Inline SemanticsS2C Home « Inline Semantics
Its time to learn how to make important textual stuff stand out from the crowd using some of the inline semantic tags available in HTML.
In this lesson we introduce the <em>, <h1-h6>, <strong> and <u> tags.
The Emphasise Element
The <em> tag and its' closing </em> tag is used to stress emphasis of its contents.
The Headings Elements
The <h1> to <h6> tags are used to define the six HTML headings.
The Strong Importance Element
The <strong> tag and its' closing </strong> tag for marking content with strong importance, seriousness, or urgency.
The Unarticulated Element
The <u> tag and its' closing </u> tag are used for representing a span of text with an unarticulated, non-textual annotation, such as proper names in Chinese text or misspelt words.
Creating A Webpage
Lets create a webpage for our formatting tags to see what they do!
-
HTML Editor
- Open up your HTML editor or text editor, which in my case is Notepad++.
- Open a document if required.
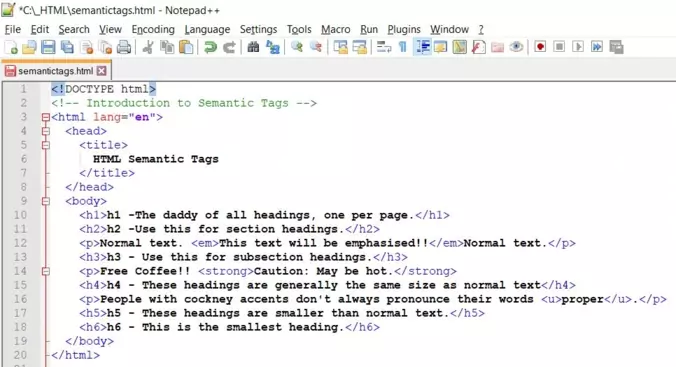
- Copy and paste the following code into the document.
<!DOCTYPE html> <!-- Introduction to Semantic Tags --> <html lang="en"> <head> <title> HTML Semantic Tags </title> </head> <body> <h1>h1 -The daddy of all headings, one per page.</h1> <h2>h2 -Use this for section headings.</h2> <p>Normal text. <em>This text will be emphasised!!</em>Normal text.</p> <h3>h3 - Use this for subsection headings.</h3> <p>Free Coffee!! <strong>Caution: May be hot.</strong> <h4>h4 - These headings are generally the same size as normal text</h4> <p>People with cockney accents don't always pronounce their words <u>proper</u>.</p> <h5>h5 - These headings are smaller than normal text.</h5> <h6>h6 - This is the smallest heading.</h6> </body> </html> -
Saving the document
Save the file as
semantictags.html
Screenshot 1. Saving the semantictags.htmlHTML file. -
View Page in Web Browser
Either navigate to the location you saved the
formattags.htmlfile to and double click the file. This will take you to the page in your default web browser, or from your web browser click File --> Open File and navigate to the file and open it.After doing either of these you should see a similar webpage in your browser to the following screenshot:

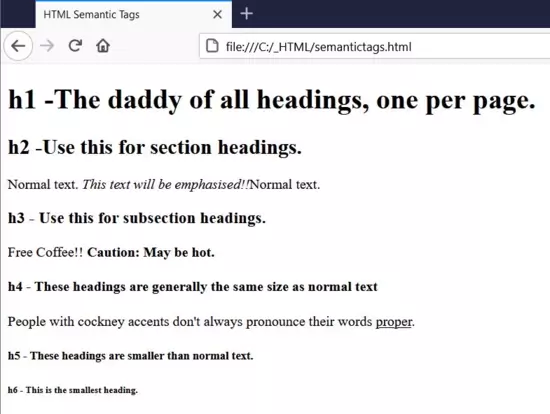
Screenshot 2. Viewing the semantictags.htmlHTML file.The first thing to note is that each heading is on a separate line, whenever the browser sees a heading tag it uses a new line to display it on.
As you can see the headings range in size with <h1> as the biggest and <h6> as the smallest. So what do they mean for our webpages?
Well <h1> tags are meant to emphasise the most important headings on a page and should be used sparingly. For instance the page you are viewing has one <h1> tag at the very start of the page.
<h2> tags can be used for sections of a page, <h3> tags for subsections and so on.
As a rule of thumb the text size of the <h4> tag is usually the same size as regular text and the <h5> and <h6> tags are smaller than regular text.
Browsers typically italicise content within the <em> element but do not use this element for italics. Use css properties such as the CSS font-style property for styling text.
Browsers typically underline content within the <u> element but do not use this element for underlining. Use css properties such as the CSS text-decoration property for underlining text.
Lesson 6 Complete
In this lesson we took out first look at some of the inline semantic tags available in HTML.
Related Tutorials/Quizzes
HTML5 Intermediate Tutorials - Further Into Semantics
What's Next?
In the next lesson we learn all about ordered and unordered lists.
The <em> emphasis tag
The <h1> - <h6> heading tags
The <strong> strong importance tag
The <u> unarticulated tag