>
</body>
</html>
How It Looks
The results of using the visibility property with the values above will look something like the following: