Language TagsS2C Home « Language Tags
HTML comes with several language tags which we will investigate here.
In this lesson we introduce the <bdi>, <bdo>, <rp>, <rt>, <rtc> and <ruby> language tags.
The Bidirectional Isolation Element
The <bdi> tag and its' closing </bdi> tag are used for isolating text that might render in an unwanted direction.
The Bidirectional Override Element
The <bdo> tag and its' closing </bdo> tag are used to define a bidirectional override which reverses the direction of the text dependant upon the value in the required dir attribute.
The Ruby Parantheses Element
The <rp> tag and its' closing </rp> tag are used for providing parentheses or other content around a ruby text component of a ruby annotation and is shown as a fallback when browsers don't support ruby annotations.
The Ruby Text Element
The <rt> tag and its' closing </rt> tag are used for specifying the ruby text component of a ruby annotation.
The Ruby Text Characters Element
The <rtc> tag and its' closing </rtc> tag are used for specifying the ruby text component of a ruby annotation.
The Ruby Element
The <ruby> tag and its' closing </ruby> tag allows spans of phrasing content to be marked with ruby annotations.
Creating A Webpage
Lets create a webpage for our formatting tags to see what they do!
-
HTML Editor
- Open up your HTML editor or text editor, which in my case is Notepad++.
- Open a document if required.
- Copy and paste the following code into the document.
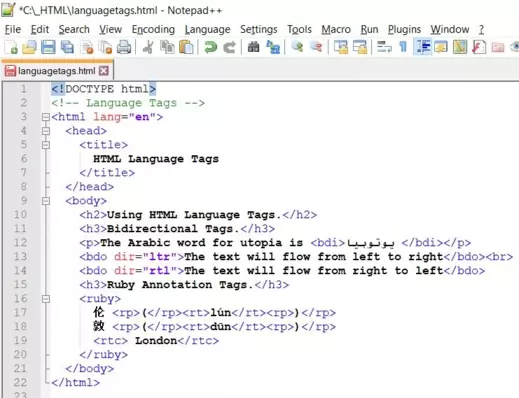
<!DOCTYPE html> <!-- Language Tags --> <html lang="en"> <head> <title> HTML Language Tags </title> </head> <body> <h2>Using HTML Language Tags.</h2> <h3>Bidirectional Tags.</h3> <p>The Arabic word for utopia is <bdi>يوتوبيا </bdi></p> <bdo dir="ltr">The text will flow from left to right</bdo><br> <bdo dir="rtl">The text will flow from right to left</bdo> <h3>Ruby Annotation Tags.</h3> <ruby> 伦 <rp>(</rp><rt>lún</rt><rp>)</rp> 敦 <rp>(</rp><rt>dūn</rt><rp>)</rp> <rtc> London</rtc> </ruby> </body> </html> -
Saving the document
Save the file as
languagetags.html
Screenshot 1. Saving the languagetags.htmlHTML file. -
View Page in Web Browser
Either navigate to the location you saved the
formattags.htmlfile to and double click the file. This will take you to the page in your default web browser, or from your web browser click File --> Open File and navigate to the file and open it.After doing either of these you should see a similar webpage in your browser to the following screenshot:

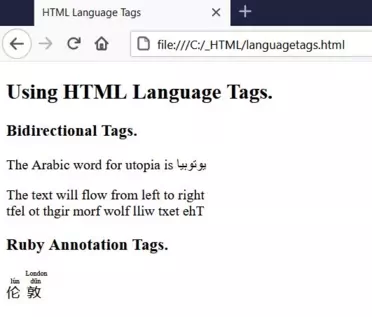
Screenshot 2. Viewing the languagetags.htmlHTML file.The first thing to note is is how the text is completely reversed when using the <bdo> tag with the rtl attribute.
It should also be noted with ruby annotations that this is one of the rare occasions nowadays where redering tags in different browsers is noticeable as you will notice if you render the HTML in Chrome and Firefox. The <rtc> element appears on the right in Chrome and on top in Firefox.
Lesson 10 Complete
In this lesson we learnt about the various language tags and their uses within our web pages.
Related Tutorials/Quizzes
What's Next?
That's it for the basic lessons, we begin the intermediate tutorials with a look at metadata.
HTML5 Reference
The <bdi> Bidirectional Isolation tag
The <bdo> Bidirectional Override tag
The <rp> Ruby Parantheses tag
The <rt> Ruby Text tag
The <rtc> Ruby Text Characters tag
The <ruby> Ruby tag