First HTML WebpageS2C Home « First HTML Webpage
We start this lesson by exploring the syntax behind a HTML element, by explaining start and end tags, tag attributes and some of the terminology commonly used. The lesson ends with out firs practical where we add some text to a file.
HTML Syntax
We are now ready to add some real structure to our web pages using HMTL elements, so first we need to learn how a HTML element is put together. A HTML element is comprised of an opening tag that may have some attributes, element content and a closing tag.
Following is a fragment of HTML so lets break it down a piece at a time
<html lang="en">
</html>
HTML Element opening tag = <element attribute="value">
Maybe Some Text or an Inner Tag
HTML Element closing tag = </element>
Element Opening Element
The opening tag can be followed by zero or more attributes:
<element>
<element attribute="value">
<element attribute1="value1" attribute2="value2" attributen="valuen">
The opening tag can be a self closing tag:
<element>
<element attribute="value">
<element attribute1="value1" attribute2="value2" attributen="valuen">
Element Content
HTML elements can contain element content between the start and end tag or no element content if they are self closing tags.
<element>ELEMENT CONTENT GOES HERE</element>
Element Closing Element
The closing tag has the same name as the opening tag preceded by /
</element>
or is a self closing tag:
Self Closing Tags
All the HTML self closing tage are linked below, we will investigate them in future lessons.
<area>, <base>, <br>, <col>, <embed>, <hr>, <img>, <input>, <link>, <meta>, <param>, <source>, <track>; and <wbr>.
Creating a Webpage
Lets create our first web page!
-
Creating a HTML file
The .htm and .html file extension lets the system know that this is a hypertext document, you must save the file with one of these extensions to view the document in your default web browser. If you do not save the file with the .htm or .html file extension Notepad and other text editors save the file with the .txt file extension. This will stop you viewing the file in a web browser.
-
HTML Editor
- Open up your HTML editor or text editor, which in my case is Notepad++.
- Open a document if required.
- Enter 'Hello World!' into the editor.
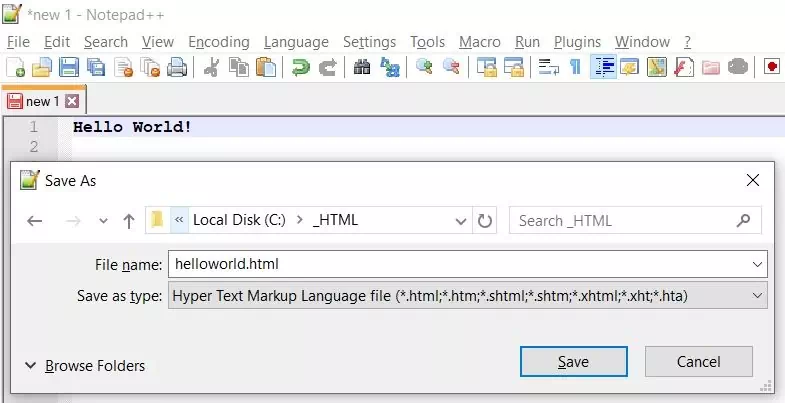
- Save the file as
helloworld.html

Screenshot 1. Saving our first HTML file. -
View Page in Web Browser
Either navigate to the location you saved the
helloworld.htmlfile to and double click the file. This will take you to the page in your default web browser, or from your web browser click File --> Open File and navigate to the file and open it.After doing either of these you should see a similar webpage in your browser to the following screenshot:

Screenshot 2. Viewing our first HTML file.
Lesson 2 Complete
Well that's the syntax of a HTML tag explained and our first webpage created.
Related Quizzes
What's Next?
In the next lesson we take a quick tour on the basic structure of a HTML document.